
Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
The Making of Cinderella VR
A dev diary for Cinderella VR, just released today. Choosing a concept, planning, learning VR & Unity, making minigames, 2D art and animation, voices, budgets, shipping, etc. Lessons learned from making an indie VR game. Sketches & screenshots too.

Hi Gamasutra Readers!
You may remember me from way back in 2014, when I wrote about the Making of Princess Birthday Party Puzzles. Well I'm back! In VR form! I've been transitioning into VR development from mobile development, and... well, I'll let the diary take over from here :) Note, this was originally intended to be spread across several pages but is presented here as only one very long page. So enjoy/excuse the length!
I'm super excited to be releasing my new project for 2018, Cinderella VR, an awesome collaboration with Scott Adelman!
I've been keeping a dev diary about how we're making the game- it's been a really long journey so far and we're not quite done! I want to share our experiences developing a virtual reality game. Coming from a mobile game background, there are tons of dev write-ups and pre-mortems and post-mortems but VR is still fairly new and there aren't as many out write-ups there. Hopefully this will add to the VR game dev diary library and my hope is that it helps others get inspired about making work in VR! And also hopefully everyone will check out our game too :)This is a much bigger project that I'm used to blogging about, so I'm going to try and divide this up into sections. It's also an homage to ultra-long, ultra-specific blog entries that I've occasionally had the privilege to enjoy. I thought of editing it down, but it's been a long 10 months and a lot has happened and we've done so much work that I'm leaving it all in. I've also been writing it for a few months now, so I might mention being at a certain point in the game at a certain point in the diary, then later I'm totally at a different point! It's not time travel, just bad editing.OK so here is my online novel about making a VR game. Enjoy! |
Scott and I have collaborated on many games in the past six years- we've made 13 mobile games, including 12 animated jigsaw puzzles for kids, and a fun little AR (augmented reality) game called Disco Cats. The jigsaw puzzles were similar in that the gameplay was the same, but we'd change up the theme and the graphics and UI to make lots of fun variations- Mermaid Princess Puzzles, Fairy Ballerina Puzzles, Weather Puzzles, Number Puzzles, and a lot more. Disco Cats is a really unique AR app with two main features. One, you get little dancing cats and disco lights and music and they dance in AR- so you can point your phone at your desk, and they'll do a little dance on your desk. Two, you can print out a coloring sheet of a dancing cat and color it in however you'd like, then snap a photo and the cat will become animated and dance as well. It's wild!Our games have gotten 10 million downloads all together! 10 million people saw our games on app stores, said "yes, I want that" and downloaded it to their phones. It still blows my mind.In addition to our collaborations, we've both done many other projects that are pretty cool- click through to our websites to see more!You can see all of my games here:http://www.lauratallardy.comand all of Scott's games are here:http://www.scottadelman.com |
PART 1: GETTING STARTED
Chapter 1: The Setup
What to make?

At the beginning of the year, we talked about what project to work on next- we loved making animated jigsaw puzzle apps and I'd be happy making them for years and years, but unfortunately larger forces beyond our control suggested we move on to a new type of project. We were both really interested in learning Unity, and how to make a VR game. Previously we've worked in Corona (great engine and amazing community) but for VR we needed a big 3D engine, and Unity came with all the bells and whistles we needed so Unity it was.
I had wanted to do a fairy tale game for a while- if you've seen my work, it's no big stretch to imagine I love fairy tales! We were overwhelmed by the choices, so we narrowed it down to three (I believe it was Sleeping Beauty, Cinderella or Puss in Boots). Our original choice was Sleeping Beauty, but once I got into the story and trying to think how to translate it into a VR game, it wasn't quite jelling in the easy way that Cinderella seemed to lend itself to the medium. The story was a little kickier, there were some fun characters involved, and Cinderella is awake for the whole story which is a plus for a protagonist!
Chapter 2: Planning out Development

Breaking down the Gameplay
After we had our story, we had to break it down into parts. We mapped out the script into three main acts- getting to know Cinderella and her life was Act One, going to the Prince's Ball was Act Two, and the shoe fitting and ending was Act Three. The general plan was to play out the story in a 3d environment using 2D characters- I've done a lot of 2D animation for our other games and the softwares fit together so we thought it would be a fun style. So the story plays out in front of the player, and they jump in occasionally to "help out" with an interactive game.
Who does what? Setting up the teamwork
We sketched out basic game ideas, we had our basic scenes. Then we decided who would do what. I've done the art for all of our other games so I volunteered for art again- I'd put together the 3D sets and do the character art and animation and whatever other design we needed. I also took care of the the script- it's not perfect but I'm proud of it. Scott has strong programming skills so he worked on getting the interactions working in Unity and VR- taking the scenes I put together and making them come to life with interactive objects, particles, and all sorts of fun stuff. Since we are a two-person studio with limited time, we decided to create what we were reasonably capable of, and out source the rest. We purchased a good amount of 3D assets- while I'd love to learn more about 3D modeling I didn't have enough skills for a project of this level. We also sourced music and sound effects, and will be hiring voice actors.
Fun fact, we need dialog to work out the animations and the scenes and timing but didn't want to hire voice actors right away. Since the game will be changing slightly until it's done, we decided to put off the voice actors until the end when we had a finalized script. So in the meantime, I recorded the computer talking for placeholder audio- so all the characters have digital Siri-style computer voices. I've gotten used to it by now, but I'm sure having real non-computer voices will add a lot.
Chapter 3: Tools We Used
What software/systems to use?
We had both decided on using Unity for this new project, since it can be 2D, 3D, VR- and seems like a good one to know. We've used Dropbox for file sharing in the past, so that one was easy. We have both an Oculus Rift and an HTC Vive between us, and both also have mobile VR gear, but we decided to work on just Oculus/Vive since the controllers are similar. My hope is to also port a gaze-control version for mobile one day, but I have a long list of things to do one day, haha.
Version Control?

The biggest question was version control. With our apps, many of them were easy enough to work on without version control. As we got into Disco Cats however, we started using Git and Bitbucket so we could both work on the Corona-based game without stepping on each others' toes.
A quick Google search revealed that PlasticSCM was the preferred version control software for Unity but Git/Bitbucket could also be used. Trying to keep the budget down, we went with Git (PlasticSCM asks for a monthly fee). It definitely had a learning curve as we got up and going, and we ran into more than one problem- somewhere between Unity and Git I'd overwrite prefabs that would erase script assignments and bug everything up- still not sure exactly what we did there and we were able to untangle/rewrite everything again (Sorry, Scott!!), but I was left wondering if PlasticSCM would have averted some of these Unity-specific issues.
But, at what cost??
(probably 10 months of a PlasticSCM subscription)
Art

I'll go more into the art stuff later, but we also used Esoteric's Spine software for the animations- they were importable in to both Corona and Unity, so I was happy to have familiar software to work in.
Everything Else

A game cannot be built on Unity alone! Actually, it totally can be. But we had some other random needs. We're across the country from each other so we needed a chat- we'd been using GChat for years so GChat it was. I liked the ability to archive important conversations- we hashed out a lot of dev plans in GChat. Unfortunately searching was sometimes difficult and we are chatterboxes with a quickly moving chat log, so anything super important I manually copied and pasted in the master Spec Doc.
The Spec Doc is the central document for the game- it's stored on Google Drive and shared between us. I created it to keep track of our sprawling project- characters and sketches, scenes and diagrams, descriptions of scenes, minigames, marketing ideas, game tutorials, and just anything else that was important to keep track of. Going back it's a lengthy document but all the stuff in there is super important.
There's also the Asset Sheet, a Google Docs spreadsheet that lists out 1) All the scenes and our progress on various tasks 2) All the animations needed for each scene and character 3) Just long lists of 3D assets to keep track of what we downloaded from where 4) I know there's more than 3 sheets in there but I think one is just more 3D asset links 5) Also there's a list of audio sound effects, background music, and voice actor links. It's really the sheet I work from the most.
There's also an expenses sheet, which I'll talk about later.
Trello was the other big win, we kept our tasks going and color coded on that for a while, although we both deviated off and on with text file/email lists and Trello lists. The thing I like about Trello is the mobile app- I'm often on the road while making this game and can't immediately access my computer, so if we are chatting on mobile and I have to jot a few things down I can do it with the Trello app and have it saved.
A few others: Text Edit for notes, Photoshop, Procreate and Spine for graphics, Quicktime for recording temporary dialog and taking screencap movies of strange bugs. Terminal for fussing around with Git. Chrome/bitbucket to make sure I haven't mucked up the Git repo. Weebly for a website. Game Bar for screen recording for the trailer.
Chapter 4: Money
Budget & Expenses

Wow this is always a delicate topic! We've prided ourselves on most-all of our games generating a positive cash flow, and we manage that mainly by keeping expenses low low low. We make everything we can and try to shoestring the rest. We're also both on an indie budget, so that's where we're at going into this. I'm sure different studios have different budgets.
Our mobile game budgets ranged from $25-60- maybe some were more and some were less but the majority of them fell into that range. Translations, maybe a song license for the promo video, possibly a press release, sometimes a contest. Traditionally we kind of split the cost, one person or the other volunteers and we keep track of who spent what. Then as the game starts to generate revenue, we reimburse ourselves according to the expenses list, then divide up the profit. That's how we've worked in the past, and we decided to do the same for this game.
We were both willing to put down a couple hundred, more than usual since it was such a larger scope of a project, but we wanted to keep it under $500 if at all possible. I don't think we hit that goal exactly but we didn't go wildly over it, so that's decent at least.
Shopping List!

We both came in with VR rigs already so that was not an expense we had to deal with, thank goodness. Unity is free so that was not a problem either, and I already have my art software. With Scott doing the code and me doing the character art/animation, we needed:
-3D assets for the game world- environments, props, special effects, etc.
-BGM- Ended up using some free music but purchased a nicely composed song for our minigame.
-Voice Actors- Haven't gotten to this stage yet but this will be our biggest expense. The game has nine characters and the script is not short, and neither of us really have a good audio studio to set up/enough friends to ply with pizza so we're just going to hire a bunch of voice actors and hope for the best.
-Steam fee- Haven't gotten to this either, but the last time I checked it was a $100 fee to list a game on Steam. I believe you can earn it back when you reach a certain threshold, but you do need to front that initial payment.
-Marketing- Been working mostly on the game, and while I do have ongoing marketing notes I don't have costs laid out for it yet. That said, I do have some plans and could easily spend plenty of money here!
So far our spending is on target but we still have the voice acting & marketing categories to spend in so the final numbers are not in yet. (hah! more on that later!)
Chapter 5: Timeline
Scheduling
Ohhhh gosh. Wow. Did we ever underestimate this job. We probably still are. It's still not done. (Edit- it's finally done!!!)

The Initial Estimate
We started in early January, and estimated it would take about three months so we'd ship at the end of March (I'm writing this in July). If we slammed on an app and both worked really hard, we could get it out in 1-2 weeks at the shortest, so we figured learning some new software and hardware would take a couple extra weeks, we'd have the prototypes in no time, and from there it was only a couple weeks to the finished product. It sounds so sunny and optimistic.
The Reality
Anyway we both worked really hard on the game- getting the environments set up and basic characters in, working out how to set up the game's progression and organize all the scenes, devising the activities and just doing a huge amount of coding and art and animation. By March we had a pretty good prototype for the game- it was laid out into scenes, it had characters and some voices and animations the beginnings of the activities and placeholders for others to come.
It was nowhere near done though, so we had an code-red meeting on how to finish it up and ship it ASAP- I estimated if we both kept slamming, we could get it out by the end of June. And hey- shoot for the stars, land on the moon! Scott worked like crazy and I tried to keep up, we got an amazing amount of work done and by this point you could play most of the game the whole way though- some things were missing but the game itself was there! Many of the activities were totally functional, and I had gotten a lot of the art/animation in. I love animation but always forget it takes much longer than I think it will!
So the game is in a good state, and the light at the end of the tunnel is visible. It just makes me raise my eyebrow that I thought we could bang out a completely final game using new software for new hardware in 12 weeks. Haha, we were so young then, back when we started this game.
In the end it took 10 months- I was hoping to finish before my teaching gig started in September, that deadline flew by, then Scott suggested trying to hit mid-September so we could clear this project off of our desks and move on to our next ideas. We blew through so many deadlines, but eventually we did get it done.
Keeping Sane
To try and not become development monsters, we both took some time off as summer started for vacations/family visits/recharging but are getting ready to do the third and please-let-it-be-final round of crunch time for the summer! Fingers crossed we won't hit any road bumps and will be able to ship this out soon.

For real though, crunch time ended up being a big thing at several points in development. We'd set a date to finish, get amped, work like heck to try and meet the deadline, fail, and then naturally slow down a little bit since we'd been in crunch mode and were tired and still had to eat and do laundry and take care of life stuff.
We probably repeated that cycle two or three times- we got an enormous amount of work done in those times, but it wasn't sustainable and wasn't quite enough to finish the game each time (until the last time!)
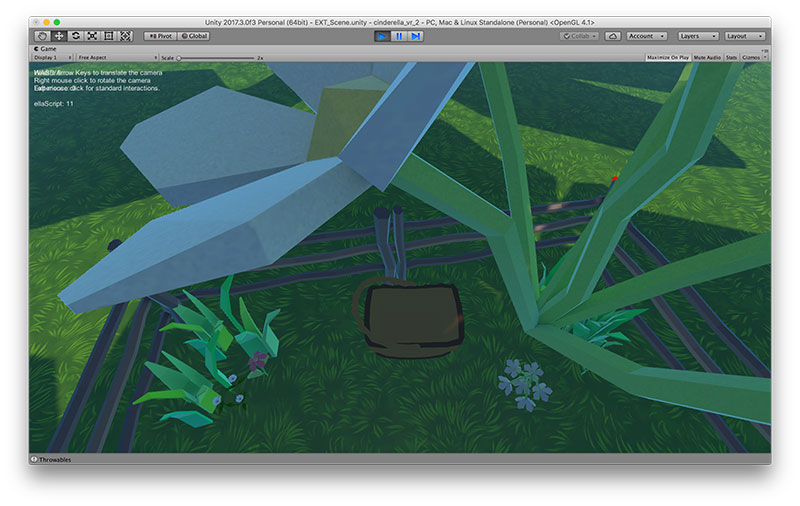
I had a lot of fun with this one- I had a few sketches of how I wanted the world to look, and was able to find some really nice 3D assets for Cinderella's house, surrounding farm, the woods, the Prince's Castle, and the inside of the castle and Cinderella's house. I laid out the basic sets- houses, trees, mountains in the back- and then added in objects that were needed for different activities. I spent extra time trying to add in some fun decorations to spruce up the sets and make them more homey, and then towards the end of development I went in to adjust the lighting. That ended up making one of the biggest differences- suddenly the evening and interior scenes had a lot more magic to them. Instead of being just "less bright", there were candles, lamps, moonlight- it made a bit difference in atmosphere. Not knowing much about the limitations of Unity, I put all of the sets together in one huge scene- Cinderella's house was connected to a path through the woods that was connected to the Prince's Castle. Exactly like in my sketchbook! However, our game got pretty sluggy pretty fast- it turns out creating every location in the game every time you load the game is kind of memory intensive. Scott did some experiments and found out by chopping up the sets, the game loaded a lot faster- so we cut up the sets formally into Cinderella's House, the path through the woods, and the Prince's Castle. I sketched out all the locations by hand before I started on 3D- I've found it to be helpful to have a sketched out guide of what you want before jumping into digital art, so I tried to treat this project the same way. I planned out Cindy's house, inside and out, the castle, inside and out, and how they were laid out respective to each other.Cindy's house ended up being a 3D asset so it's not exactly like the sketch, but it was helpful to have the drawing for placing other props (flowers, fences, lamp posts, etc). The interior castle sketch was the most essential- I was really starting from scratch, so having a visual guide to build out a royal ballroom was super helpful. Some of the decorations were riffed from what was included in asset packs, but I'm really proud of how it all came together. I wish there was infinite time to work on projects, if there were I'd have gone further with the castle exterior. I did go back at one point and add in some rocks around the moat, torches, and a few other decorative elements, but if I had forever to work on this project I'd totally decorate this scene to the nines. So when we dropped prefabs of each location into the scenes, we figured I could keep working on the sets, update the prefabs, and voila! The locations would update across scenes without any further effort. It worked like a charm, but after a while we'd start to lose changes Scott had made to scenes- we finally figured out, through much trial and error- that when you update the prefab, you erase any custom scripts, attachments, etc attached to a prefab in particular set. So I'd add a new flower pot outside the house, hit update, and the game would break every time had a scene outside the house. Scott came up with a plan- I'd get the locations as finished as I could, we'd update the prefabs one final time, then we wouldn't update them any more. Any changes would be manual. It added a couple extra steps to update assets in the locations, but at least I stopped overwriting scripts and attachments left and right. |
Chapter 7: Adding Games & Interactivity
UI 4 VR
As we were designing the minigames, we had to figure out ways for the player to interact with the game. Normally in a mobile game we'd default to buttons, but we didn't want to be so obvious in VR- didn't want to break the immersion. So we came up with some really fun actions- instead of clicking "ok" to confirm you like the dress you create for Cinderella, you use a magic wand on the dress and it magically transforms onto Cinderella. To continue in several scenes, you either have to place an object on a table or pick something up. We wanted a scene to be able to jump through to the other scenes, and I came up with a circle of banners around the player- you're right outside the castle, the water's going by- it's quite tranquil, and one of my favorite scenes in the game to be in virtually! And the banners surrounding you wouldn't really work in a 2D game- but in VR, you naturally look around to see what's surrounding you.
The one deviation we made was our pause menu- we weren't sure how else to present a list of options that would be easily visible in each scene, so I created a 3D dialog box with some decorative flowers. It's pretty intuitive, but the only traditional dialog-box-style UI in the game.
Creating the Minigames
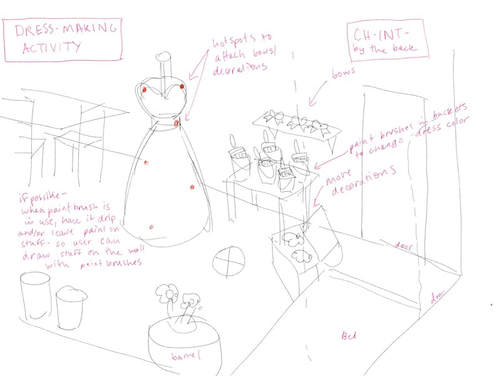
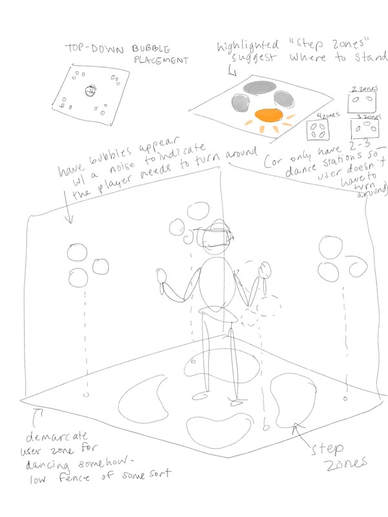
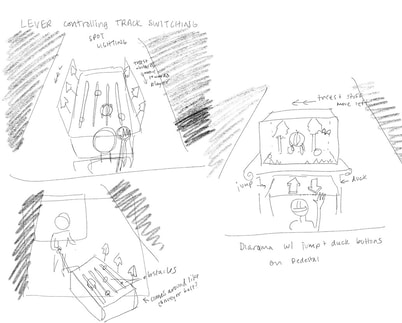
These were fun to design! Cinderella VR has eight (nine?) minigames total, so there were a lot of interactions and games to work out. We both came up with ideas on our own, and a few were created in collaboration. The carriage ride (below), the dancing game and the apple throwing game took the most to work out; the flower picking, cooking, dress making, balloon popping and invitation scenes fell into place pretty easily. We had a lot of back and forth on the former- how to lay out the carriage game, how to detect dancing in the dancing game, and getting the apple throwing just right (it played out differently on our separate computers, took a couple builds to get synched up). We sketched out most of the ideas so we'd have a guide for setting up the assets in the scenes, which again was helpful in getting them constructed and ready to be hooked up to the scripts needed to make them interactive.

Sketch for the Dress-Making Activity

Rough Concept for Dancing/Rhythm Game
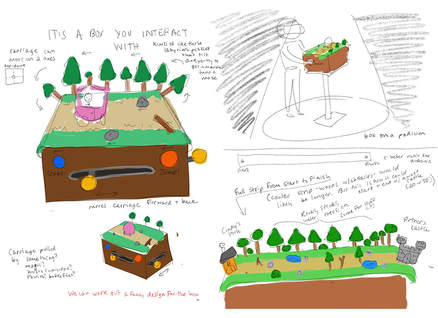
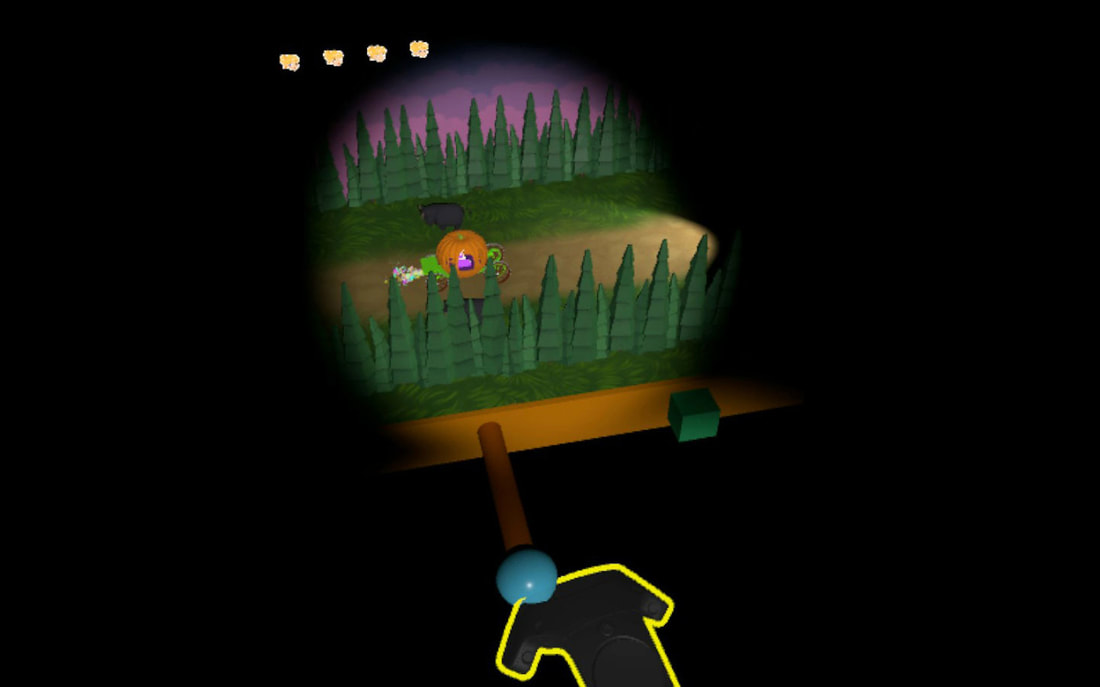
The Carriage Ride
My original idea was to have the player in the carriage, as if they were driving. There would be some kind of steering, gas, brake, maybe a jump, and you'd have to steer through the woods and not hit any obstacles. I thought it would be exciting, but Scott pointed out a high-speed carriage chase would probably trigger some motion sickness in VR. I hadn't even considered that and conceded it would be a bad idea, but we collaborated on a design for a small arcade style machine.
It took a few iterations to get right though:


So instead of the player being in the driver's seat, they're controlling the carriage like a little toy car. It works very similar to a foosball game, and it has a tiny pumpkin and in the tiny pumpkin is a tiny Cinderella wearing the dress you designed and oh my gosh it's so adorable. Best solution ever. Plus there's chickens and angry bulls that you have to dodge. A+ minigame imho.

Chapter 8: VR Development Pitfalls
The Inevitable Bugs
It's not a game until there's bugs. There were plenty of run of the mill bugs- things not working correctly, appearing in the wrong order, misplaced dialog, etc.

Just some normal bugs
Two notable ones plagued us a couple times- it turns out the hotspots for the Rift and the Vive controllers are slightly different. The colliders would work fine with the Rift, but I'd have to move my controller until the middle of the controller touched the collider to get it to work. We ended up having to adjust the controller colliders a few times due to this. Weird, but I guess that's cross-platform development for you.
The other bug was for respawning- for several of the activities, you interact with renewable objects. Once you pick them up, a new one will "grow" in its place. Something happened in the respawn code where sometimes, if you "picked" an object, a new one would grow in its place, but bigger than the original object. It then grows too big, "picks" itself, and a new one grows in its place, even larger than the one before. And so forth, fairly quickly. Hilarious, but we had to fix it.

Wow those daisies sure grow fast this time of year
A few other funny bugs- the character's puppet bugging out, or me trying to get the farm animals to walk on the ground like normal gravity-obeying animals.
Troubles with Playtesting
So for most of the game's development, due to my studio arrangement, I only had access to the Vive a couple of days a week. I was able to work on the art and animations and work in Unity, but I couldn't really test anything until I got access to the VR rig. Then those days would just be filled with long lists of things to test, and I wouldn't get to spend time doing development. Towards the end of the project I got full-time access to the rig, and it was MUCH easier to develop quickly when I could test right away.
The other issue with testing was that it's difficult to be in VR for long periods of time- your body doesn't always agree with it. I'm pretty used to it at this point, but during one of my debugging days I had been testing the same scene for a few hours straight and had to stop. Had to be back in the real world for a little while! The next day, of course, was right back in- VR debugging waits for no man.
Regarding testing- quick story- I lucked into a meeting with an Oculus representative early in the game's development. I had around 24 hours to put together a pitch/presentation for the game, as well as gather up some of the game to show. It was very early in the game so there wasn't much to present, but I cleaned up our Unity build and got it ready to bring in and demo. I was rushed, and forgot my mouse. Turns out you need a mouse to really interact with a 3D game in Unity in simulation mode- you can do some very very rudimentary things, but I wasn't able to flip the camera around and really show off what we had done. Ouch. Lesson learned: bring a mouse, and a maybe a video just in case.
Difficulties of Showing Progress in VR
Speaking of videos- it's really hard to show people what you're working on in VR! No one but the people living with us had actually seen or played the game, as it was really hard to show people the product while it was in-progress.
Towards the end of development, I captured some footage and edited it into a short video to pass around to friends and family (and show them what I had been working on for months on end). Video seems to be the best way to show your game- although they are coming out with more and more portable VR headsets, so it'll probably be much easier to show them off now than when we started. Nonetheless, a video was nice to have to send around to show people I wasn't crazy and was actually making something.
We had to visit a couple different 3D asset stores- no one resource had everything we needed, and in a few cases I ended up creating some props myself. I'm particularly proud of the cauldron lid, which is made up of an upside-down fountain, two chimneys, and a series of capsules and cylinders. Again, if I had infinite time I would have wanted to learn 3D modeling (still do, but couldn't learn it in time for this project) and do a lot more myself, but for less unique objects like trees and whatnot, I was happy to not reinvent the wheel.I did end up doing few textures from scratch for the Prince's castle- I couldn't find quite the right walls, ceiling or floor tiles so I painted my own and mapped them in. I love how the ceiling came out! I also got to design alternate outfits for the girls- Cinderella's ballgown was pretty limited as we had to match the 3D model for consistency, but I came up with some really cute similar-but-different ballgowns for the stepsisters. The colors were consistent with their regular outfits, and the way the puppets work is that each limb and clothing item is "pinned" to a skeleton that animates. So I was flipping the clothing from the plain dresses to the ballgowns, and they actually matched up pretty well! I did some mix-and-match dress up for fun and then got back to work, haha. Gosh, I think all the characters were created around March? (It's October as I'm writing this). I had a lot of puppets to get through- Cinderella, her father, stepmother, two stepsisters, the prince, the prince's assistant, the fairy godmother, and the extras at the dance. I managed to get it down to a routine- it took about a day to take the character sketches and make the finished art in Photoshop, and then another day to export and pin the parts together in Spine. So about two days per character. As time went on we added and changed the puppets for different activities and scenes, and the animations and puppets grew to be pretty complex by the end. Wow this was a doozy! Sooo many animations for those little puppets. I tried to keep track in a spreadsheet but had to give up. It was all of the characters listed above, and they all needed animations- idles, talking, walking, walking and talking, happy, sad- and those were just the basic animations. Specific scenes needed specific actions, like the stepsister tearing up Cinderella's invitation to the ball, the Prince and Cinderella dancing, the girls trying on the shoes, etc, etc). I had red about "skins" in Spine and wanted to try them out. It's where you can have several different characters "pinned" to the same skeleton- so you can have multiple characters with different graphics, but they use the same animation sets.For the Royal Ball, I needed to populate the ballroom- it would be a little empty with just the main characters! So I set out to make an overly complex puppet of a dancing couple that could be displayed from either side (so you could either see the lady's or the gentleman's face), and then also each side had multiple graphic sets for different dancers. I ended up with eight different dancers, and I also set it up so I could change the clothing color, so each dancer had two color variations. It was very intense but I only had to do the animation once, so it was probably all worth it in the end (I hope). I think I talked about this already? (Edit: I did).We started off with standard directional lighting for most of the scenes, and then once we were about 60% of the way through the game, I went through and changed up the lighting- all the outdoor daytime scenes got sunny, blue bright sunlight, the nighttime scenes got a warm moonlight, stars, lantern lights and fireflies (I LOVE THE FIREFLIES). The indoor scenes are mostly lit by candle and lantern light, Cinderella's house also has some warm light shining from the fire under the cauldron and the fireplace. Bringing the lighting down really made the special effects pop too! It was literally like day and night- the scenes become much more atmospheric and evocative, and the characters got cast shadows that are really fun to watch. It's like they're real!!I do reach out to touch things still in the game. I guess I'm not that used to VR after all. |
This was a really big turning point in the game- I had recorded the computer saying all of the lines (each character had a different computer voice) so we could work with the timelines, but the dialog was a big robotic (obviously). Once we changed out the voices for real human ones, the game felt really real! It wasn't just our weird idea anymore! Many people were involved, and our characters were alive now!! I was a little stressed hiring the voice actors- I didn't want to miss any lines and have to re-record, as the voice actors were (rightly) expensive. We had budgeted a fairly small amount, and once I picked out voice actors I was pleased to find out we were well within budget- until I discovered broadcasting rights. The quotes I was looking at didn't include the rights to use the audio in a commercial game, so I had to contact each voice artist, ask their fees for our usage, and redo the budget.It was nowhere within our original plan and I was a little unsure of what to do- I started cutting down the script to try and have fewer words, but I was convinced to leave the script as-is and just go with the higher fees. We were able to hire some really amazing voice actors though, and got our complete script. I am really just thrilled at how everyone in the game sounds. THEY'RE ALIVE!!!The computer did have some funny inflections when it was reading though and since I tested so much of the game, I found myself thinking of the lines back in the original computer dialect. I miss the stepsisters' garbled lines, but it's best that you can understand everyone and they all sound human.One thing that I figured would happen did turn out to be true- we needed a few random lines after the game was mostly done. Thankfully most of them were from the narrator, and she had a great setup so subsequent recordings fit right in without any difference in quality. Haha there was just so much testing in this game. Scott had to test to get the minigames working, and then I had to test to make sure everything was running and to try and find any bugs and to make sure it worked on the Vive as well as Scott's Oculus. So there was a lot of back and forth- sometimes I could report bugs just through messages, sometimes I had to take screen capture videos and a few times I had to do a complex screen cap video that showed the controllers as well (to debug Vive/Rift controller issues).There were also so many small minor things- we'd been working on this game for 10 months at this point, and we had so many little small things we noticed. Each little thing added a good amount of time though- we had to implement it, test it, pass it back and forth, make sure it didn't break anything else, and then move on. Eventually we had to draw a line in the sand- if it broke the game or was an annoying bug we'd take care of the issue, but if it was a super edge case scenario or small visual tweak we'd leave it. Honestly I would have loved to be able to keep working on the game- decorating the castle, making more elaborate animations to match the new awesome voices, so many things. But part of being a dev is shipping a game, and we were both getting a little tired of the project as well. Most of our other projects were a few weeks or a couple months, and we had other games in mind that we were eager to start. So, we had to ship it sometime. The game has to be called done at some point, and we finally called it done on Oct 11, 2018! Wow, what a relief!! We knew we still weren't out of the woods, but it was definitely a huge huge milestone.On a more practical note, normally doing testing on a mobile device is no big deal- you sit back, tap on an iPhone, maybe flip it around a bit. Testing in VR is physically taxing- you're on your feet with a helmet on your face (for longer than you'd play VR for fun) until you find the bug you're looking for. Some of the bugs required me to play the same section over and over trying to get different results- at one point after about two hours of bug testing, I had to stop. Normally VR doesn't bother me physically, but I was definitely maxed out and had to spend the rest of the night IRL. (Right back into VR the next day, though! It was a super annoying bug!) |
Chapter 13: Sending off the game!
Metadata, Making the Video
From what we understood of the Steam submission system, you send in the game, and then have two weeks until you can launch so you can get your marketing stuff ready. Great, I thought, we'll submit the game and then I'll do the metadata- screenshots, promo banners, trailers, all that good stuff.
When we went to do the actual submission, we realized Steam wanted everything before they'd accept the game- the game itself, the screenshots, banners, and video too! I was frustrated to have the finish line moved back a little bit, but forged ahead in doing the screenshots and making the video. I sketched out storyboards and thumbnails for what I wanted the screens to look like- I'd played the game enough times to get a good idea of the views available. Same for the video- I sketched out the approximate sequence of events and views I wanted, so when I went to record the game I had a specific set of views to try and record.

Basically me, recording gameplay footage
Recording the video was actually really easy- I thought it was going to be more difficult but Windows 10 includes an Xbox-adjacent program called "Game Bar" that will record gameplay and let you share it on the Xbox social networks. If you asked it to record your game, it would gladly, and provide clean and tidy little gameplay videos for you! You can even pull stills for screenshots. I was very pleased. Thanks to VR Heads for the tip!
LINK: https://www.vrheads.com/how-record-your-htc-vive-gameplay
The only oddity for recording the video was that I tended to naturally look at the character's faces- I could see their bodies in VR, but the computer screen can only record so much and would cut off the bottom of their feet and leave in a bunch of sky. So I had to record everything looking a bit downwards, checking the views after each recording to make sure they were correct. Then I had to re-record it, without the cursor in the middle of the screen. :( I definitely had a sore neck after recording all the footage.
Put everything together using Adobe Premiere- I aimed for about a minute in length. I made a 30 second trailer a month or so beforehand to show off the features and I had to cut so much out, and the pace of the video was too frenetic. A minute let me show off the game at a more relaxed pace, include some funny moments, and it wasn't too long where people would get bored (hopefully, lol).
Packing Up and Shipping Off the Game
After all the other graphics and stuff were ready, I added everything to the Steam store page- lots of little small items to tick off here, but we got through them without any other major hiccups.
Scott handled the majority of actually shipping the final so I can't speak to the details- he reported back that the Steam upload was done via command line interface. Unsure if it was more or less difficult than a formal iOS app submission. We got through this part in a day though, so I'm doing to say easier!

We discussed a launch date- two weeks from then was right during the rumored Halloween Steam sale, so we opted to push back a week and launch the Monday after Halloween. We talked about this back and forth a bit trying to figure out a date- we wanted to launch our game as soon as possible but didn't want to try and stand out during the Halloween sale, but if we pushed back much beyond that we were just sitting on our game for over 3 weeks. We were Very Motivated to get it out into the world, so we set the launch date at November 5, 2018. Fingers crossed it was a decent decision, we'll see.
We heard back from Steam in a couple days after we sent everything off, and the submission was approved. Yay!
Launching
This is kind of TBD, isn't it?? I'm writing this a week from launch so I can't really look into a crystal ball here :) Wish us luck though!!
Marketing
I was showing off the game to friends and family a bit during development, so I went ahead and bought cinderellaVR.com and set up a basic website with a bit about the game and a brief bio. After I finished all the Steam metadata, I updated the site with the video, screenshots, fresh text, and a press kit. I put together all of our screenshots, banners, game descriptions, etc in a zip file and linked it from the website.
The whole time we were developing, I had a bunch of random marketing ideas and tips and articles to clip and whatnot. I didn't want to spend time chasing after marketing during development, so I jotted down everything into a Google docs document. After shipping the game off, it was finally time to go through the list- I'm still sorting through it now, but I'm glad I have a list of ideas and notes to refer to and build on now that I need them!
Next Projects
Scott has an awesome idea for a new set of VR puzzle games to get off the ground, and we're slated to get those moving as soon as we get Cinderella VR off the ground. We both love Cinderella VR but it took much longer than we thought to get out the door- so we're trying to reduce the scope of the next project and work a little more efficiently now that we know what we're doing a little bit more. The goal is to launch a couple games right in a row, much more quickly than the 10 months Cinderella took!
Anyway I'm sure I'll be back to report more on those. Again, wish us luck!
The End
Wow, it's been a whole journey, both on the game development and on this diary, haha. This game was a huge project to take on, even with our experience making mobile games, but we managed to get it done. We're immensely proud of Cinderella VR and hope you'll check it out.
Thank you so much for reading!! If you're a VR developer, I hope you found some of this helpful in your own game dev journeys. Good luck out there!!
DOWNLOAD CINDERELLA VR
![]()
Read more about:
Featured BlogsAbout the Author(s)
You May Also Like







.jpeg?width=700&auto=webp&quality=80&disable=upscale)








