Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
In this in-depth article, Valve veteran Steve Theodore examines an alternative to the traditional animation rigging system currently used throughout the game industry.

[Originally printed in Game Developer magazine's August 2008 issue, this article from Valve veteran and Bungie staffer Steve Theodore examines an alternative to the traditional animation rigging system currently used throughout the game industry.]
No matter how long you've been out of school, August always makes you think about reinventing yourself. All those back-to-school wish lists -- new clothes, new backpacks, a chance to improve your grades or upgrade your social status -- leave a mark that never quite fades. It's a good time of year to break out of a rut.
If you're looking for a good rut to start with, think about animation. Animation is the absentminded professor of the game art disciplines: highly technical, but rather stuck in its ways.
Certainly, nothing has come along to revolutionize animation in the way subdivision sculpting has changed modeling, or Shader Model 3.0 has changed texturing and effects.
Animators are still keyframing away with only incremental improvements to the tools that debuted with 3ds Max and Maya, back when the Dreamcast was the hot gaming machine and gas cost $1.27 a gallon.
The guardian of the status quo in animation is the character rig. The animation rig is really the lynchpin of a studio's entire animation effort. It's the animators' main UI element. It provides the engine with specialized markup. And it is the backbone of asset control. Most importantly, the things your rig does well (or does poorly) subtly flavor every aspect of your work.
Unfortunately rigs are -- let's be frank -- a pain in the butt. Even the best rigs are complex, touchy, and hard to maintain. Keeping track of the rig through its evolutions and keeping different files in synch is a nightmare.
No single rig can satisfy all animation needs equally well. Some rigs bury themselves in layer upon layer of features until they feel (and perform) like Rube Goldberg machines, while others, hoping to stay lean, become virtual straightjackets. If we're talking about reinventing things, this might be a good place to start.
Only masochists want to go back to animating directly on FK bones all day. But what if you could keep the good parts of a complex modern rig -- helpful UI, the right control spaces, and efficiency -- without the management overhead or 60 million control nodes cluttering up your scenes? Would you be interested?
Well, there is an alternative to complex rigs, one that tackles many of the problems we ask rigs to help with from a very different standpoint.
Animation layering is a workflow that builds animations up out of layers in much the same way Photoshop assembles a bitmap image out of bits and pieces. Instead of forcing you to plan ahead for every possible contingency in the design of an omni-competent do-everything rig, layering lets you slap together whatever techniques make sense for a given shot. It can be a very compelling alternative to the standard way of doing things.
Layering evolved quietly outside of conventional animation pipelines. It's a key tool for teams that rely heavily on motion-capture or simulated data, but it's also starting to find favor among traditional animators.
The eternal struggle between the proponents of mocap and of hand animation is written deep into games industry lore, so we don't need to revisit it here. And in any case, the fact that layering evolved in response to dealing with mocap doesn't mean that's all it's good for. It is, though, a good way to understand the essence of the approach.
Whatever you think about mocap, everybody agrees that it's a slog to work with. Conventional animators' eyes roll back in their heads when they open a graph editor and see, instead of cheerful colored lines, densely packed keys marching like army ants across their screens.
The drawbacks to such dense data are all too obvious: It's slow to work with, and fixing it in place is almost as bad as returning to the bad old days of animating one frame at a time. And of course, the data is all FK.
Aesthetics aside, very few animators really embrace mocap for the sheer joy of working with thousands of keys. The need to tame that mess is what gave rise to animation layering.
The arms race between mocap and traditional keying is almost a replay of the old battle between bitmap painting and vector illustration in the 2D art world. Back in the days of the Super Nintendo Entertainment System and the Macintosh II, bitmaps were for photos or scanned clipart; large format illustration was more often done with vector drawing programs like Illustrator or CorelDraw.
Vector art made reshuffling, resizing, and replacing pieces infinitely simpler than chopping up bitmaps -- until Photoshop 3.0 introduced a generation of artists to layers.
Photoshop layers didn't miraculously end the seesaw battle between bitmap and vector illustration programs, but they gave bitmap packages a gigantic boost in flexibility and freedom.
Being able to move pieces non-destructively, to transform parts of the image while leaving the background intact, and to experiment turned Photoshop into the all-purpose juggernaut we know and love today, while vector programs were gradually relegated to technical illustration and graphic design.
When layers first came out, they were a geeky curiosity, but it didn't take long for them to become a solid pillar of the illustrator's toolkit. Will the same thing happen in animation?
Animation, of course, is vastly more complicated than bitmaps. Even so, animation layering offers modern animators some of the same benefits that bitmap layers gave to painters -- freedom to experiment, ease of working with dense data, and the ability to keep the complex texture and nuance of the original source material.
Layers let you apply targeted fixes on top of dense data using the kind of simple and elegant curves you'd want from a traditional rig.
For example, if you like the base motion from a mocap file but want to exaggerate the arc of a swinging arm, you could key just the offsets into a new layer to exaggerate the motion without having to touch all the keys in the original arc.
You'd only need a handful of keys to provide the extra oomph, and you wouldn't be responsible for touching the zillions of keys in the underlying move. And just as in Photoshop, you could keep your fix around to make it easy to tweak, maybe dial it up or down with a weighting value, or, once you were satisfied, collapse it down onto the original animation for a simpler scene.
This all sounds pretty attractive. Unfortunately, you have to commit to some serious study if you want to access this kind of power. Animation tools are opaque at the best of times, and the additional complication of non-linear animation blending on top of the familiar hassles of curve management and rigging makes for an intimidating mix.
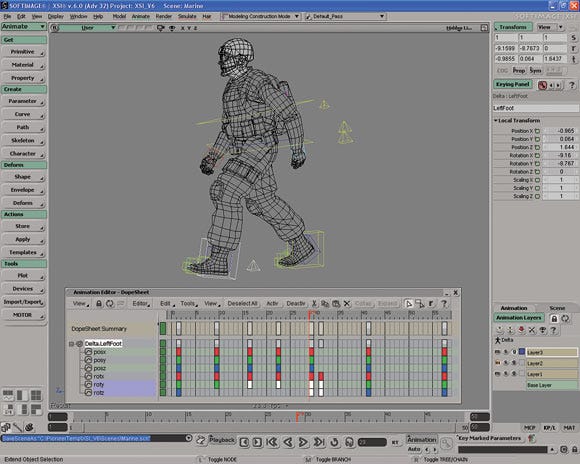
It doesn't help much that 3ds Max's and Maya's animation layering tools are both afterthoughts, tacked onto existing systems rather than designed from the ground up. They both leave a lot to be desired in the UI department. (Softimage XSI's approach, thankfully, is more neatly integrated. See Figure 1.)

Figure 1 (Click for full size)
Despite the differences in UI, the basic strategy is the same in all three packages. You start with some dense source data. Usually it's mocap data, but it could be a baked simulation, a ragdoll sequence imported from Endorphin, or even conventional animation that's been collapsed down to pure FK keys for convenient sharing.
The "layers" of animation you add are either adding to or just replacing the translation and rotation numbers baked into your original data. It's not wizardry at all, although like everything in the animation world, it does take some doing.
For example, if your source animation is a bit anemic, you could add exaggerations to the key poses by keying offsets (add a bit to the X rotation here, take a bit off the Z translation here ... ).
In other cases, you might need to completely replace the underlying animation. You can do this by adjusting the relative weights of the new and old animation layers, or by brute force by going into the original keys and zeroing out the bad bits then adding better keys on a new layer. It's conceptually pretty simple. The complexity arises from managing all the different fixes and layers without going crazy.
Of course, straight layering is still old-school FK animation. The skeptics are probably wondering why you'd want to go to all this trouble if you also have to give up goodies like constraints and IK -- but thankfully, you don't have to forego the finer things. You can simply add your IK or constraints into new layers.
Well, "simply" might be overstating it, thanks to the Neanderthal UI, but it's definitely possible to drive the final character with a combination of baked FK keys, constraints, IKs, and expressions.
However, if you go down that road very far, you'll face a dilemma that has haunted riggers ever since the first caveman IKed a club to the head of a giant ground sloth. In the conventional rigging world, rigs that allow for possible tweaks and offsets are sometimes too complex to use effectively, but rigs that are too stripped down are sometimes too limiting.
Organizing a layered animation presents the same challenges. If there are too many layers and too many detailed tweaks, the scene becomes incomprehensible -- but too few, and all the cons of working with dense baked data start to hold you back.
You can override your baked data with IKs and constraints, but if you start to think about layering the animation on those as well, you'll run the risk of making your head explode. When do you stop?
There's no single right answer, but there are a couple of good questions to consider when organizing your layers.
1. Will you ever touch this again? If you've made a tweak and you're withholding artistic judgment to see how it plays out, you probably want to keep that layer around. If you've just fixed a technical glitch, though, you might want to merge your fix down to clean up your workspace.
2. Are you planning on retiming? One limitation of working with baked data that layering doesn't really eliminate is the fact that baked keys don't stretch as well as sparse keys with nicely tuned tangents. If you think you'll need to lengthen your animation, you'll probably want to keep your layers around longer to make sure you don't throw away higher quality data.
3. Are you sequencing or sketching? If you're using your non-linear animation the way it was originally designed, you'll be stringing together multiple clips with blends and sometimes overlays. You'll want to keep your clips separate until you're really happy with the gross timings and blocking of your scene.
On the other hand, if you're using layers to rework a single sequence -- for example if you're trying to lend some life to a lackluster captured cycle -- you'll probably want to add and delete layers frequently as you sketch out the effects you want.
In this case, baking frequently has the positive side effect of helping you spot hitches, since it forces all the overlapping clips into a single set of f-curves, where it's easy to iron out small irregularities by deleting a few offending keys from one place.
Perhaps after all this, you're still unconvinced. The animator's horror of over-keyed curves is a hard thing to shake. If that's the case, you ought to consider using some of the tools we've talked about to do blockings and establish key poses for conventional animations.
The talk that Jeremy Yates and Judd Simantov of Naughty Dog presented at GDC 2008 gave a detailed and very illuminating look at how the animators of Uncharted: Drake's Fortune used mocap data as a foundation for more traditional animation.
They built tools for grabbing poses and rough timings from the motion capture data but heavily tweaked the results so that the overall flavor was more like hand animation than straight captures.
Without committing completely to an all-layered approach, they were able to simplify and bulletproof their rigs by treating IK and constraints as add-ons rather than permanent features of a monolithic rig. They got a lot of the virtues of a layered approach -- flexibility, creative freedom, and speed -- without giving up on the virtues of careful hand keying.
Even though your animation needs are almost certainly quite different, their experience illustrates how much power can be had when you give up on the quest for perfect rig and settle instead for a pretty good one combined with pretty good layering tools.
We must admit that reports of the death of rigging are a trifle exaggerated. Rigging might not be dead, but it's not quite the only game in town anymore -- and anything that busts up the logjam in animation has got to be a good thing.
So take a break and try to teach yourself the Maya Trax Editor or Max's Animation Layers next weekend. You'll probably be a bit baffled to start with, but once you see what new tricks you can do, you'll be glad you spent the time.
Read more about:
FeaturesYou May Also Like