Making Games with No Previous Experience - Part 2: 2D Art
So, you love the idea of making games but you have no knowledge of any the skills necessary to do so?
Fear not! I was in the same position a year ago, but all you need to break is the psychological barrier that you’re missing years of experience.

Part 1: I don’t know how to code!
Previous Link. (Can also be found on my personal blog).
Part 2: I don't know how to make 2D Art!
So, you’re all good on the code front and making your game is starting to look like a realistic prospect, but you’re still absolutely useless at art? No worries. In no time you can get really good at it.
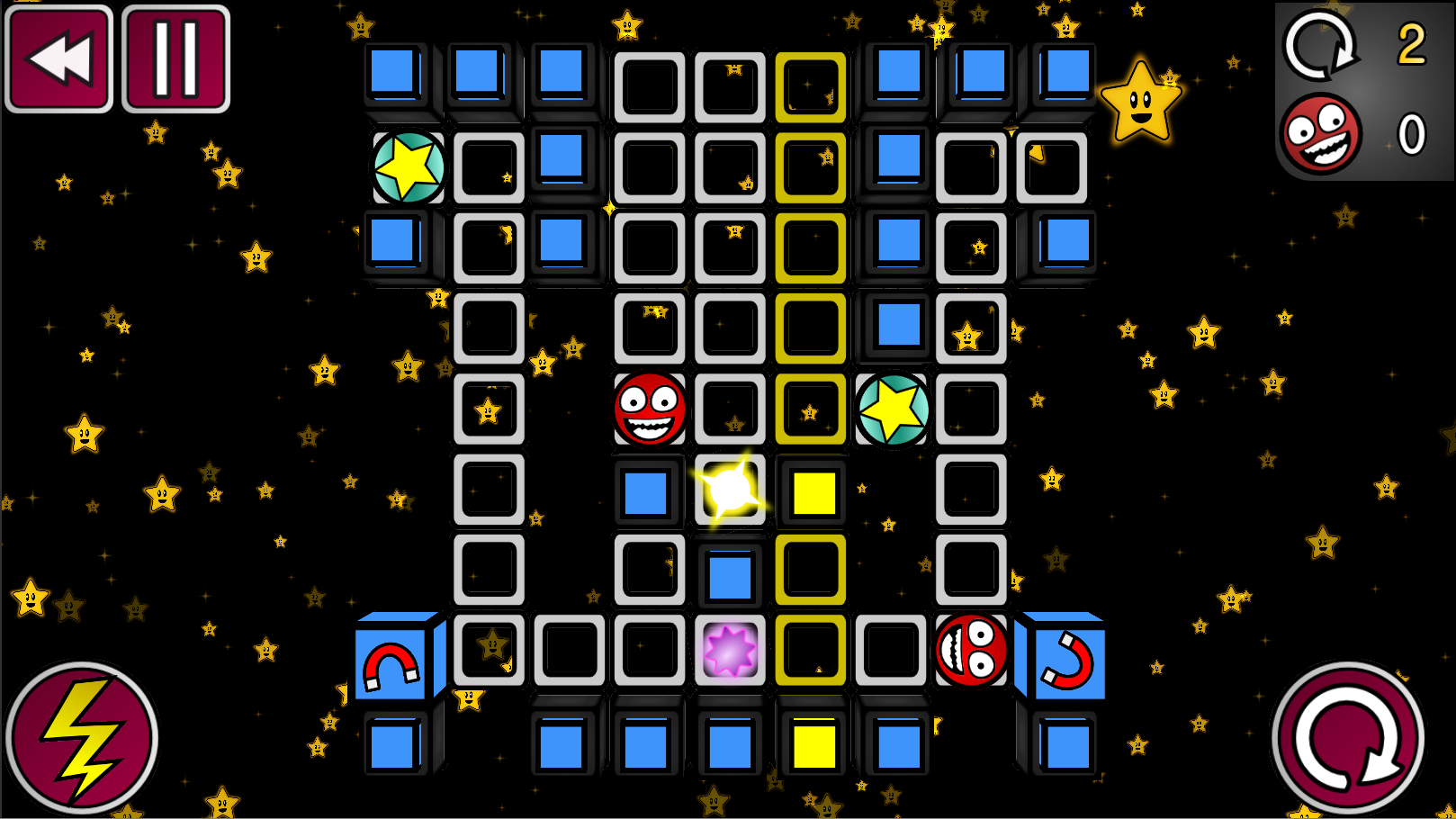
I could never do art, nor did I particularly care for it. But there’s a program that is incredible for mathematically minded people, and in a few weeks it produces results like this: 
When you first start coding, your problems probably arise because you can think logically step by step how you would perform a specific procedure, but you don’t know how to convey that in code. Other problems arise because you know what outcome you want, but you can’t think of a step by step method for reaching that outcome.
In art, you tend to either have the former problem, where you can picture an image in your head, and think how you would assemble that picture, but you don’t have the artistic prowess to put it all together in a program.
Obviously, sometimes there's also the issue that you don’t actually have an image in your head, but you can get around this through trial and error. I, personally, am not a very visual thinker. When I close my eyes to imagine things, I don’t see vivid images; I see the back of my eyelids.
However, the former problem (assembling an image step by step with a lack of artistic ability) is incredibly easy to solve, using a beautiful open source vector art editor called Inkscape.
Before I found Inkscape, I was completely stumped. I had no idea vector art exists. I used MS Paint for everything.
Vector art is the best thing ever. Really. I owe all my game’s aesthetics to it.
You can make art step by step using just logic.
Here’s some of the amazing benefits to using vector art:
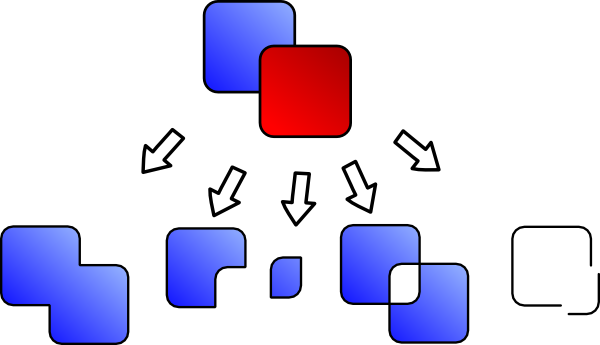
No annoying “raster layers” and such. Every object is individually selectable. If in 30 steps’ time you decide you don’t like something you put onto your object at the start, you can just drag the offending component out. It’s that easy. Or you want to put one component on top? One button press.
The Path menu is incredible. You can convert any shape into node paths, and from there you get extensive path tools. Imagine a Venn diagram. You could use the Path menu to join the circles together into one infinity symbol, cut one circle out of the other, keep only the area that overlaps, etc.

Designing a game for iOS but want to keep your options open for upscaling it to 1080p in the future? Vector graphics are entirely scalable. You can output them in as low or high a resolution you want with no degradation in quality, so your graphics are completely future proof.
If you draw a curve that’s slightly wrong, you don’t have to rub it out and start again; you can grab your Bezier curves with the node editor, and curve the lines, move the nodes and change the node angles.
Sprite sheets/texture atlases are a breeze. This is the ultimate tool for creating them. You can numerically choose the width, height, x and y coordinates of each object and snap objects to a grid. You can simply group any object and type in its desired coordinates.

Colour gradients are incredibly easy to apply. The Fill menu allows you to apply linear gradients, radial gradients, blur and transparency. You can add outlines, change the thickness of them and even apply gradients to those too.
Text can be mapped to paths and turned into Bezier curves, so making text logos is incredibly easy.
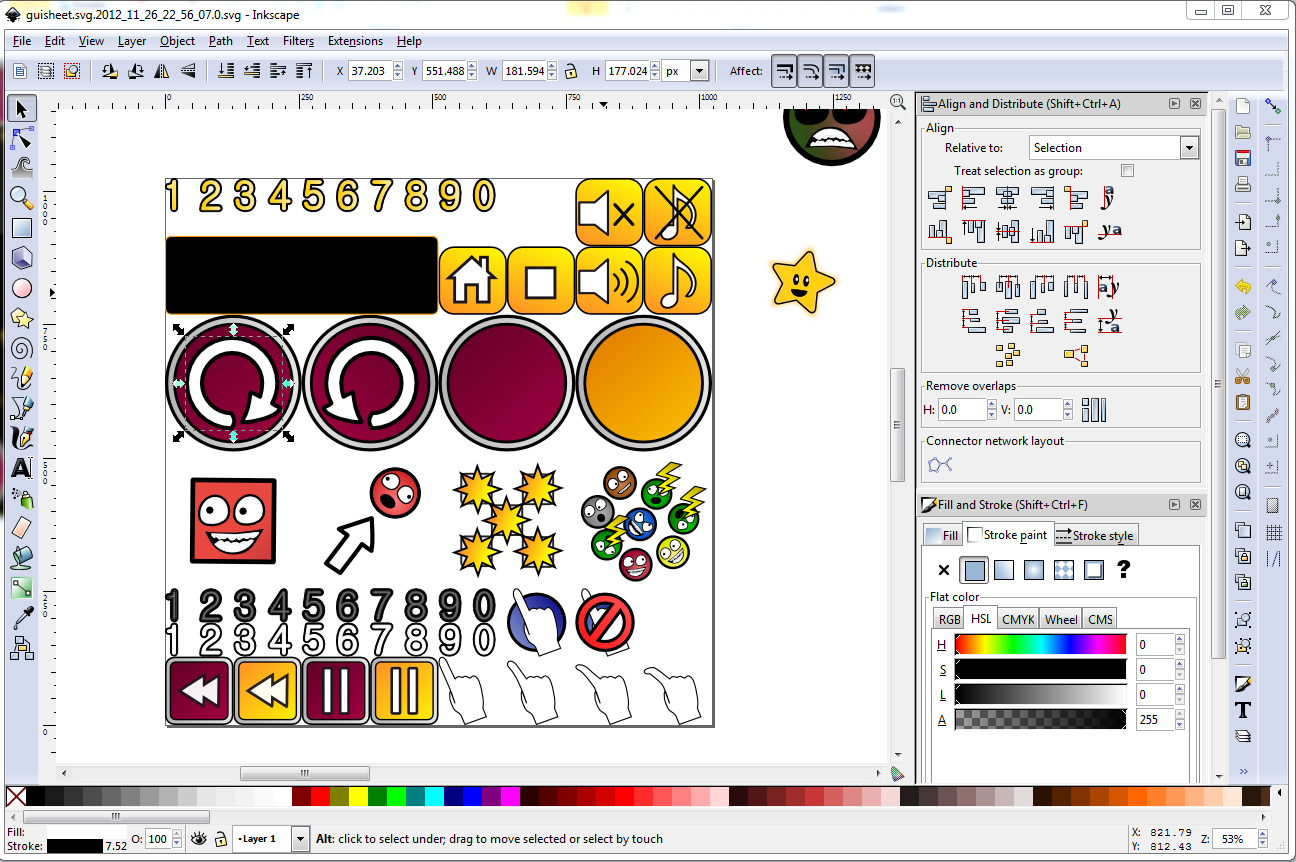
It’s the perfect tool for GUIs. It only takes a few minutes to make a slick button. Not only this, but if you’re making a GUI that’s going to be scaled for different resolutions, the Cartesian coordinate system makes it really easy to write code for GUI objects that have to sit on top of each other.
I recommend drawing things out of squares, converting these to node paths and then moving the nodes to make things. The great thing about this is that you alter the roundness of the square to make really juicy corners. For instance, check this simple cog:

Just by moving a slider on a box, you get nice, squishing looking sides. And it takes under a minute to make something like this if you have a picture in your head (and luckily, I already knew what a cog looked like). It’s just a case of breaking it down into steps.
Underneath that you can see a trophy made with Bezier curves. All you need is a basic shape, and then you simply tweak the nodes and it into the shape you want. I used a photograph of a trophy as a reference for the shape.
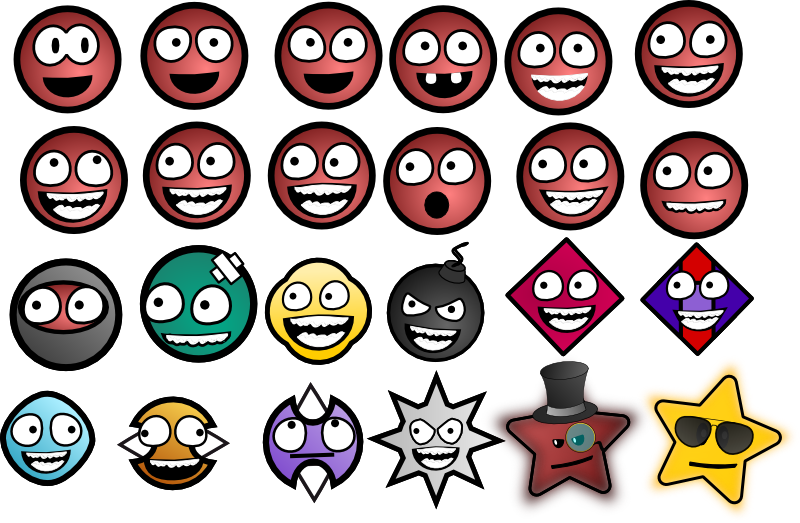
And vector art can have a range of really nice styles. Since you can just keep duplicating as you make things, you can keep track of all the progressions of everything you make and transfer ideas from old designs to new ones with ease. Here’s the progression of how I made my characters for Rotation Station:

And all these were designed within only a month or two of using Inkscape, with no prior knowledge of art at all, while largely focusing on learning how to code. It really honestly takes no time or artistic talent to get extremely proficient with Inkscape. It’s the perfect software for any 2D game developer, and it's free. You should go try it out.
Stay tuned for next time, where I'll be discussing where to start if you have no idea about making your own game music!
Originally posted at my dev blog on: http://vorpal-games.com/blog/
@Vorpal_Games
About the Author
You May Also Like









