Custom Terrain Shader and Water Shader: Deterrence - Video Devlog 17
The seventeenth weekly video devlog of Deterrence. This week I go over how I made a custom terrain and water shader using Unity shader graph.

.png/?width=700&auto=webp&quality=80&disable=upscale)
A tower defense mixed with real-time strategy where you repel attacking sentient AI robots until they give up.
Custom Terrain Shader
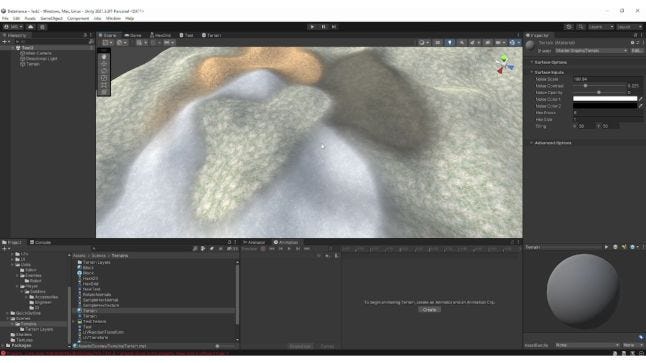
I don't know how to program a shader, but thankfully Unity has a package to make shaders in a GUI environment called Shader Graph. To start off, I needed to recreate a standard terrain shader in shader graph. I managed to find a tutorial on how to do this in shader graph by Léo Chaumartin here.

Once I had a complete terrain shader, I could add and edit it to stop textures from repeating. First, I added a procedural noise to blend with the final result of the textures. This would give the overall terrain light and dark areas.

To get the textures to stop repeating, I needed to rotate the UVs of each individual tile somehow. I managed to find a shader graph tutorial by Ben Cloward called infinite hex tiling. I followed all the instructions of his tutorial and I was left with a bunch of sub graphs that I used to replace the UV and sampling nodes in the terrain graph.

Water Shader
There are many water shader tutorials out there, I decided to go with PolyToots tutorial that can be found here. To make my own normal map asset for the water, I used the freeware version of Project Dogwaffle. In Project Dogwaffle, I rendered a black and white plasma noise, then to make the tiling seamless, I ran the texture through a seamless texture tool, and finally, I imported the texture into Unity and converted it to a normal map through gray scale.
Read more about:
BlogsAbout the Author(s)
You May Also Like







.jpeg?width=700&auto=webp&quality=80&disable=upscale)








