
Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
How StarCraft and Shower Epiphanies Influenced Diablo 2's Design
A combination of late-morning showers and customizing StarCraft's research trees had major design consequences for Diablo 2.

The following is an excerpt from a near-complete edition of Stay Awhile and Listen: Book II – Heaven, Hell, and Secret Cow Levels, now funding in ebook and paperback formats on Kickstarter, and is subject to change. Stay Awhile and Listen: Book II chronicles the making of StarCraft and Diablo II, and reveals never-before-known details about cancelled projects and the history of Blizzard Entertainment and Blizzard North.
DAVE BREVIK'S MORNING routine was a critical component of Blizzard North's success, though it was only nominally a "morning" process. He worked late, slept in, and after rolling out of bed, dragged himself into the shower and cranked the hot water to full blast. Closing his eyes as steam curled up around him, he rested his head against the tiled wall and let his mind wander. After a few minutes, his eyes popped open. He scrubbed and dressed quickly, hopped into his sports car of choice, and screamed down the highway to Blizzard North, where his employees watched him stride through the front doors and into the bullpen, face aglow. His arrival was met with a mixture of excitement and trepidation.
"Even though he was a programmer and I was an artist, Dave Brevik is someone I view as a real talent in the industry," Eric Sexton said. "His unique vision really inspired me. At least two or three times a week, he'd come in, like, 'I was taking a shower, and I had this idea.' And he'd tell you the idea, and you were like, 'That's amazing!' Then he'd sit down and do it, and within a day he'd have this amazing idea up and running."
"It wouldn't always be major," Dave Brevik chimed in. "Sometimes there were things like, we really need some extra tests. I'd stand next to somebody's desk and talk to them about this idea I had in the shower."
The biggest of Dave's ideas tended to be double-edged swords. Weeks or months of work could be tossed out in favor of what he preferred to do instead. "Every morning we'd talk about what we were doing, how the bugs are, what we need to do for that day," Jon Morin remembered. "Then Dave would come in and go, 'I was in the shower this morning and I had this idea.' Whenever we heard that, we'd go, 'Aww...'"
 Left to right: David Brevik, David L. Craddock, Erich Schaefer, Max Schaefer
Left to right: David Brevik, David L. Craddock, Erich Schaefer, Max Schaefer
Even programmers cut deepest by that sword acknowledged that its other side was just as sharp, albeit sometimes in hindsight: Many of his design elements went on to position Diablo II as the definitive action-RPG. On one late morning, Tyler found himself in Dave's crosshairs. "He said, 'We're not going to load in between levels anymore. Tyler, you can make that happen.' I said, 'Uh... okay.'"
"It was very collaborative. So collaborative that I can't even remember where certain things came from."
Dave's latest proclamation derived from Ultima Online. As much as he liked the game, Dave never shied away from ranting about its flaws. Excessive load times was one of his more frequent complaints. Staggering in its scope, Ultima Online's world was cordoned off into zones out of necessity. Most players still had dial-up modem connections in 1997, and the game's servers could only send and receive data from each player so quickly. When players left a major area, the game briefly paused the action to load in the next zone.
Zoning was slow and cumbersome, Dave Brevik declared, and had no place in the fast-paced world of Diablo. Tyler agreed and got to work on a solution. His approach was to only simulate what players could see on the screen. Terrain beyond the borders of the player's monitor waits to come to life until players come within a certain range. Monsters and items, however, are exceptions. Players can leave fallen trinkets and piles of the gold on the ground, explore and fight elsewhere, and then return to pick up dropped goods. Certain monsters, such as those with ranged attacks, become aware of players before players see them, enabling monsters to lob arrows, spells, or other attacks ahead of time while simultaneously cluing players in to their presence by means of filling the screen with projectiles.
As players move, the game's algorithms sew tiles together faster than players can see it happen so as not to dispel their immersion in the game world. "You can outrun a monster and it would just stop, because we didn't care about it anymore," Tyler explained. "Then what's left behind is cached and made rather small, so we don't have to worry about it. So, levels would be made as you go, and it'd become more and more detailed."
Algorithms weave Ben Boos' tiles into quilts of fields and pastures, caves and temples. Dirt trails connect regions like beads on a necklace, so players can find the way forward once they tire of exploring by venturing back onto the beaten path. Areas are divided by barriers that fit the environment, such as low stone walls in meadows. An area's barriers lead to narrow land bridges that in turn leads to the next zone. The name of the new area pops up on the screen, feeding players' sense of discovery and progress.
Although the team had settled on building Diablo II as a 2D, pixel-art game in the vein of the original, Dave Brevik was determined to tap into the burgeoning graphics card market. Perspective Mode, a pseudo-3D display mode available to players with certain 3D graphics cards, was another of his eureka moments. "As we worked on the project, 3D was really becoming a thing. It seemed like everybody was going 3D. I worried that the game would come out and look dated because it wasn't 3D, because 3D graphics had rapidly advanced over the course of the project."

A 3D graphics card was required to enable Diablo 2's Perspective Mode. (Lord of Destruction expansion shown.)
A solution occurred to him late one morning. Like the original game, Diablo IIunfolds on a grid, with one major difference. Each diamond-shaped tile is composed of several smaller diamond tiles that allow for some overlap. This meant that objects such as player-characters, monsters, treasure chests, and items can occupy the same squares on a grid by standing in smaller squares within each larger square, an impossibility in the first Diablo. A more granular layout facilitated Dave's pseudo-3D solution, which he called Perspective Mode.
His idea was to take the texture stored in every miniature tile and rotate it just a smidge, so that it wasn't quite orthogonal, as players moved around the screen. The game passed those textures to the video card, which painted them onto two polygons and then stretched them vertically and horizontally so that they appeared larger or smaller depending on the player-character's position. Trees and buildings, for example, seemed larger or smaller as players moved closer or further away, and scrolled by at a different speed than other objects in the foreground and background, creating a parallax effect. Objects shimmered slightly, the result of bilinear filtering, a process baked into graphics cards that smooths out textures when objects are rendered larger or smaller than their native resolutions.
Everything, from characters and items to structures such as the cabins and towers in Act I, expanded and shrank in Perspective Mode, an option only available to users running 3D cards that the game supported. "It was doing real, 3D math, and making this grid scale slightly, stretch slightly," Dave explained. "It gave a real sense of depth to the world."
In an impressively short span of time, Perspective Mode was finished and rolled into the latest build of the game. "There were a bunch of things I had to do to make sure walls lined up properly, and the lighting, but I think I wrote that fairly quickly," Dave continued. "I think it only took me a week or two to get it working. People loved the way it looked, and it really was awesome, but the artists weren't super happy they had to go back and chop up things and render them differently. We did feel it was worth it in the end, and added a lot to the game."
Other shower-time epiphanies were of the magnitude of seamless environments. One of the biggest knocks against Diablo was that the game's three character classes were no more than starting points. Players who chose a Warrior could cast spells by boosting his magic attribute, as Sorcerers could swing swords and fire arrows by upgrading strength and dexterity, respectively. That versatility had made Diablomore accessible, while at the same time rendering the player's choice of hero meaningless. Over time, the game's community pinpointed the Sorcerer as the best choice. His fast cast rate and higher maximum Magic attribute gave him access to the game's most advanced spells, especially one that let him use his pool of Mana energy as health. Because players who rolled a Sorcerer were practically guaranteed to have exponentially more Mana than health, they were nigh invincible, robbing the game of much of its tension.
"We wanted to put cooler stuff toward the bottom, so we'd say, 'Oh, yeah, that uh, that seems like a level-15 spell. Yeah."
To diversify Diablo II's heroes, its designers decided that each hero would have dozens of unique skills. The only question was how players should learn skills as they progressed. "I remember the shower where I had the idea," Dave said. "It just dawned on me one day: What if player classes could choose their skills, just choose a path through a tree?"
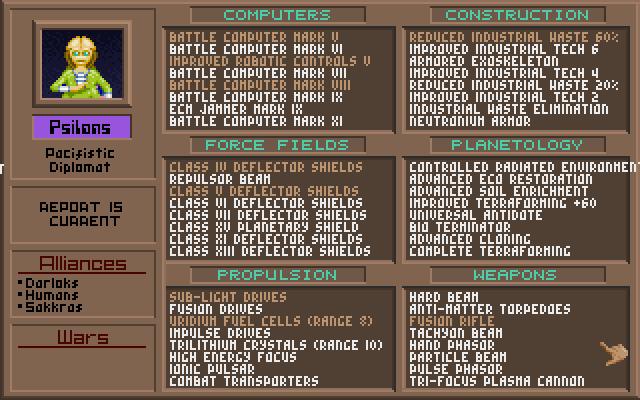
Dave loved to binge on games like Master of Orion, which hailed from the 4X strategy genre: Players eXplore environments, eXpand their influence by building new settlements, eXploit resources to purchase upgrades, and eXterminate any and all opposition. Master of Orionin particular gave players a deep research tree, a mechanic introduced in the board game Civilization by Francis Tresham4, which shares no design relation with Sid Meier's Civilization, the computer game widely credited with popularizing research trees in video and PC games.5The main thrust behind skill trees is organization. Upgrades are arranged in such a way as to communicate cause and effect to players: Buying one upgrade lets them learn a new skill, and unlocks more advanced upgrades that require players to learn earlier ones first.
Likewise,Diablo II's classes could have access to vast subsets of skills, divided into categories across separate skill trees. "I came into work and told it to Erich. I think this all was around the [development of] StarCraft," Dave said.
 Research in Master of Orion.
Research in Master of Orion.
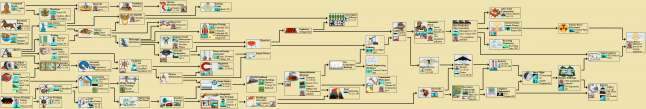
Dave wanted to hew close to Master of Orion by giving characters a tree composed of dozens of skills, perhaps as many as seventy. The resultant design would have been less a tree and more a snarl of branches that would have been too complicated for players to follow. Stieg Hedlund sanded down the idea's rough edges. "While I was taking a break from Diablo IIand working on polishing StarCraft, we [both Blizzards] made a tech-tree poster," Stieg recalled. "It was literally a tree in that it started at the bottom and involved the interdependencies of buildings and units."
StarCraft's tree poster was not represented in-game. Clicking a building or combat unit opened an interface consisting of icons, some highlighted, others grayed out. Highlighted icons were usable immediately, often at the cost of resources. Grayed-out icons were disabled, but players could hover their mouse cursor overtop them to find out what prerequisites they required to be built. For Diablo II, Stieg wanted to transplant the tech tree posters into the user interface as a way to more clearly communicate what players could do with their character.
Stieg went to Dave, Max, and Erich with his layout idea. Theysettled on thirty skills per hero, divided evenly between three categorized trees. Skills are arranged vertically, with low-level skills at the top. More advanced skills trail down to the middle and finally to the bottom.
Over months of iteration, the Amazon's skills were ordered into Javelin and Spear, Bow and Crossbow, and Passive and Magic, an assortment of defensive abilities such as an increased chance of dodging projectiles and melee attacks, and the ability to create a decoy that stole monsters' attention away from the player. "'Let's start by making an archer-type character who can maybe also throw spears,'" Dave Brevik recalled of brainstorming the Amazon's trees. "We figured if we're going to have range, maybe she can shoot arrows and use javelins and spears."
StarCraft shipped with tech-tree posters that illustrated all buildings and units for each of the game's three races.
"Running into a room full of bad guys with your Necromancer should be a pretty bad idea, as it’s contrary to what he’s all about, and I endeavored to make sure this was the case in the game."
The introduction of skills added layers of tactical play and personality-drivem customization to progression. Players level up by killing monsters and completing quests to earn experience points. Every time they gain a level, players receive five stat points—to increase vitality, strength, dexterity, and energy, the magical force for deploying skills—to distribute as they see fit, as well as a single skill point. How they spend that point is up to them also up to them. Skills on the middle and lower levels of a tree cannot be learned until players reach certain levels of experience, encouraging players to continue gaining experience so they can experiment with new powers. One or more lines connect some skills to others, communicating to players that they must first invest at least one point in a prerequisite skill to learn a stronger ability later.
Although low-level skills start out weaker than high-level abilities, every skill can be upgraded up to twenty times, increasing its damage, duration, or widening its area of effect. Alternatively, players can choose to spend the minimum amount of points on prerequisites and save up for high-level abilities, or distribute points far and wide across one, two, or all of their trees to create hybrid characters proficient in a wide array of techniques. One Amazon player might favor the Bow and Crossbow tree with a few points spread across the Passive and Magic category for abilities such as Inner Sight, which lowers enemy defense, while another may prefer the Javelin and Spear category. Yet another may invest in all three trees, enabling them to, say, switch from a spear to a crossbow against enemies too dangerous to be fought head on.
"I tried to pay off on the fantasy of each of these classes, the things that people would tend to associate with them as archetypes," Stieg explained. "I wanted all the classes to be [able to finish the game solo], but at the same time to have strategies that were effective and ones that weren’t. Running into a room full of bad guys with your Necromancer should be a pretty bad idea, as it’s contrary to what he’s all about, and I endeavored to make sure this was the case in the game."
While Stieg and the three bosses were the first to brainstorm skills, Blizzard North's egalitarian culture opened the door for anyone to chime in. Erich Schaefer pruned tree layouts, collaborating with Stieg, Dave, and programmers such as Tyler Thompson who, along with Theodore "Ted" Bisson, wrote most of the code to implement skills. Sometimes a developer would jot down the name of an ability and a suggestion for what it could do. Most of these notes were vague, leaving plenty of room for interpretation by Tyler and Ted. "Like, Amplify Damage: it increases how much damage you're going to do," Tyler recalled of a note for one of the Necromancer's curses, mystical auras that affected enemies within a certain radius. "We'd say, 'Well, what is that? Is it a percent? Is it for normal damage? All damage? How about damage over time? How does all that work?' None of those questions were filled in by a designer. Those were all programmers going, 'Well, this is what seems reasonable to me, so I'm going to do this.'"
.png/?width=700&auto=webp&quality=80&disable=upscale)
The Amazon's 30 skills.
Tyler came up with a routine to determine which skills he'd implemented, which still needed to be written, which were buggy, which needed fine tuning: He printed out each skill tree once its design was semi-finalized, pinned it to a corkboard near his computer, then insert colored pins into them to keep track of which ones he'd worked on. If a skill tree's layout changed, he'd have to start over. The position of a skill in a tree determined its ranking relative to every other skill, necessitating a fresh look at how it worked.
"Designing skill trees was a lot of work but a lot of fun," said Erich Schaefer. "It was maybe the hardest thing to do, design wise, both creating them and balancing. We'd have meetings and decide what kinds of skills we wanted to do. I'd do rough layouts and we'd try some out, and half of them wouldn't be very good. We redid those trees over and over again. It was just brute force."
"We wanted to put cooler stuff toward the bottom, so we'd say, 'Oh, yeah, that uh, that seems like a level-15 spell. Yeah,'" Dave Brevik recalled, laughing. "Skill trees would change and Erich would design trees multiple times over because new ideas would come in, and things would either work or they wouldn't. Eventually we came up with the theme of the different tabs and stuff, and that all kind of solidified. It was a very iterative process."
"It was very collaborative. So collaborative that I can't even remember where certain things came from," agreed Phil Shenk.
Stieg juggled suggesting ideas for skills with maintaining balance by tweaking values recorded in spreadsheets. He claimed the Amazon as his favorite character in Diablo IIdue to her blend of close-quarters and ranged combat. "A lot of this does come from her being first, feeling how my goal of allowing the different progression paths was starting to work with her. It’s also just one of my favorite character types with the mix of ranged and melee combat."
One of the most unique heroes was the Paladin, the second class conceived for the game. His model, painted by Michio Okamura and animated by Kelly Johnson,is a dark-skinned man who walks with a noble bearing. He starts in simple clothes but, as players push deeper into the world, the paper-doll system depicts his armor as gleaming mail that transforms him piece by piece into a holy knight bent on smiting any demon foolish enough to stand in his way. "The Paladin was based off the idea of counteracting the devil aspect of Diablo," explained Kris Renkewitz.
In a way, the Paladin, imagined over several of Blizzard North's famous ad-hoc design discussions, was a counterpoint to the Amazon: The tough, ruggedly handsome hero to the tough, bombshell chick. "Basically, without putting a religious bent on it, we put a religious bent on it," Kris continued.
 Stay Awhile and Listen: Book II will be available in paperback and on Kindle devices and compatible apps.
Stay Awhile and Listen: Book II will be available in paperback and on Kindle devices and compatible apps.
"They would say, 'Oh, I know what a Paladin is supposed to be' or 'I know what a Sorceress is.' They could kind of understand what those classes represented to begin with. Then what they can actually do, and the choices they can make, are interesting and fun."
Although Paladins can brandish swords, Diablo II's developers gave him a skill tree that increases his aptitude for club-style weapons such as maces and great hammers. The goal was to distinguish him from Diablo's sword-wielding Warrior: Swords were fine, but clubs and hammers were something different. Another skill tree lets players learn auras, visual effects that grant passive bonuses to players and their allies. As long as an aura remains active, Paladins can use them to restore life, cause enemies to harm themselves every time they strike players, and freeze monsters with cold snaps that slow their movement, giving players more time to rush in and attack or put some distance between them and tougher foes.
Auras were not part of the Paladin's repertoire at first. The character was almost entirely combat-oriented until Dave gleaned inspiration from Sony Online Entertainment's EverQuest, the successor to Ultima Online. Dave tended to play a bard, a class able to heal and buff other players by playing music, while Mike Scandizzo, a programmer, teamed up with him as a druid. "Dave started to like the bard's songs enough that at one point, when he decided the Paladin was not working out, he said we'd scrap all the skills and take some of the ideas behind the EverQuestbard, but instead of songs, we'll make them auras and apply them to the Paladin class," Mike remembered.
Auras were too good a concept to leave out of the game. To make room for them, the developers scrapped many of the Paladin's pre-existing skills. Some programmers remembered Ted Bisson, another engineer who had worked on coding those skills, expressing annoyance at all the work that had to be tossed out. Ultimately, however, auras passed the Blizzard North test: If a proposal's merit held up after testing, it made the cut.
"ThePaladin went through major changes," Tyler said. "I think he had twenty-something skills that were thrown away before we moved to the aura-based system. That's part of development: You throw stuff out there, and it works or it doesn't."
Because each hero's skills are exclusive, all players wind up specializing simply by choosing a class. From there they only specialize further, investing heavily in some skills, spending a single point in others to satisfy requirements for later abilities, and ignore the rest. Additionally, to fully upgrade each of any hero's thirty skills would require six hundred skill points, but players can only develop their characters to level-99, earning ninety-eight skill points through leveling up—since all players start as a level-1 hero—as well as a few additional skill points given as rewards for completing certain quests. Players will never receive enough points to fully upgrade all thirty skills, forcing them to make difficult choices: maximize proficiency in a few skills, focus on a half dozen, or spread themselves thin to become competent in all abilities but a master of none.
 The first Sid Meier's Civilization is widely acknowledged as the first PC/video game to incorporate research trees. The Civilization board game, published in the U.S. in 1981 by Avalon Hill and unrelated to Sid Meier's digital games, was the first board game to use the mechanic.
The first Sid Meier's Civilization is widely acknowledged as the first PC/video game to incorporate research trees. The Civilization board game, published in the U.S. in 1981 by Avalon Hill and unrelated to Sid Meier's digital games, was the first board game to use the mechanic.
Those limitations are not meant to restrain players, but to encourage them to think carefully about upgrades and form a tight-knit bond between them and their avatars. The satisfaction players would glean from choosing their character's skills and weapons, as well as gear that would be displayed differently thanks to Diablo II's paper-doll system, manifested Dave Brevik's peacock mentality, where no two characters looked or played exactly alike.
In a way, Diablo II's hero classes with exclusive skills was more limiting than Diablo's spell books, which could be read and cast by any of the game's three heroes. Blizzard North's team saw that limitation as a good thing.
"They'd pick the Warrior and go in and start casting spells," remembered Dave Brevik ofDiablo players, "then say, 'This game's just too hard.' And it's like, well, that's because you're not doing the thing you should be doing. So we figured, in Diablo II, let's take the ability for them to screw themselves out of the game by giving them something [more defined]. They would say, 'Oh, I know what a Paladin is supposed to be' or 'I know what a Sorceress is.' They could kind of understand what those classes represented to begin with. Then what they can actually do, and the choices they can make, are interesting and fun."
Read the full chapter in Stay Awhile and Listen: Book II – Heaven, Hell, and Secret Cow Levels, now funding in ebook and paperback formats on Kickstarter.
Read more about:
Featured BlogsAbout the Author(s)
You May Also Like







.jpeg?width=700&auto=webp&quality=80&disable=upscale)








