Scrolled lists implementations comparison
During the miniseries I created three scrolled lists implementations: the simplest one, the dynamic one when objects are created and destroye and the one with object pooling. Today I'm going to present some performance tests of these components.

This blog post was previously posted at http://emi.gd/blog/scrolled-lists-comparison/.
Hi guys! I devoted a lot of time to show you how to implement maximally efficient scrolled list. That may sound like a not really important matter, because there are games that do not involve creating long lists and default approach (simple ScrollRect usage) may seem sufficient. However, there many use cases when great performance of such lists is crucial. Lists of items in s shop, list of messages in some sort of a mailbox or a simple list of levels are a few that I can easily think of.
During the miniseries I created three scrolled lists implementations: the simplest one, the dynamic one when objects are created and destroyed when they are to be displayed and the one that uses object pooling. Even simple tests in the Editor show that they differ in performance, but when the difference is between 125 – 250 FPS we still see it scrolling smoothly. That is why I decided to perform tests on my mobile device, which is relatively strong, but definitely not as much as my stationary computer.
Test results

All of tests were conducted on my Note 4 phone, on which most of games run perfectly smoothly. Since my master thesis project doesn’t require complex lists for now (that will change in the future) I made a decision of playing with the list of stages available in Kickerinho World. There are over 600 of them and this is a totally real – life example, the only thing that I was changing was the scrolled list implementation. For the dynamic list I tested the pooled and non-pooled solution, for the non-dynamic one for obvious reasons there was no need of that (the list of objects is immutable).
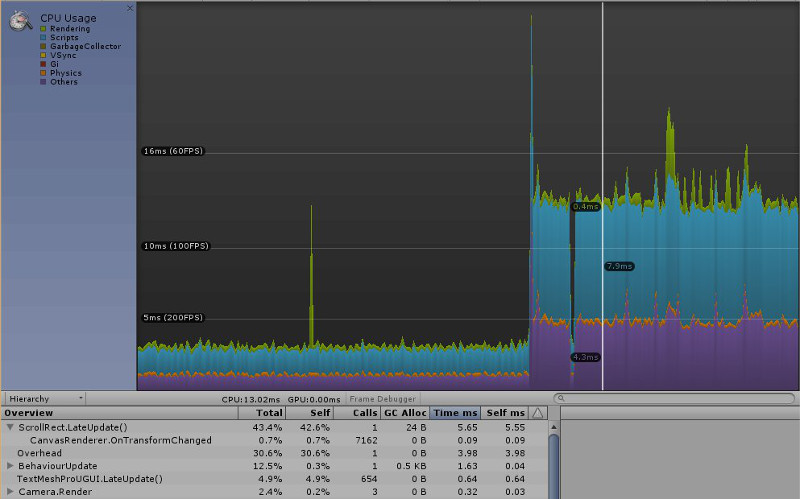
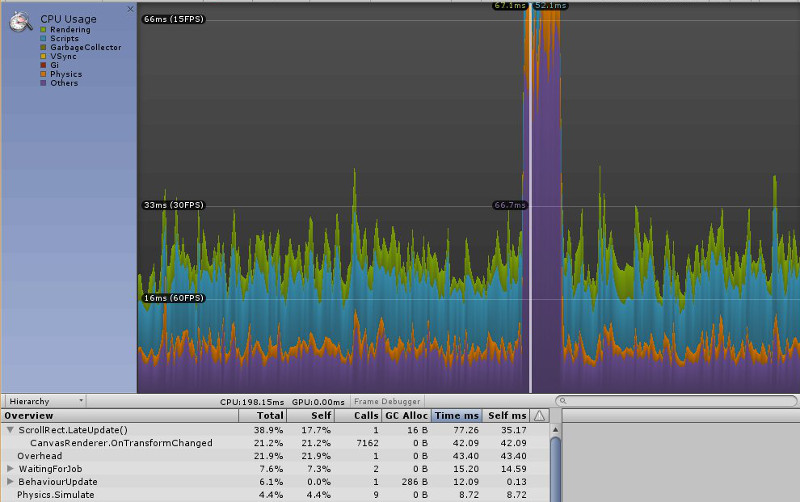
Non – dynamic scrolled list
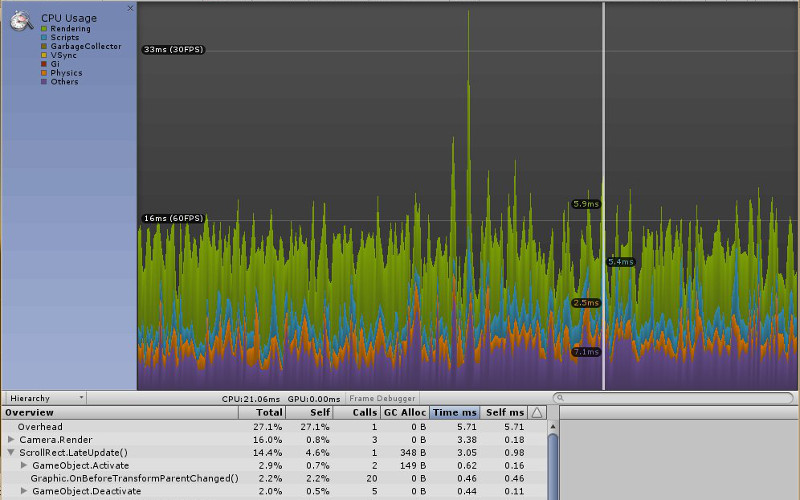
First of all – even in the editor there was a several seconds lasting lag when opening the stage screen. When the elements finished loading, everything run smoothly, but taking a peek into the profiler showed a significant FPS drop:

The true root of the problem can be observed when testing this on the Android device. I could barely scroll through the lists, not even trying to do fast scrolling. The FPS was tragic and totally unacceptable.

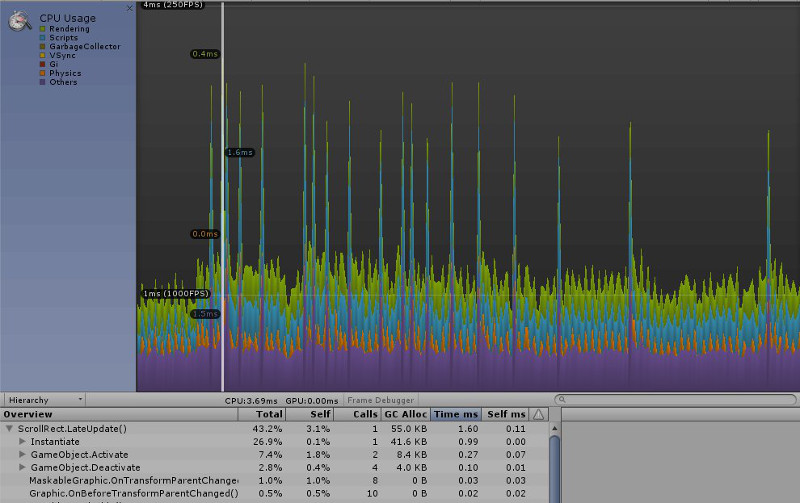
Dynamic scrolled list
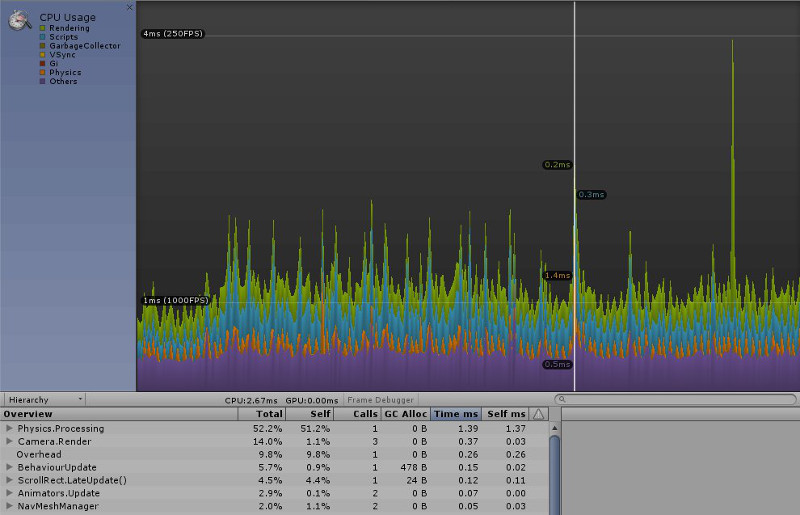
Both in the Editor and on my phone, scrolled list dynamic did well. However, we can observe clear pikes when objects are being created and destroyed.

On my phone I didn’t see any noticeable impact with the naked eye, but I guess that it could be visible on some older devices:

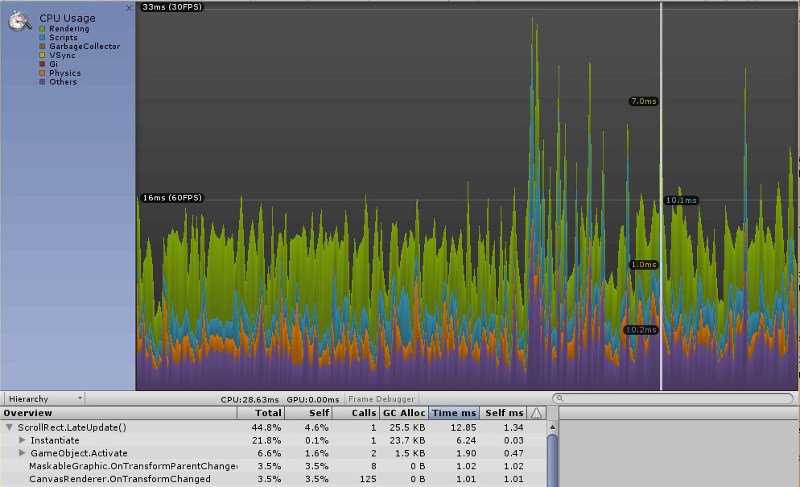
Pooled scrolled list
Obviously, with this implementation everything was running smoothly. The pikes are gone, since the most expensive operation (Instantiate) is omitted. I noticed some strange drops caused by the Gfx.WaitForPresent operation, which seems to be some kind of a bug related to my graphic card (???).

It looks even better on Android – except for the initial pike, further scrolling has almost zero impact on the performance of this scene:

Summary
As you can see, the performance profit when using dynamic lists is huge, especially on mobile devices. Object pooling seems to have lesser impact, but remember, that in this particular example, count of the spawned items is not spectacular. If these were for example bullets, the difference would be much bigger.
This post is part of a series about scrolled lists:
• ScrolledList – the basic implementation
• Editor script that adds this component to the context menu
• Scrolled List Dynamic - final version
• Object pooling and Scrolled List Pooled
• Performance comparison (this one)
Disclaimer
These tests were perfomed on a stages screen of the Kickerinho World current build. If you liked this post, consider following further Kickerinho World news – on Facebook or Twitter.
Read more about:
BlogsAbout the Author(s)
You May Also Like









