
Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Infinite machinations
Visual programming of our recently released first person exploration game Sunset in PlayMaker, with screenshots of the prettiest graphs in the game.

Sunset is by far the most complicated thing we've created in Unity. When we made our first Unity game, The Graveyard, we quickly realized that the tool was only going to be useful to us for making simple games. We came from the grand luxury of realtime visual programming offered by Quest3D with which we, artists and programming idiots, had built a multiplayer online game (The Endless Forest) and a horror game with semi-autonomous characters (The Path). The fact that Unity only offered script-based programming immediately meant that we had to dial down our ambitions. Our artist minds can perform magic with visuals but code makes our brains hurt. And compiling is the death knell for realtime creativity.
Luckily in the mean time, the problem has been alleviated somewhat by Unity add-ons that at least offer the possibility to program visually (although realtime non-compiled programming is still not possible to my knowledge). Bientôt l'été was programmed with Antares Universe and then recoded in Javascript for performance. Luxuria Superbia ditto. Since we didn't like having to recode things, we decided to give PlayMaker a chance when we started programming our first prototypes of Sunset.
In the end we used a combination of PlayMaker FSMs, Javascript and C sharp code to make the whole thing run. Code looks infinitely boring and is hard to read but PlayMaker's Finite State Machines make programming clear and fun. And the fact that it doesn't need to check whether we put all our semicolons in the right places or didn't misspell something means it's a lot faster to work with (Unity's recompiling of scripts each and every time you make the slightest change is quite unnerving in a big project like Sunset).
Spoilers!
So here's some of the state machines that make Sunset tick.
 This is the title screen that shows the date of the session that is about to start.
This is the title screen that shows the date of the session that is about to start.
 This is what happens when a session starts. Spoiler warning: ignore the right side of the graph if you're not very far in the game yet.
This is what happens when a session starts. Spoiler warning: ignore the right side of the graph if you're not very far in the game yet.
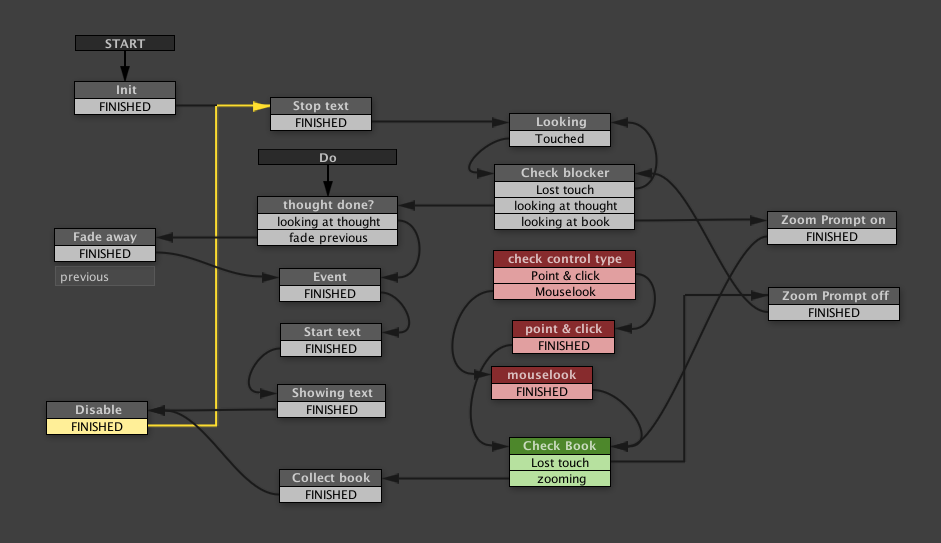
 This is the logic for looking around and thinking about things in view.
This is the logic for looking around and thinking about things in view.
The red blocks are actually not used anymore.
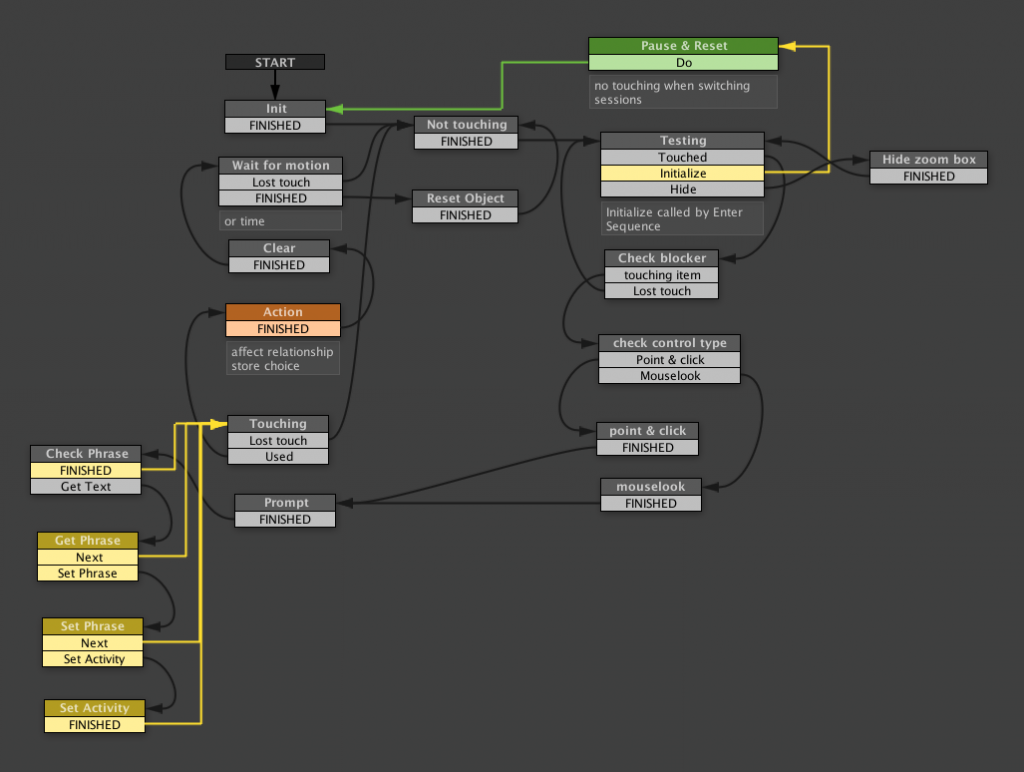
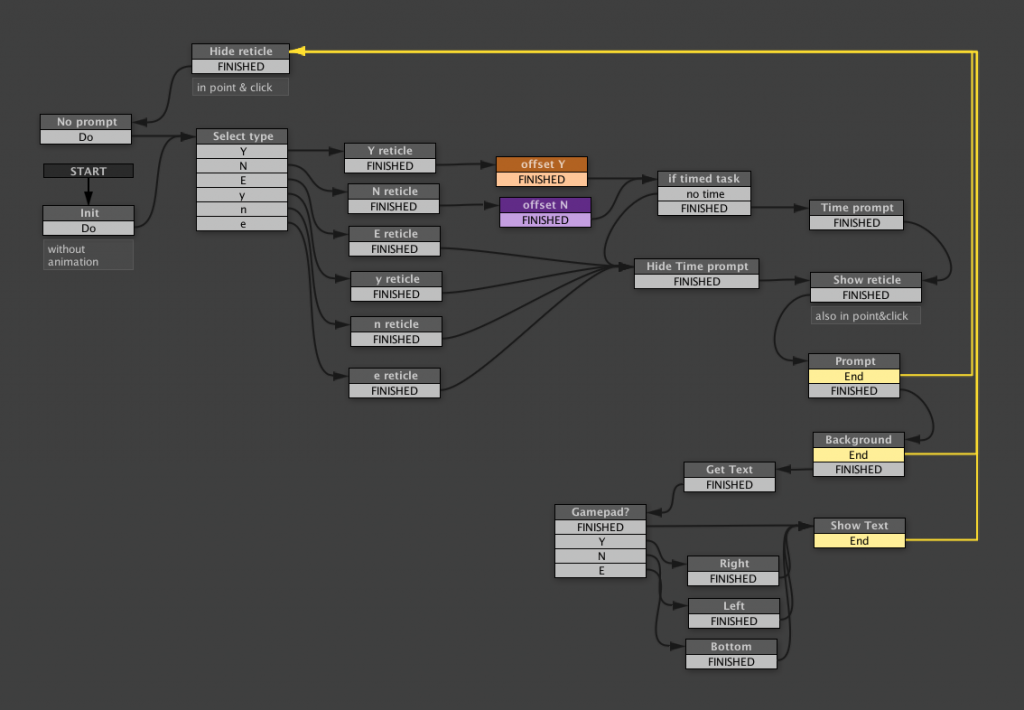
 Similar to the above, this is the logic for touching things that you can interact with. The yellow blocks on the left are a backup in case the object doesn't know which text to show.
Similar to the above, this is the logic for touching things that you can interact with. The yellow blocks on the left are a backup in case the object doesn't know which text to show.
 Depending on the kind of thing that you touch, you get a different prompt.
Depending on the kind of thing that you touch, you get a different prompt.
 This is the logic that runs when you're doing a task, while the game shows the sun setting faster.
This is the logic that runs when you're doing a task, while the game shows the sun setting faster.
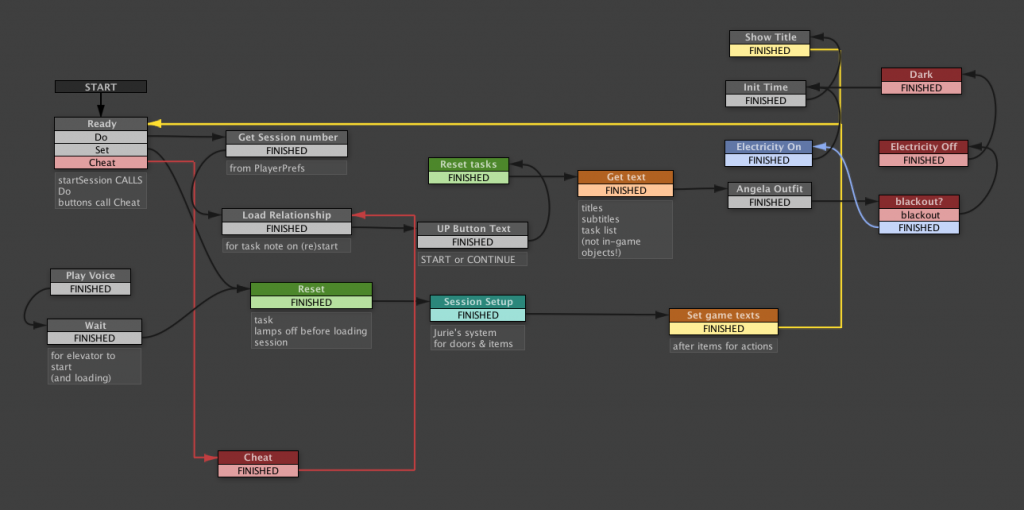
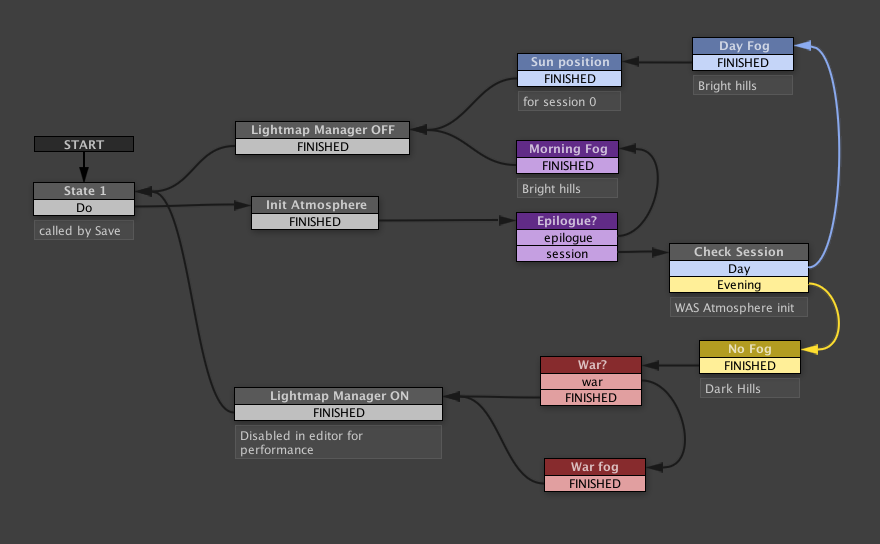
 This pretty graph is run in the beginning of a session to initialize the time of day.
This pretty graph is run in the beginning of a session to initialize the time of day.
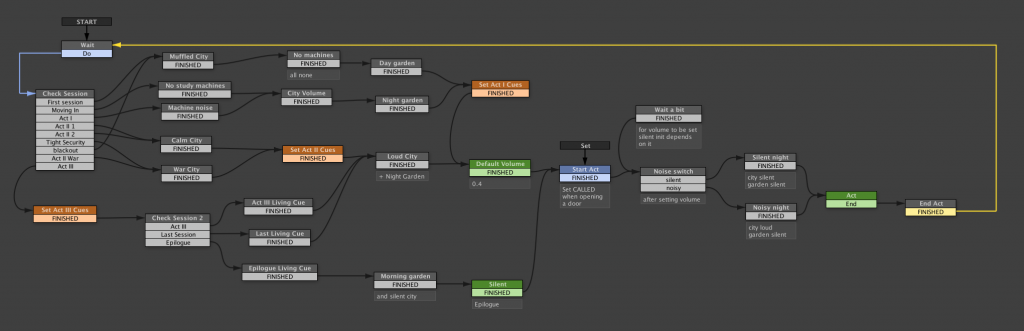
 To evoke a sensation of silence, Sunset uses a complex system of ambient room tones.
To evoke a sensation of silence, Sunset uses a complex system of ambient room tones.
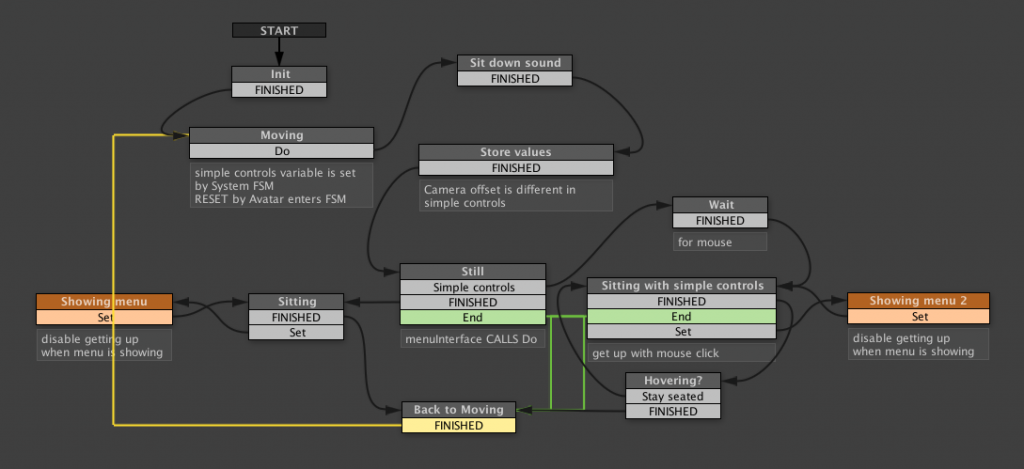
 This one helps us switch between standing up and sitting down. Had a lot of trouble with this little bugger.
This one helps us switch between standing up and sitting down. Had a lot of trouble with this little bugger.
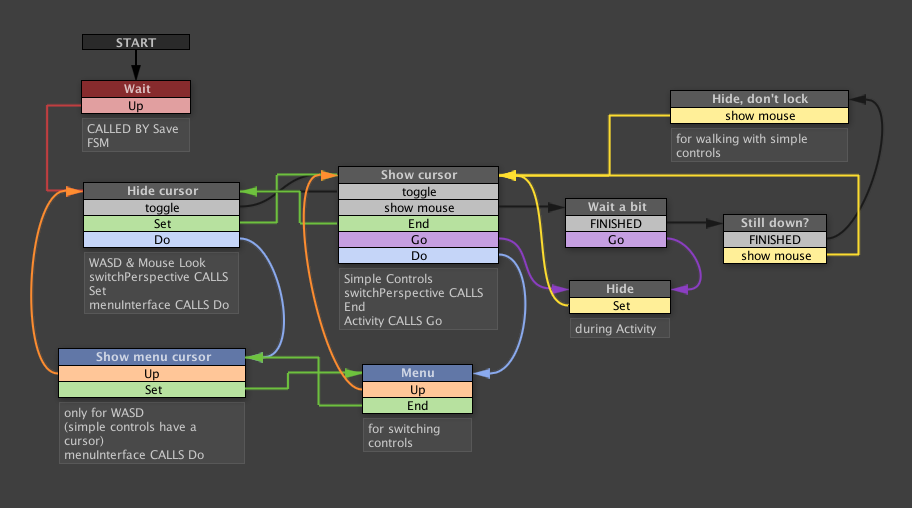
 Deciding when to show the cursor and when to hide it is more complicated than one might expect.
Deciding when to show the cursor and when to hide it is more complicated than one might expect.
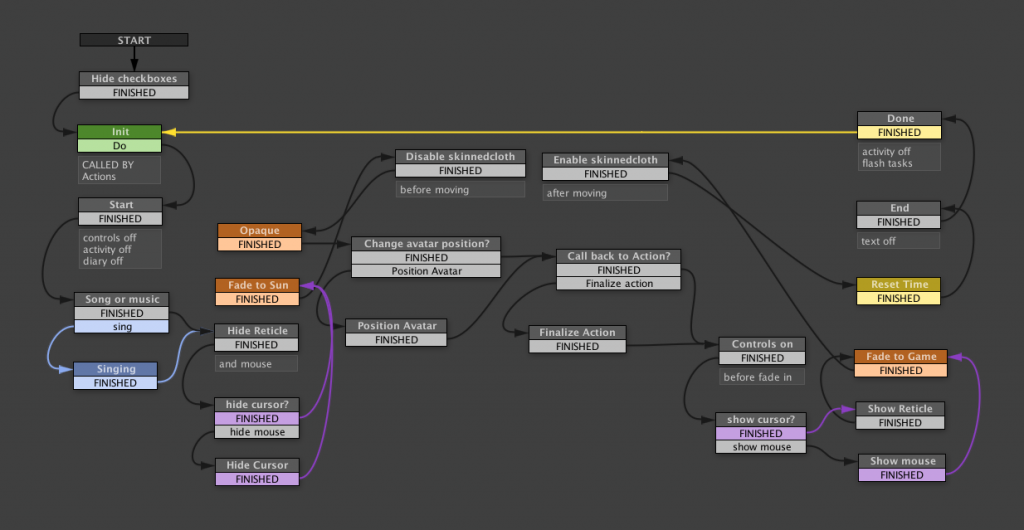
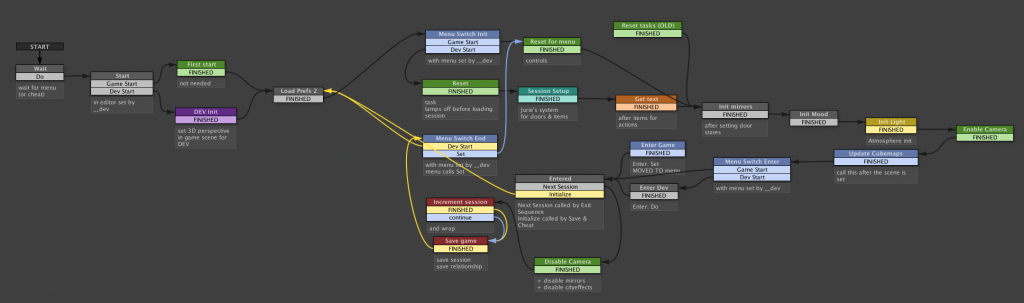
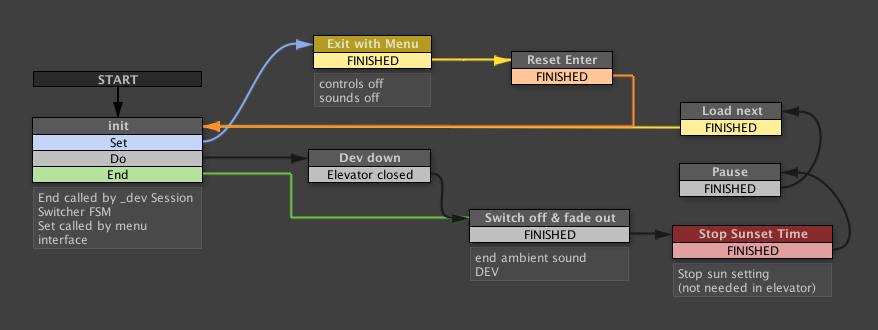
 I love this one. The logic called at the beginning and the end of a session. It used to do a lot but many of its former functions got delegated.
I love this one. The logic called at the beginning and the end of a session. It used to do a lot but many of its former functions got delegated.
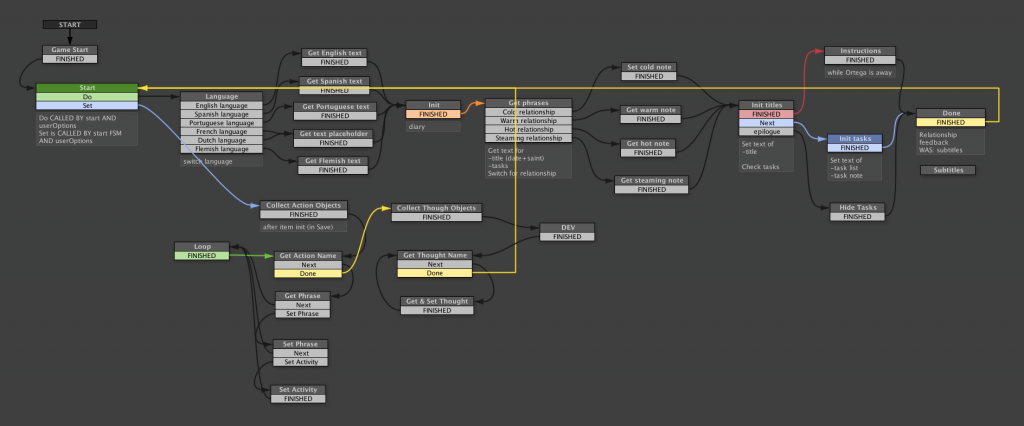
 This is how you parse text visually. Drives real programmers crazy.
This is how you parse text visually. Drives real programmers crazy.
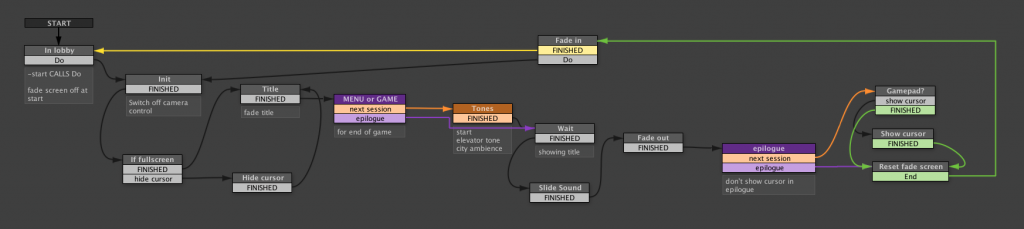
 And finally here's how you exit a session, when you're all done working for señor Ortega.
And finally here's how you exit a session, when you're all done working for señor Ortega.
I love how visual programming gives me an overview of the logic that helps me decide whether it is correct. Maybe it's superstition but when a graph looks pretty I think the logic runs better. A good looking state machine cannot have bugs.
Obviously some of the things above would be faster to program in code. If you know what you want before you start. And if you can keep a big game like Sunset in your head. But when experimenting or just forgetting about certain things, to me these graphical representations are much easier to read and much "lighter on the brain". The excessiveness of some of the graphs helps me think about the logic. And the fact that you simply cannot make any typos in PlayMaker is a huge time saver. Now if they would only add realtime programming to Unity…
Read more about:
Featured BlogsAbout the Author(s)
You May Also Like







.jpeg?width=700&auto=webp&quality=80&disable=upscale)








