
Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Setting the Tone: Main Menus are the Game
The following is taken from my portfolio http://maxpears.com/
Discussing how the main menu can be used for more than just navigation but leave an impact on the player.

Hey guys, today I'm going to be discussing about how to set the tone of the game. Yet through the main menu. I know this is an odd thing to say as most articles talk about tone setting with lighting, audio and other key elements. However one element not many designers take advantage of and really think about is the menu!

This is (normally) the first part of the game that players see and experience. It is crucial that it is easy to use and has great navigation.
The design of these menus are to fit those criteria and is treated as a separate entity to the game. Most of us players just see it as a means to an end.
When I asked most people when they believe the game starts, they've said level 1 or the tutorial. Which is what designers have thought about as well.
Level 1 has a lot of focus on how it teaches the player about the world, mechanics, story, controls etc. Majority of game menus aren't memorable.
Most menus have some piece of art in the background with a stylish pointer with a couple of options in the centre of the screen.
New Game
Load Game
Options
They are extremely lifeless! It doesn't engross the player. It just encourages them to skip through this part of the game as fast as possible.
The worst part is, that games are still producing static lifeless screens today. The recent MadMax game has a montage of 2D screen shots. These images are nice but it still doesn't provide life.
Some games have started to change this though. Designers are using it to foreshadow the future events which players will encounter when playing.
Ubisoft's Splinter Cell: Conviction had a pretty intriguing menu. It shows a lot of action, and when players select a certain part of the menu it will take them to another action scene. This way players can get ready for what's up ahead.
It may not be perfect but these sort of menus set the ball rolling. As players can get excited about what is to happen in the game.
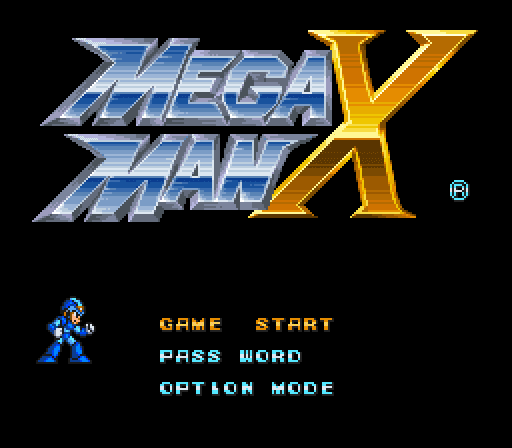
Mega Man X is a retro game which to me was way a head of its time. It told a story in one screen, in what most games take 1 level and a cutscene. (We will talk more about Mega Man and its level design in future posts).

It feels alive! Megaman is bouncing up and down ready for action! He is the players curser. Players now know who they are going to control from moment one.
Megaman is even facing the direction the players will be moving in for most of the game. Symbolizing to them the important direction.
Once you select a button, you see an awesome power blast. This just looks badass! It is setting players up to see their full potential and gets them hyped for the game.
(For more of in depth analysis please watch the video below for the first couple of minutes. As Ego Raptor breaks it down).
(Quick shout out to the smart design of menus is FIFA. FIFA does something cool with its menu as well. It's a training ground for its players. Which allows them to shoot the ball, practise some techniques. Again makes it feel part of the game.)
The above examples have all lead up to this next example which is a GAME CHANGER! If you need to see one example of how main menus are done then go no further than, Dragon Age: Inqusition.
Inqusition is a true game changer to how we should do main menus. It's set up and delivery is unmatched.
Any Dragon Age fan knows the constant battle between Mages and Templars. Players see them marching parallel to one another and not just a small group but in huge numbers.
It gets the player excited as they know something big is about to go down. These two groups who hate one another marching so close to one another. The tension is thick within the air.
How the designers have framed this is amazing. As we have the armies marching but also leading our eyes, to the building we believe they are marching too. Creating a great focal point.
This whole menu is beaming with life and tells us a short story. Which has now set the tone for the game.
As soon as the player selects new game. Just take it in! The menu changes! The menu changes! Everyone we see on our screen is knocked back, the building blows up. Players are totally caught off guard.
This is the prime example on how we should use our menus to set the tone. It does not feel separate from the world. Inqusition's menu feels apart of the game.
I am now going to discuss some of the design choices I made when creating some of my games. How some of these examples influenced my decisions.
Pygmy Panic is an augmented reality game I worked on in a group of five. What we did with the menu is something I'm very proud of.
We made the tutorial part of the menu with out players realising. There aren't many AR games out there. So controls are very new to players. Our art style had a toy like feel so we created the toy box. In which the players had to open by moving around the box and shoot all three latches off to unlock the menu.
This not only taught the players the basics of our game but made them feel as "if they were unwrapping a gift at Christmas" (Andrew Willians, Lead Game Designer, CCP). In addition the music increased immersion as if it was muffled by the box. It also bounced up and down, hinting to the player that there is life in this box.
Now the box is open it takes the player to our main menu. Which is a teaching ground as well as a menu. We unlocked all ammo types to the player here so they can see what's available in the game. There is also giant targets which look like the enemies. Giving the player an idea of what the enemies look like.
The final design choice was that we made it so players had to shoot the buttons to proceed. Again teaching them out our main mechanic.
The game I'm currently working on is Chest Quest.
After learning from all these great menus, I decided to improve Chest Quests title screen.
At the beginning it felt quite flat and had no real interest. It was just a means to an end. I felt the environment was strong as it was made up of the same assets as the levels.
The framing was nice as the Chest is in the focal point of the screen. Teaching the player this is the goal. Diamonds around the chest as players pick these up for bonus points.
Firstly to improve the design, I added lights and torches to the scene with particle fx so it felt like it had life. These torches also helped the lighting which again drew attention to the chest, highlighting the end goal to players.
Next was some bonus interactivity. If the players touches the chest then the lid will fly open. Giving the players instant gratification.
My favourite part to the changes was the camera movement. Once the player selects the level, the camera will then lift off and fly through the tunnel in the background. Again it brings life but also gets the player thinking what was that? Foreshadowing future encounters with the dragon in the game.
Finally to increase the idea of it being a monster, I made sure a growl sound is played at the same time as the camera animation. Not only does it make players believe it is a monster but depending of the level selected will produce a different growl. Symbolising the level difficulty. From a faint growl to a full on roar.
Watch the video to see my changes in action.
Overall what I wanted to express in this blog is to embrace the front end. Don't think of it as separate part of the game. View it as the opening chapter. Think how it can be brought to life and how it can get players excited instantly.
Hope you have enjoyed, if you want to share your views with me please tweet me @maxpears.
Read more about:
Featured BlogsAbout the Author
You May Also Like









