UE4Cookery CPP007: How to add a widget?
Topic: How to add a widget?
Source for UE4.26: https://github.com/klauth86/UE4Cookery/tree/main/CPP007

Almost every game has some UI, that helps Player to interact with game world or configure it in some sense. UWidget is class, that represents UI element in UE4. Before UWidget will be rendered on the screen, it should be added to Widget Display Hierarchy - that is very simple and obvious. However, there are several methods to add UWidget to that Hierarchy and now we just check what are the differences between those methods.
You can check source code from repository and here we just talk about results:

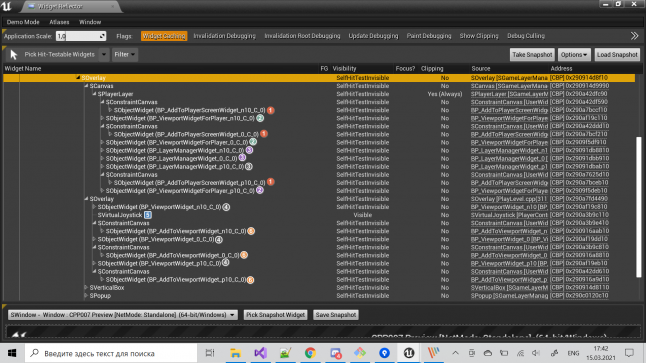
As you can see, there are several groups. Each Postfix n10, 0, p10 is related to ZOrder that was used (-10, 0, 10), while each name corresponds to adding method.
1) Three widgets with names started by BP_AddToPlayerScreenWidget, all were added with this
if (auto AddToPlayerScreenWidget = CreateWidget<UUserWidget>(controller, AddToPlayerScreenWidgetClass)) { AddToPlayerScreenWidget->AddToPlayerScreen(ZOrder); }
and every of them was added to SPlayerLayer and also was wrapped by SConstraintCanvas
2) Three widgets with names started by BP_ViewportWidgetForPlayer, all were added with this
if (auto ViewportClient = world->GetGameViewport()) { if (auto localPlayer = controller->GetLocalPlayer()) { ViewportWidgetForPlayer = CreateWidget<UUserWidget>(world, ViewportWidgetForPlayerClass); if (ViewportWidgetForPlayer) { ViewportClient->AddViewportWidgetForPlayer(localPlayer, ViewportWidgetForPlayer->TakeWidget(), ZOrder); } } }
and every of them was added to SPlayerLayer without any wrapping
3) Three widgets with names started by BP_LayerManagerWidget, all were added with this
if (auto ViewportClient = world->GetGameViewport()) { if (auto localPlayer = controller->GetLocalPlayer()) { if (auto manager = ViewportClient->GetGameLayerManager()) { if (LayerManagerWidgetClass && controller) { LayerManagerWidget = CreateWidget<UUserWidget>(controller, LayerManagerWidgetClass); if (LayerManagerWidget) { manager->AddWidgetForPlayer(localPlayer, LayerManagerWidget->TakeWidget(), ZOrder); } } } } }
and every of them was added in the same manner as previous...
4) Three widgets with names started by BP_ViewportWidget, all were added with this
if (auto ViewportClient = world->GetGameViewport()) { if (ViewportWidgetClass) { ViewportWidget = CreateWidget<UUserWidget>(world, ViewportWidgetClass); if (ViewportWidget) { ViewportClient->AddViewportWidgetContent(ViewportWidget->TakeWidget(), ZOrder); } } }
and every of them was added to global SOverlay without any wrapping
5) Here we meet SVirtualJoystick, that implements Touch Interface configuration
6) Three widgets with names started by BP_AddToViewportWidget all were added with this simplest code
if (AddToViewportWidgetClass) { if (auto AddToViewportWidget = CreateWidget<UUserWidget>(world, AddToViewportWidgetClass)) { AddToViewportWidget->AddToViewport(ZOrder); } }
and every of them was added to global SOverlay and also was wrapped by SConstraintCanvas
Read more about:
BlogsAbout the Author
You May Also Like









