Semiotics And Game Design – A Play Test
I recently opened my classes in game art and game design with a quick self-made card game, a simple match making game. My students had to solve the puzzles just relying on the images they got on their cards. This is how it played out.


Two Of Each
I recently opened my classes in game art and game design with a quick self-made card game. It’s a simple match making game. I prepared a deck of playing cards with pairs of image and spread them around amongst my students. The students then had to recognize the qualities of the individual images and find the matching image to create pairs. I did not gave any additional information or answered any questions, except that every image in the deck is part of a pair. No card can be left behind. This means that my students had to solve the puzzle just relying on the images they got on their cards.
In life and in the game, an image usually has multiple qualities and ways of reading it, which would make it plausible to match them with multiple other images from the deck. So the students also had to prioritize qualities to make sure that there are no single images left in the end. After the students successfully cooperatively sorted the deck into a bunch of working pairs, we talked about why and how they did it.
The game is only works based on applied semiotics. It works just by imagery, asking the player to correctly read the images he sees. Semiotics for gameplay purposes and narration are mainly what I teach to game designers and artists. The artists also get a bunch of Photoshop lessons in addition, though. Many of my articles here basically deal with the application of semiotics to game creation, like colors, size relations, level design and character design. The card game I made is a neat hands-on approach to introducing my students to the mechanics of semiotics and possible applications in game design.
How It Played Out
I specifically designed the pairs to be connected because of a wide range of very different reasons and these are the reasons the students recognized and applied:
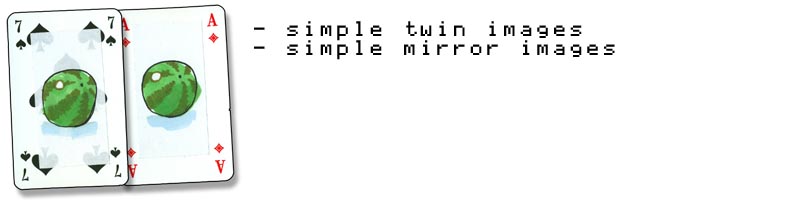
Figure 1:
The images on the cards themselves do not carry any meaning and information. Only in combination with their respective second half, they reveal their special quality. Independent from the information qualities of an image, the player can recognize the connection. Jigsaw puzzles work in that way. I know that it is debatable, if this particular example relates to semiotics, since there is no meaning attached to the images. I would argue that it is related, because of the images being part of puzzle to be solved through image recognition and because there is purposely no meaning attached to the images to set them apart.
Figure 2:
Oh boy, that’s a mundane one. This two images just belong together because they are similar. Just like with a game of pairs, it is not important what the images might tell the player. It’s just about having two of each. Using recognizable images or images connected to known meanings helps the player to memorize the images better. Though even abstract shapes can be used for a game of pairs.
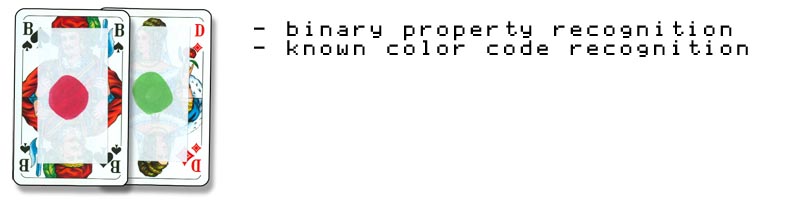
Figure 3:
Slowly but surely we get closer to the more complex bits and into images that are meant to communicate on their own. The students recognized this pair to be an abstract color circle in the state of being red or green. Red and green are widely known to be used as a binary indicator for “yes” (green) and “no” (red). Depending on the question yes and no can mean cross the street or not cross the street, safe or dangerous, access or no access or win or fail. The red vs green relation has to be learned and is therefore dependent on culture. Other binary properties that the player might recognize would be on vs off, left vs right, 1 vs 0 and :) vs :(.
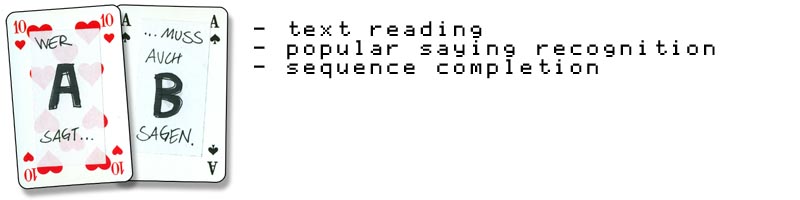
Figure 4:
Translation: “If you say A… you need to say B also.” Letters are signs and images. The students recognized the two halves of the popular saying and recognized the sequential qualities of the letters A and B. You might noticed that popular sayings are even more dependent on culture than the green vs red relation, since I had to translate it and this particular saying is nowhere to be found in the american culture for example. Other sequences the player can recognize are “1, 2, 3″, “infant, youngster, adult, old man” and “living, dead, undead”.
Figure 5:
Translation: pirate and death. The students connected words and images here. They attributed meanings to the combinations of letters and to the drawings and connected them to each other.
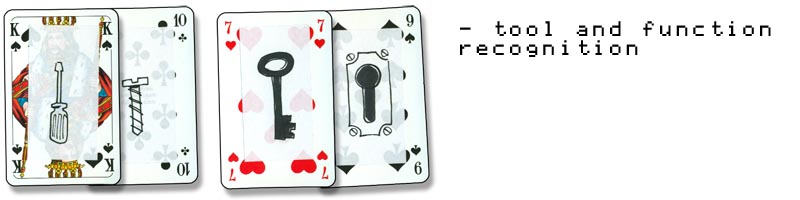
Figure 6:
Here the images were recognized not to be meant as symbols or in a metaphorical sense. They are simply graphic representations of visible things in the world around us. The connection is made not between images themselves, but between the real life objects represented on the cards. A screwdriver drives screws and a key opens a lock.
Figure 7:
Though on this cards the images represent real life objects, the cards are connected by an attributed meaning. To recognize the two images to be more than the real life objects they represent, my students had to abstract and translate what they see into something different. If they just went with the hammer and the sickle just being tools, the cards would perfectly fit together with the screwdriver from figure 6. Abstracted to symbols and combined, they are part of the flag of the former U.S.S.R.
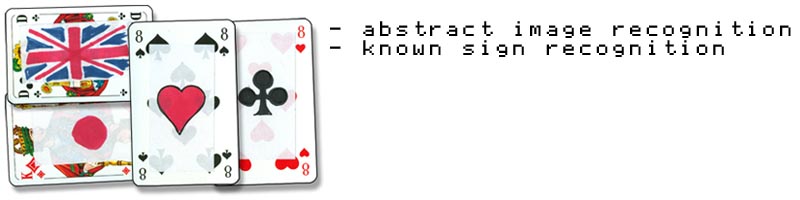
Figure 8:
Within cultures motives and images often get abstracted to a degree of being absolutely non-recognizable, impossible to read, if you are not taught their meaning. Best example is letters and numbers. If nobody teaches you chinese, you can make nothing out of the signs of the chinese language. To work with those kind of images you need to make sure the player knows the images already. You can either draw from already established cultural abstract image language or establish your own. A good example for self-established abstract image language is Klingon in the Star Trek universe or the logos of the Autobots and Decepticons in the transformers universe.
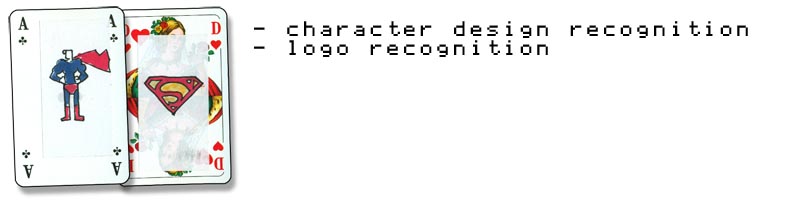
Figure 9:
Recognition of character designs and logos is supported by a strong iconography. If designers are working cleverly and add many iconic qualities to their imagery they can massively increase the recognizability of their work. This also applies to product brands and the term iconography comes from early christian imagery and is worth reading up on.
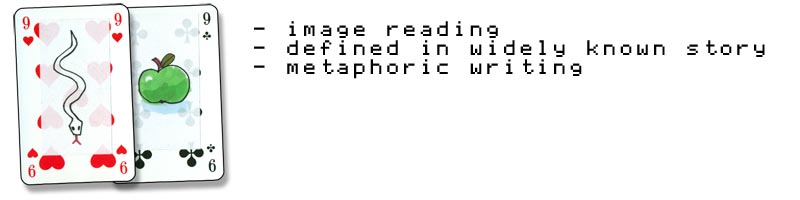
Figure 10:
The snake and the apple are strong motives in the genesis story, which is overall written with strong metaphorical images and strong motives. Those images were easily connected by the students due to the story they are featured in, not due to the actual things represented on the cards. A sword and a stone do not have many mutual qualities to justify pairing them. But if you consider the story of how Arthur became king of england, the pairing suddenly makes sense.
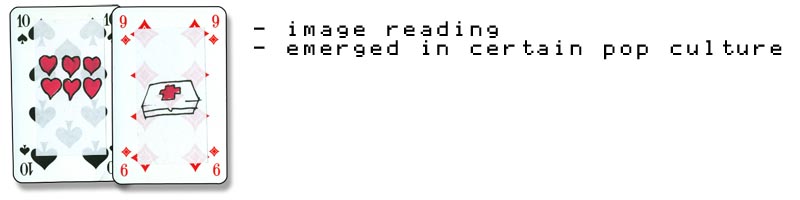
Figure 11:
And finally we get even more exclusive to the image language of a certain culture, narrowing it down to you and me, the sub-culture of retro gaming fans. The rows of hearts were correctly recognized by my students to be meant as a classic gaming health bar and related to that the medipack was recognized as a game item.
Conclusion
It was fun to explore the various ways of how images can be read and interpreted, attributed with qualities to create pairs with my students. In understand it is a pretty lo-fi non-scientific approach to semiotics, but it was very much hands-on and I hope you got something like a working introduction into designing with semiotics.
Reblogged from my home blog howtonotsuckatgamedesign.com
Read more about:
BlogsAbout the Author(s)
You May Also Like







.jpeg?width=700&auto=webp&quality=80&disable=upscale)








