Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
In today's insightful Gamasutra feature, Flashbang Studios game designer Steve Swink explores the principles of creating 'feel' in games: the art of giving players a feeling of challenge, mastery, and control.

What is the “feel” of a game? Every gamer knows it and can easily recall the sensation, the kinesthetic feeling, of controlling some virtual avatar or agent. It’s what causes you to lean left and right as you play, swinging your controller wildly as you try to get Mario to move just a little faster. It’s the feeling of masterfully controlling some object outside your body, making it an extension of your will and instinct. This “virtual sensation” is in many ways the essence of videogames, one of the most compelling, captivating, and interesting emergent properties of human-computer interaction.
The sensation of control is a complex and multifaceted phenomenon: so many things have to happen, both in the computer and in the player’s mind, for this powerful, compelling feeling to occur. How, then, can it be mastered and used as a tool to create better games?
This paper explores the underlying principles that govern the “feel” of controlling something in a game. Just as the “Principles of Animation” guide good animation, these principles of virtual sensation are intended to guide good-feeling gameplay. For reference, the Principles of Animation are:
1. Squash and Stretch - Defining the rigidity & mass of an object by distorting its shape during an action.
2. Timing - Spacing actions to define the weight & size of objects & the personality of characters.
3. Anticipation - The preparation for an action.
4. Staging - Presenting an idea so that it is unmistakably clear.
5. Follow Through & Overlapping Action - The termination of an action & establishing its relationship to the next action.
6. Straight Ahead Action & Pose-To-Pose Action - The two contrasting approaches to the creation of movement.
7. Slow In and Out - The spacing of in-between frames to achieve subtlety of timing & movements.
8. Arcs - The visual path of action for natural movement.
9. Exaggeration - Accentuating the essence of an idea via the design & the action.
10. Secondary Action - The Action of an object resulting from another action.
11. Appeal - Creating a design or an action that the audience enjoys watching.
The Principles of Animation are fascinating because they are non-negotiable aesthetic standards. An animation that adheres to the Principles of Animation will be better than one that doesn’t. This is interesting because the subjective nature of aesthetics would seem to make a universal aesthetic standard impossible. There’s no accounting for taste, the saying goes. The Principles of Animation are applicable to all animation, though, because they pertain to aesthetic properties that are processed subconsciously. You can’t tell why you like an animation that has squash and stretch and why you dislike one that doesn’t. You just feel it.
The medium of videogames has a similar set of governing aesthetic principles. Identifying these underlying principles adds another tool to the designer’s toolbox, allowing a clearer understanding of virtual sensation and how to create it. This will save time in game production, reducing the iterative workload and allowing designers to focus on solving the interesting problems unique to their specific game. If we’re not wasting valuable production time reinventing the wheel, we have more time to create something unique and beautiful.
Driving a car, you have a very strong sense of the position of that car, the feel of steering and controlling it, of mastery. This is the ability that every person who’s ever learned to drive a car has: the ability to extend precise control over something outside your body. There is a great amount of pleasure in the learning and eventual mastery of such a motion translation.
Very abstractly, when you remap your neural pathways, you are feeding your brain, and it rewards you with pleasure. So much so that people often seek out new and increasingly complicated mappings to master: sports, rock climbing, juggling, riding unicycles, and so on. Many people also find this pleasure in video games, where it is both distilled to its essence and free of the constraints and dangers of more physical activities. You can change the turning radius of a car, but you can’t change gravity. This experience of control is derived from an artificial kinesthesia.
This is the “feel” of the game, the thing that makes your mom lean left and right in her seat as she tries to play Rad Racer. While accessories have evolved to enhance and support this virtual sensation – controller shake, for example – its essence has been the same since the creation of Spacewar and oscilloscope table tennis.
When describing the control of a game, players often use a physical analogy; the control is “floaty,” “twitchy,” “smooth,” “slow,” or “loose.” Accompanying these descriptors are very powerful “gut” reactions. Terms like love and hate are often used, with superlative emphasis. Best game ever, worst controls ever, worst camera ever. These are plainly aesthetic judgments, judgments that indicate some kind of inviolable rules are in play.
To define those rules, we need to delineate traditional cartoon animation, from Bugs Bunny “shorts” to full-length films like Snow White, from virtual sensation in video games. By definition, traditional animation plays beginning to end, linearly, as a series of images. By contrast, virtual sensation in games is driven primarily by the player’s input. If there’s no input, there’s no movement.
This delineation, between animation and virtual sensation, is a significant red herring in video games because there is a large amount of crossover from traditional animation. Many games layer linearly animated objects and characters on top of their reactive components.
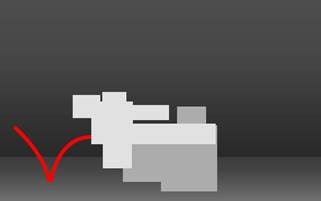
For example, in the game Street Fighter 2 there are large, detailed sprites with many different animations, the playback of which are triggered by specific button presses or player input sequences. Underlying this system of “pose boxing,” though, is a very basic virtual sensation. The movement of the joystick maps directly to the character’s movement on screen, and that movement is extremely simple in nature. Imagine Street Fighter with simple grey boxes instead of detailed character animations (figure 1) to get a good sense of what is purely reactive and what is baked-on animation.



While the shape of the character changes depending on moves triggered by the player, the underlying motion is very simple.
The other thing to keep in mind is that while virtual sensation can provide a great foundation for a good game, it is separate from the concerns of other types of game design. Virtual sensation is not concerned, for example, with the tweaking of abstracted variables to achieve “balance” in a game. Virtual sensation occurs primarily at the lowest level of interaction, what you experience from moment to moment, representing a gut feel rather than a conscious experience. This is, perhaps, why it is extremely difficult for players to articulate why they like or dislike the feel of a game.
The following seven principles of virtual sensation are a first attempt at creating useful guidelines for developing games that “feel” right; or at the very least, to avoid common mistakes that interfere with the player’s experience of the game.
The seven principles of virtual sensation defined here will hopefully enable game designers – or indeed, anyone concerned with human-computer interaction – to improve the “gut feel” of the interface. They are a conscious attempt to improve the users’ unconscious experience.
1. Predictable Results - Allowing a sense of mastery and control by correctly interpreting player input and providing consistent, predictable results.
2. Novelty – There are an infinite number of results from the same input.
3. Good Feedback – Enabling mastery, control, and learning by rewarding player experimentation.
4. Low Skill Floor, High Skill Ceiling – Making the mechanic intuitive but deep; it takes minutes to pick up and understand but a lifetime to master.
5. Context – Giving a mechanic meaning by providing the rules and spatial context in which it operates
6. Impact and Satisfying Resolution – Defining the weight and size of objects through their interaction with each other and the environment.
7. Appealing Reaction – Producing appealing reaction regardless of context or input.
The application of these principles should transcend different “genres” and types of games, applying to 2d and 3d games alike. Anywhere there is virtual sensation these principles should help improve it.
The practical implications of these seven aesthetic principles are detailed below.
Note: for many of the points made here, there are interactive examples provided. These examples will be crucial to understanding each principle; I encourage playing them as they are referenced in the text. There are hyperlinked images that will spawn in-browser popup versions of the game throughout the paper. Alternately, go here for a master page with links to all the tests. The web version of these tests all require the Virtools web player plugin to run. The web player should ask for permission to install if it isn’t already on your system (installer is 740k). However, if you need more information on the Virtools web player– including compatibility and install issues–visit the Virtools Web Player download page. A downloadable .exe version of the tests can be found here.
1. Predictable Results - Allowing a sense of mastery and control by correctly interpreting player input and providing consistent, predictable results.
This is the cornerstone of virtual sensation. If rotating your car’s steering wheel clockwise switched from steering left to steering right at random, you would not be able to control it. Without the ability to predict the result of your input, there can be no feeling of control or mastery, no virtual sensation. Though this is very intuitive and easy to understand as a concept, many designers hamstring their virtual sensations by mapping inputs to results that are too difficult to process, creating mappings that are unnatural or counterintuitive, or by overwhelming the player with states and possibilities and thus making even consistent results seem random.
One pitfall in creating virtual sensation is relying on the infallibility of the platform on which it resides. It is easy to assume that because the game is technically infallible – it receives input accurately and processes it the same way each time – the input it receives and the results it responds with correspond in a meaningful way to what the player intended.
As Will Wright observes, game design is half technology and half psychology. Even if the result of a given input is internally consistent as far as the game is concerned, if the movement is quick, snappy, or otherwise difficult for the player to perceive, it becomes unpredictable and uncontrollable. In the Cube Movement 1 test, touching the red dot using the normal controls is easy but doing so with the speedy controls is much more difficult and somewhat disorienting. The random controls variant makes it impossible to accurately predict the results of a given input and is therefore the most difficult and frustrating.
Another design consideration that affects predictability is mapping. Mapping refers to the relationship between controls, their movements, and the results in the game. Based on input device and the game’s presentation, you have expectations about what will happen in response to a given action. A natural mapping exploits these expectations to create immediate understanding for the player.
For example, using the normal controls in Cube Movement 1, each of the four buttons is a spatial analogy: pressing the top most button moves the cube up, the left button moves it left, and so on. Another way to achieve natural mapping is through cultural standards, which in games is often referred to as a “genre convention.” Using the keyboard keys W, A, S, and D to correspond to moving an object up, left, down, and right, respectively, is a well established cultural standard in videogames:

Unless you’re intentionally creating a counterintuitive feel to pursue some experiential goal, such as the reverse-controlled beetle golf minigame in Wario Ware, Inc: Mega Microgames or the clumsy, oppressive feel of Resident Evil 4, you should use spatial analogies and cultural standards wherever possible to create mappings that are easily learned and remembered.
Finally, avoid overwhelming the player with states. The “state” of a virtual sensation refers to a change in mapping that happens during gameplay. A simple example of this is jumping in Super Mario Brothers. When Mario is touching the ground, he can move left and right fairly quickly. In the air, his movement becomes much less responsive. The meaning of pressing left or right on the directional pad changes until he’s back on the ground again.
State shifts are desirable because they tend to give rise to expressivity and improvisation and increase reaction sensitivity (described in principle four, “Low Skill Floor, High Skill Ceiling”.) As long as each state is easily discernable and switching between them is obvious, predictability is maintained. The down side is the possibility of overwhelming the player with too many states. This causes confusion, especially when switching between states is not obvious enough. Pressing a certain button no longer yields the same result so the result is no longer predictable and the feeling of control is lost.
For example, inexperienced players trying to learn how to play Tony Hawk’s Underground become overwhelmed very quickly by the sheer number of possible states in the game. Especially if they’ve never played a Tony Hawk game before, players will fiddle around with the controls for less than a minute, quickly put the controller down, and say something like “I don’t like skateboarding games.” The large number of states in the game –grinding, manualling, airborne, running out, skitching, lip tricking and so on - made them feel like their inputs were random and unpredictable.
In addition, the state switches are difficult to perceive and the skater moves at an extremely high speed, further alienating potential players by moving far more quickly than they can process. Unable to find any traction in the first few minutes, they give up.
Another problem with states is ambiguity. If there is no clear mechanism for showing the current state of the system, certain input patterns can yield a seemingly random result. If a player mashes on the buttons or accidentally presses a second button with their thumb, the result is effectively random to them. Again, the game will see those inputs in terms of milliseconds, knowing which one came first. To the player, however, the result seems inconsistent. To quote Mick West:
In [Super Mario 64] pressing [the A button] to jump then R1…triggers a ground pound. Pressing R1 before A triggers a backflip. Pressing them both at the same time causes either a ground pound, a backflip, or a normal jump, seemingly at random – the player has no control. The player can press these two buttons simultaneously over and over, and never figure out how to control each of these three actions properly.
In the Cube Movement 1 test, try pressing the 1, 2, and 3 buttons at the same time. You’ll get what is essentially a random result for what appears to be the same input.
Predictability also means inference – from the first few minutes of a game, the player can extrapolate a strikingly clear picture of the structure of the entire game. This is a good thing, it gives the player traction in what is at first an alien and disorienting feeling of learning a new mechanic. In Super Mario Brothers, I know that if I fall into a hole, I will lose a life. It only takes one hole to figure that out; I’ll avoid holes for the rest of the game.
This points to an important distinction: just because something is reproducible doesn’t mean it’s predictable. Just because doing action A will always produce result B doesn’t mean you can infer that if you want result D, you should do action C. A predictable result should reveal as much about the possibilities you haven’t tried as about the ones you have.
As game designers, we need to remember that we have very little time to hook the player. If they don’t feel successful and oriented within the first couple minutes, we’ve lost them. The lowest order feedback loop, the first thing they’ll encounter, is the virtual sensation, the moment-to-moment control. If it doesn’t feel good at an intuitive level, giving them predictable results they can sink their teeth into, they’ll stop playing. In this way, virtual sensation is the gatekeeper to all other game experiences.
2. Novelty – There are an infinite number of results from the same input.
While a virtual sensation must have a foundation of predictable results, it should also have novelty. That is, the same input (or what the player perceives to be the same input) should yield slightly different results to keep the player engaged, to avoid the fatigue of repetition, and to increase the overall appeal of the virtual sensation. While predictability and novelty would seem to be at odds, the two can coexist quite happily. When they do, you have the makings of a great virtual sensation.
One enemy of novelty is linear animation. Even in a game like Jak and Daxter: the Precursory Legacy where the linear animation is of uncommonly high quality and there are dozens of hand-animated variants for the animations, it’s very easy to tell that Jak is doing the same punch every time. The problem is that, once exhausted, even quality content gets boring. Watching Jak punch for the ten thousandth time is significantly less compelling than it was the first time. For a virtual sensation to hold the player’s interest, it needs to feel novel and interesting even after hours of play. Even repetitive actions should feel fresh each time you trigger them.
Many games attempt to solve this problem with mountains of additional content, running the player through a series of increasingly challenging and varied levels that give new and interesting context to the virtual sensation to keep it from feeling stale. Another approach is to introduce more mechanics – additions and modifications to virtual sensation – over the course of the game. For example, Castlevania: Dawn of Sorrow does a great job of constantly adding new virtual sensations through different “souls” and weapons, each of which adds a different feel to the underlying movement or augments it with new states (such as the ability to jump twice without landing.)
Yet another approach is to use a deterministic global physics system, which keeps a virtual sensation feeling fresh by being accurate past what the player can perceive: the player will never be able to offer the same input twice. With deterministic physics, the same input will technically yield the same result. Games like Bridge Builder and Ski Stunt Simulator can accurately record a player’s input to the millisecond and feeding this input back into the system will always yield the same result. The feeling of novelty in these games exists, then, in the player, who can’t completely and accurately process the intricate subtleties of the simulation. While the player may be able to consistently achieve the same result in Ski Stunt Simulator – jumping a ravine then doing a backflip over a wooden hut, for example – no two runs will ever be the same.
This is because while the parameters that govern the simulation will react identically each time, the player can’t perceive some of the most subtle differences. It’s more sensitive than the player’s perception, much like the real world. This is one of many ways perception affects virtual sensation. Because our perception is keenly tuned to physical reality, we subconsciously expect certain things to happen when objects interact and move. One thing we expect is that no motion will ever be exactly the same twice. This is the nature of reality: messy and imprecise. No-one person can punch exactly the same way twice, or throw a discus or javelin the same way twice. So if we see the same action happening in the same way over and over again without some subtle variation, it looks wrong.
Finally, a great way to keep a virtual sensation feeling novel and interesting is allowing improvisation and expression (covered in greater detail in the final section.) If the player feels they have enough different states available and if those states overlap in many different and interesting ways, playing the game can evolve to become a form of self expression.
3. Traction – Enabling mastery, control, and learning by rewarding player experimentation.
In many games, most of your time is spent failing. Especially in the first few minutes of play, a game is pure experimentation. The player is flailing around trying to find some success amongst the inevitable difficulty of learning a new mechanic, a new motion translation. These few minutes are all we can ask of players, who by sitting down to play the game are giving the designer the benefit of the doubt. It is crucial that we give them the tools they need to feel immediate success, to gain traction.
Traction is the moment of dawning comprehension just after the player feels their first success in the game. In that first moment of feeling oriented and safe, the structure of the game unfolds for them and they understand the challenges of the game. If they think their skill is a reasonable match for that challenge and that it seems interesting, they continue to play the game. If they never gain traction, they put the game down very quickly. Traction is all about giving the player good feedback; good feedback is immediate, clear, and useful.
Without immediate feedback, there can be no virtual sensation. If rotating the steering wheel of your car meant turning thirty seconds from now, there would be no control or mastery. It is in the immediacy of result that the feeling of control and the ability to translate motion lies. In a game it is the same immediacy, enabled by the real time processing power of the computer, which creates that virtual sensation. There is no virtual sensation in a turn-based game. For example, using the delayed controls in Cube Movement 1 it becomes clear that there is no virtual sensation if the feedback is not immediate.
Again in the Cube Movement 1 test, press the 1, 2, and 3 buttons simultaneously. Note once again that the result of your action is random. Now press the Enter button. You should now see an arrow corresponding to the current state of the system. Pressing buttons 1, 2, and 3 simultaneously still yields a random result, but now the game is giving you clear feedback on the outcome of your action even if it’s not correctly interpreting your intent. A better approach would perhaps be to have all mashed (ambiguous) inputs default to the normal control setting, which is the easiest to control. The most important thing, though, is keeping the feedback clear: as long as you know what state you’re currently in, even the negative impact of an ambiguous result can be removed.
Finally, for feedback to be useful, it needs to accurately communicate the game state to the player. If you screwed up, did you understand why? Did the failure state give you some insight that will aid you to improve moving forward?
In Mario Kart DS, to succeed you must make use of “red sparks.” Red sparks occur after entering the “power slide” state, a state which alters the mapping of the steering input, allowing the player to reorient their kart without directly turning it. After entering a power slide, the responsiveness of the steering is greatly dampened, while overall turning radius is sharpened. This means that in order to negotiate a very sharp turn, one must go into a power slide, making the ability to effectively use the power slide the most important skill in the game. If you successfully enter the power slide state, smoke particles and a screeching tire sound effect are triggered, informing you of a state change.
In addition, because of the reduced responsiveness in the steering controls, it is possible to very quickly tap the left and right buttons without significantly altering your trajectory. If you press the left and right buttons in rapid succession, a bright, blue, obvious “spark” particle appears, accompanied by a satisfying and remarkable noise: clear, immediate, and useful indications of another important state change. Repeat the quick left right sequence, and the sparks turn to red.
At this point, exiting the power slide gives a speed boost, accompanied by a totally different particle effect and sound. If you don’t power slide into a sharp turn, you won’t complete the turn properly. If you don’t see smoke coming from the tires and hear the screeching noise, you know you haven’t entered the slide state properly. If you press left and right quickly while in the slide state and you don’t see sparks, you know you haven’t done it properly. If you release the power slide while the sparks are blue, you aren’t surprised if you don’t get the speed boost.

Mario Kart DS
Mario Kart is an excellent example of accurately conveying many nuanced, subtle state changes to the player. Many games do not, and it greatly effects the player’s perception of how the game feels. Interestingly, a bad virtual sensation can be mastered, but does a very bad job of communicating the game state to the player. With enough determination, it’s possible to learn just about any virtual sensation, and many players pride themselves on being able to overcome such barriers. Perhaps the game has great context, or the multiplayer component is particularly compelling. Whatever the reason for wanting to learn a virtual sensation, whatever great experience can be had after mastery, there’s no excuse for erecting barriers against players by denying them important feedback about the results of their actions.
If you’re always giving the player good feedback, you tend to end up with consistent, measurable progress. One of the most appealing things about games is the sense of measurable progress, which is often formalized into points or level ups or some other numeric metric of skill progression. This provides a welcome change from everyday life, where there are very few formal metrics of progress.
4. Low Skill Floor, High Skill Ceiling – Making the mechanic intuitive but deep; it takes minutes to pick up and understand but a lifetime to master.
The best games are simple, can be learned in minutes, and take a lifetime to master. Being easy to learn, a game captures players of all skill levels. Being difficult to master, it can keep them playing their entire lives, driven always to improve. In games where it’s featured prominently, virtual sensation is a kind of microcosm for this phenomenon. It’s the first thing that players will have to master, and the basis for all their interactions from then on.
The overall experience of playing the game is an amplification of the success of the virtual sensation on which it sits. Goals, levels, scenarios, items, weapons, and other changing contexts may highlight various aspects of the virtual sensation, but underlying it all is the same core, the core that existed at the beginning of the game, the same virtual sensation that had to provide traction in two minutes or less.
A low skill floor simply means that a virtual sensation is easy to learn. There are different dimensions here: a virtual sensation may be very complicated with many different inputs and states but still relatively easy to learn because it starts with a natural mapping, provides predictable results for input, and avoids state overwhelm with good feedback. Conversely, a very simple virtual sensation can quickly become confusing and difficult to learn if it lacks clear feedback or uses a mapping that is too arbitrary. The skill floor of a virtual sensation is not necessarily a function of its underlying complexity.
A high skill ceiling means that completely mastering the virtual sensation is extremely time consuming, if not impossible—for example, the original “Pong” game. The controls could not be simpler but how does one ‘master’ Pong? The only way to measure is through competition. In this sense, mastery exists as a sensation within the player’s mind. If they feel there is always some way for them to improve, and feel rewarded for doing so, they will continue to play. The player’s idea of mastery may be the ability to consistently beat their friends, to end a game of, say, Counterstrike with the highest score on the server, or to “beat” a game by completing all the tasks the designer has set – getting all 120 stars in Super Mario 64, for example.
Players choose all kinds of goals to represent various levels of mastery, and game designers are good at supplying challenges to match and exceed those levels (or the means for players to create their own challenges.) Providing varied challenges is only half the story, though. The other thing that’s necessary for a long-lived game is a virtual sensation that has enough sensitivity to provide a large number of skill layers.
A skill layer is a chunk of skills and learning that must be mastered before the player can graduate to the next layer of skills and challenges. For example, in the game Ski Stunt Simulator, the first layer of skills is learning how to bend the skier forward and backwards, getting him to assume various positions and to shift his weight forwards and backwards on the skis. Next, you learn how to cause him to jump by quickly shifting between ducking and standing. Once you’ve “chunked” the various complicated motions necessary to jump into a single action and can reproduce it with ease, you learn to lean forward and back as you jump, tucking up to do a forward flip. Next, you learn how to back flip. Soon you’re doing multiple flips of both types, and so on. There are many, many skill layers in Ski Stunt Simulator, yielding a near-endless “replayability.”
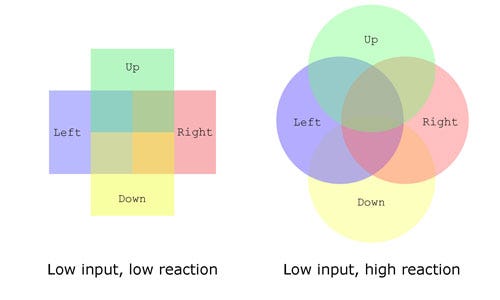
One way to create a game that has a lot of skill layers is tuning the relationship between input and reaction sensitivity. In the Cube Movement 2 test, the normal controls have low input sensitivity and low reaction sensitivity. The input sensitivity is low because there are only four buttons, and each of which only has two states, on or off. The reaction sensitivity is low because the game’s reaction for each button has only two states, moving at full speed or not moving at all. This is not a very good virtual sensation, very stiff with very little fluidity or appeal. In some instances – the original Legend of Zelda, for example – this grid like rigidity is desirable because it allows for a more contemplative, less visceral feel. As in Pacman, all rotation and superfluous directions of movement have been stripped away for simplicity. The result, however, is not very a very compelling virtual sensation when removed from its context.
Now try switching to the “Low Input, High Reaction” controls. The input sensitivity is still the same as it was – the four keyboard keys with only their on and off states – but now the mechanic feels much more fluid and organic, much better. This is because the reaction sensitivity is much higher. When a button is pressed, it’s no longer just starting and stopping movement, it’s ramping up to full speed gradually and taking a while to settle back down again once all input has stopped. There’s a lot more subtlety here, a lot more to master. It feels better, much more like the original Super Mario Brothers than the normal controls. The game is reacting to the simple button inputs with longer, more fluid states that have a bit of play in them. Because each state now takes a while to resolve (forward movement will slow but not totally stop before a sideways motion is started), it has a lot of interesting state overlaps that give the player a great sense of momentum:

Now try the “High Input, Low Reaction” controls, which are driven instead by the mouse. With this combination, you have very high sensitivity with the input device, the mouse, but almost zero reaction from the game. The cube has become essentially a very large cursor.
This is a very natural mapping; the position of the mouse on the screen matches the position of the mouse sitting on the desk, so it’s very easy to feel oriented and get a sense of mastery and control. In addition, using a mouse like this is one of the most fundamental skills of computer use, so we’ve got a global cultural standard to help make this mapping feel natural. Pretty boring, though, isn’t it? Because the mapping is so internalized from years of computer use, there’s nothing to learn, no motion translation to master. There’s very little virtual sensation to mouse movement; it is quick, snappy, and has almost no feel of mass, weight or presence.
The “High Input, High Reaction” controls, on the other hand, have some play to them. There’s a very interesting motion here, one that requires a bit of mastery. It feels nice to whip the block around again and again to hit the red dot and to experiment with trying to slow the block down again and reverse direction or to make little figure eight patterns. Even a game with high input sensitivity and low reaction sensitivity (a first person shooter that ties mouse movement directly to looking around a 3d space for example), smoothes that snappy, jerky input with a little bit of reaction from the game.
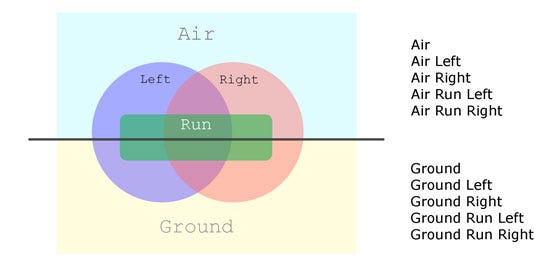
Another way to get a lot of sensitivity in virtual sensation is rapid state switching. As noted before, players are conditioned to tolerate changes in mappings during gameplay. As long as there’s good feedback telling the player that a state switch has occurred, it’s ok to change the meaning of the controls on the fly. The benefit of doing this is that you’re increasing the reaction sensitivity a great deal as you do so (though in a much less obvious way than having the object speed up and slow down gradually instead of turning movement on and off discretely.) In Super Mario Brothers, there are ostensibly three controls: left, right, and jump. On closer examination, though, we see a bunch of different states that overlap and interact in different ways to create a nice, sensitive feel:

When Mario is not in contact with the ground, the strength of his left and right movement is greatly reduced: a different state. This is a very simple example of increasing sensitivity through state switching. Left and right movement means something different when Mario is in the air, meaning that one input is actually mapped to two separate actions that change depending on context. While the input sensitivity is the same, the player now has two entirely different sets of actions in the game and, in fact, two slightly different virtual sensations that are interwoven to create a whole that is greater than the sum of its parts.
Another type of state switching is “chording,” creating new reaction types by having certain inputs act as modifiers for others. When Mario is in contact with the ground and the B button is held, he moves much more quickly, a modifier that causes him to enter another state: running. This would seem only to affect Mario when in the ground state but it has also been tied into the air state: the speed you’re moving when you jump effects how high you can jump. By remapping the same inputs on the fly to create different results, you’re actually creating a much greater possibility space for the player, one that has many, many more skill layers than a static mapping.
Finally, note that it’s possible to trigger state switches across both time and space. The most common example of state switching across time in games is a combo: certain sequences of button presses have different meanings if they’re pressed within a certain time of one another. This form of state switching relies not on deeper reaction to certain combinations of simultaneous input, but to sequences of input across time. The result is the same, though: greater sensitivity and more skill layers.
The same thing can be accomplished spatially, giving different inputs new meanings depending on their spatial relationships. The ultimate example of this is the game Strange Attractors, a game with only one button for input. Pressing the button turns the “the attractors” on or off – they’re gravity wells of sorts – pulling the player’s ship towards them or pushing the ship away. How much pull each gravity well exerts is affected by how close the ship is to it. This simple system, through huge reaction sensitivity, makes even a single button a conduit for a strong virtual sensation.
5. Context – Giving a mechanic meaning by providing the rules and spatial context in which it operates
In Super Mario 64, there are many possible moves. Using chording and state switching, it’s possible to have Mario triple jump, long jump, wall jump, or do a high back flip (among other things.) Now imagine Mario standing in a field of blank whiteness, with no objects around him.
If Mario has nothing to interact with, the fact that he has these acrobatic abilities is meaningless. Without a wall, there can be no wall jump. This illustrates the important role context plays in creating virtual sensation: providing meaning to the motion. Context affects virtual sensation in three major ways: through spacing, perception, and improvisation.
Spacing refers to the distance between objects in the game’s environment. For every virtual sensation, there is a range of spatial contexts that provides the best feel. For example, racing games typically have obstacles in the road to avoid. How many objects there are and how far apart they are spaced has a huge effect on virtual sensation. If obstacles are so far apart that the player rarely encounters them, the player has nothing against which to measure their skills and no way to feel out the virtual sensation.
Like Mario in a field of blankness, the turning radius of a car in a racing game needs context to have meaning. In the Cube Movement 3 demo, the controls have been tuned similarly to a racing game; the S and F buttons now correspond to rotation instead of moving left and right. Select the “Context Empty” option and follow the course. There’s not much to interact with, not much to steer around, so virtual sensation is mostly absent.
On the other hand, if the objects are spaced in such a way they are constantly assailing the player, the player will become overwhelmed and frustrated, feeling as though they are unable to control what is happening. An example of this can be found using the ‘context full’ controls in the Cube Movement 3 demo. There are too many objects too close together to effectively steer around, and the result is frustration. Comparing forward speed to the amount and spacing of objects, we can get a rough ratio of objects encountered per second. If this ratio is too high, the player will feel overwhelmed and out of control. If it’s too low, they’ll be bored.
Another thing that affects this bored/overwhelmed tradeoff is perception. If the player can see something in the road five or ten seconds ahead of when they need to steer around it, steering is easy. If the object is outside their perception until they have only milliseconds to react, steering is extremely difficult. If the camera is zoomed in or angled such that the player can’t see what’s in the road ahead, the spacing of objects becomes somewhat irrelevant: even if there are very few obstacles in the road, the player will still be unable to effectively steer around them if they can’t see far enough ahead to react in time.
Returning to Cube Movement 3, using the ‘zoomed’ controls makes it extremely difficult to steer because there is so little time to react after an object appears. Notice, though, that the impression of speed is increased; by moving the camera closer to the objects, they appear to move more quickly. By contrast, using the “Angled” controls makes steering around the obstacles is extremely easy; however, at this angle the impression of speed is very slight. In this way, virtual sensation is a function of player perception as much as it is of reaction or input sensitivity.
Player perception also colors virtual sensation with expectations drawn from experiences with physical reality and other media, such as film. To return to the example of a racing game, speed is relative. The main way a player judges the speed at which their car is moving is by observing how quickly static objects seem to move in relation.
If, as in the game Burnout: Revenge, objects fly by extremely quickly, the impression is of very high speed. If the objects seem to move past slowly, or if there aren’t enough objects in the environment, the impression of speed is lost. In the Cube Movement 3 demo, the actual speed of movement is identical in the “Slow” and “Fast” options. In the “Fast” version, however, the small tiled texture on the ground provides a frame of reference for movement, creating a much greater impression of speed. This impression of speed exists in all virtual sensations, from Mario to Burnout, and relies primarily on spatial context and scale.
If the objects moving past are very large compared to the object being controlled, like the ground in the “Slow” version of Cube Movement 3, the impression will be that the object is moving very slowly. Obviously, altering that scale relationship, as in the “Fast” version, makes the motion seem much faster.
Player perception is also heavily affected by representation. In Shadow of the Colossus, the colossi move very slowly, cause “camera shake” with their footfalls, and kick up huge amounts of dust and dirt particles as they move. The impression that they are massive, hulking beings of solid stone is extremely compelling and convincing. If they moved more quickly, or did not have those additional effects to represent other aspects of their size, this impression would be shattered. This is because the relative scale of objects in a game creates expectations in the player about how these objects should behave.
A massive object needs to behave like a massive object, a tiny one like a tiny one. From the most massive boulder to the tiniest kernel of dust, if it’s going to move it needs to move appropriately.


Shadow of the Colossus
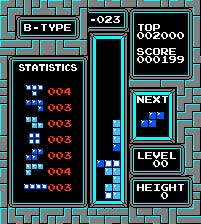
Context is important in just about every game. Even in a simple game like the original Tetris, Alexei Pajitnov had to decide that the playing field would be ten blocks wide by twenty blocks high. If the grid were instead three wide by twenty high, Tetris would be a much different game:

6. Impact and Satisfying Resolution – Defining the weight and size of objects through their interaction with each other and the environment.
A good virtual sensation creates a powerful sense of weight and mass in the player’s mind. After observing the interaction of objects in the game for a very short time, the player extrapolates an entire universe worth of physical laws, from the relative weight and mass of every object in the environment to the way that light works in this world.
This extrapolation becomes a kind of self-referent “sense” unique to the world of the game – the player, without having to actually test out every possibility, has a very clear idea what the result will be for any given action. This sense, the subconscious understanding of the underlying laws that govern the interaction of all objects in the game world, is a huge part of virtual sensation. It’s useful in learning because it means that any object can be relied on to act in a certain way (predictable results) and it’s another form of good feedback: it helps the player make good, educated guesses about the results of a certain action.
Also, when objects don’t interact properly, it breaks immersion, what Csikszentmihalyi calls “flow.” When an object clips through another object, or if you shoot something and it disappears without reacting, you think “oh wait, I’m playing a game and they programmed it wrong” and flow is broken. Snap the player out of flow too many times, and they put the game down. Another foundation for good virtual sensation, then, is a world where all object interaction is clear, consistent, and feels satisfying.
Much of our knowledge about the way physical reality works comes from watching objects interact. If you knock over a stack of books, they tumble to the floor in a certain way. Throw a tennis ball against a wall and you get a different but equally complicated result. A huge number of small, subconsciously processed variables affect how much that tennis ball will rebound, where it will go, and how long it will bounce or roll before it stops. The fact that we can play a reasonable game of tennis speaks volumes about the human ability to observe, process, and adapt to the dynamics of the physical world in real time. As Chris Crawford is fond of noting, there aren’t any animals that can shoot hoops. This is what makes satisfying resolution of game interactions difficult to achieve: humans are sharply and subconsciously tuned to the way things are supposed to work at a very cognitive level.
One way around this phenomenon is to simplify your representation. If a character looks photorealistic, it is perfectly reasonable for a player to expect that their interactions with objects in their environment will perfectly mimic reality. If a character is stylized or simplified, it will not defy the player’s expectations if their interactions are also simplified. In many games, there seems to be a constant battle between the representation of an object and the virtual sensation underlying it. Things look ever more realistic, which creates an ever-widening gulf between player expectation and game reality when things continue to clip through one another or otherwise fail to interact properly. Object interaction shouldn’t be a hindrance or constraint on representation. Rather, it is a powerful tool for creating compelling virtual sensation.
To use object interaction to effectively convey information to the player about the relative weights and masses of objects and the nature of their interactions, remember one thing: you’re faking it. The goal is only to create the perception of weight, mass, and force in the player’s mind. This is different from the way things “really are” according to physicists, or accuracy in a simulation. This is more like Aristotle’s naive physics, a theory of physics that, while quaint and amusing to today’s physicists, corresponds much better to everyday, physical observations than later theories. Stuff just has to seem right, which makes it easier to fake.
The way to effectively fake object interactions is by looking at how people perceive things. It’s a well-known fact that exaggeration in an animation can make it more convincing to the audience. Squashing and stretching an object in ways that when viewed as individual frames seem bizarre and unnatural makes them read much better when animated:


Likewise, by exaggerating interactions between objects in a game, we convey physical properties more effectively. For example, in Mario Kart DS the karts scale up and down in a bouncy way when they bump into walls and other karts, but only if the impact happened above a certain speed. In addition, if a big kart hits a little kart it doesn’t just nudge it, it sends that sucker flying with a faked, amplified force. In Cube Movement 4, the interaction between objects in the ‘plain’ setting is very basic. Switching to ‘scale’ adds a faked scaling effect to the interaction, as well as an exaggerating force. Notice how much more satisfying the interactions feel. The best virtual sensations exaggerate the interactions between objects in this way, taking care not only to emphasize the different interactions but to convey only what’s important about them to the player.
Another aid in conveying object interactions is particles. Mario Kart DS further emphasizes interactions between karts by triggering particles at the point and moment of impact. If a kart crashes into an obstacle, particles shoot out violently and the kart is sent flying in an exaggerated flip. Switching to the “No Pop” option, try running into the various objects in Cube Movement 4.
Now switch to the “Pop” option. A simple spray of arbitrarily star-shaped particles is the difference between a very satisfying interaction and one that seems totally wrong. Even if a spray of dust or particles where objects touch would be surprising if they happened in the real world (the constant sparking of metal on metal in Soul Calibur, for example), players interpret them correctly. As long as something happens when objects interact, and that something seems to be appropriate for the speed, mass, and weight of the objects, the feeling of impact is conveyed.
What’s “appropriate” may require some experimentation to get right. For example, the “pop small” option in Cube Movement 4, in which the same star particles now have very little speed to their explosion, feels much less satisfying. By contrast, the “pop large” option feels like too great a reaction for the forces at work. It almost looks as though the swinging circular piece is a blade spinning at great speed, with showers of sparks shooting off as it touches pieces of metal.
Finally, it’s important to look for best practices from film when emphasizing object interactions. Camera tricks, especially, are great to draw from. The classic example is having the camera shake when a huge impact or explosion occurs. World War 2 themed games seem to have pushed this direction the farthest, emulating shell-shock down to the ringing noise and blurred vision, taking cues from films like Saving Private Ryan and The Thin Red Line. It’s possible to use effects like camera shake in just about any context, though, as illustrated by its frequent use to emphasize impact in platformers and fighting games.
7. Appealing Reaction – Producing appealing reaction regardless of context or input.
When completely removed from its context, virtual sensation should still be appealing, interesting, and compelling. What’s important here is to separate meaning from appeal. Context is very important to create meaning in a virtual sensation, as well as to provide a point of reference for scale, speed, and weight, but is separate from naked appeal. A virtual sensation has appeal when it’s fun to play and tinker with in a completely empty space. Going back to the Cube Movement 2 test, all the mechanics are fairly naked (the only context being a red dot that can’t be collided with) but the “High Input, High Reaction’ test has much more appeal. This is because its motion is more complicated, fluid, and organic-looking than the other three. Things like Shalin Shodhan’s On a Rainy Day and Kyle Gabler’s Big Vine, Attack of the Killer Swarm, and Gravity Head are all great examples of virtual sensations with fantastic, organic appeal.
Additional effects and baked on animation can also add to appeal. The animations in Jak and Daxter add a lot of appeal to what is otherwise a fairly bland underlying virtual sensation. Most of the techniques used to animate Jak come from traditional animation –squash and stretch and so on – but it’s interesting to note the effect the animations have on perception of virtual sensation. Jak’s movement, while very simple when divorced from the layer of animation on top of it, seems organic, complex, and appealing. In New Super Mario Brothers there is a similar effect: if Mario were just a cube the virtual sensation would not be as appealing. As it is, Mario’s run cycle speeds up gradually and slows down again as he starts and stops, throwing up dust particles both as he runs and if he quickly changes directions. The result is much more compelling than the (already excellent) naked virtual sensation.


The other part of appeal is making sure that no matter what input the player gives the system, the result is compelling. This is especially important for things like crashes and failure states. An enlightened approach is to spend more time on the failure states, making them varied and interesting, since this is where the player will spend most of their time. For example, in Ski Stunt Simulator, it’s fun to crash and mangle the skier. Because the skier is a “rag doll” physics rig, complete with constraints to simulate joints and different, individual masses for each limb, crashing him produces a satisfying, organic-looking result.
It’s not just one canned animation playing back every time. He’ll smack his head, tumble down a ravine, or impale himself on a cliff side. In a sort of extreme sports mishap kind of way, it’s very appealing to watch him crash and go limp as his body contorts and tumbles. There’s a very visceral “oooh daaaamn!” kind of reaction, one that has a hugely positive effect both on learning and capture. Because the failure state is so much fun, learning is much easier and frustration mitigated. If you try a run numerous times and still aren’t successful, you can always crash the skier intentionally a few times to put a smile on your face. Likewise, observers will often be “captured” by Ski Stunt Simulator’s organic look, especially when the skier crashes, enticing them to play.
The underlying goal of all the principles discussed above is to create a feeling of control and mastery so powerful that it transcends context and platform and becomes a powerful tool for self expression. This feeling creates a strong sense of ownership, which is what happens when players can express themselves in a meaningful way through a game. Any artifacts the game creates based on their inputs (replays and so forth) become an important commodity, and players begin to identify with the game and their achievements in it in a very powerful, transparent way. Players start to feel pride in their accomplishments, and develop a desire to share them with others. The ultimate example is The Sims franchise, which has sold millions of copies based on the feelings of ownership players have over their digital creations and stories.
The best virtual sensations contribute significantly to the feeling of ownership. This happens after the player has fully learned the mechanic and mastered most of the challenges presented by the game, at the point most games get put down. In the game industry, this is often termed “replayability” and is spoken of in hushed tones because of the obvious correlation between games that have this quality and games that do very well financially. Really, this phenomenon is all about ownership: if a player feels a personal investment in a game, they’ll keep playing it. If they keep playing it, they will start to evangelize it. Once mastered, a virtual sensation that has enough sensitivity allows improvisation, which often gives rise to unique forms of self-expression.
Improvisation in a game is the ability to create new and interesting combinations of motion in real time, adapting and reacting to the game’s environment in a fluid, organic way, without forethought. This is an intensely pleasurable experience, a flow experience. When your skill is matching up well to the challenge you’ve undertaken, you get into the flow state, which is universally described as being a wonderful, life-enriching experience. To allow such improvisation, a mechanic needs to have not only a lot of sensitivity (between its input and reaction) but to be very flexible in how it interacts with objects in its environment.
Some games, like Tony Hawk’s Underground, achieve a sense of ownership through a huge number of states and a context that’s well spaced with a lot of utility in a ton of different instances. The player can use any number of states to traverse the environment, using each object in many different ways. All the objects are well spaced relative to one another, which again fosters improvisation by making it easy to transfer successfully between any two objects from any direction of approach. Invariably, no two combos will be the same because you’ll use different objects in different ways, and choose different paths to take depending on the situation. You improvise, making snap judgments about which objects to traverse. At the highest level of play, this becomes even more expressive, with players finding and practicing long “lines” of chained moves used on certain objects. They seek out aesthetically appealing states rather than high scoring ones, recording videos of their most appealing lines and uploading them to the web to share. To these players, Tony Hawk is a form of interpretive dance, enabled by the fact that all the objects have a very high degree of utility from just about any state or relative position.
Other games, like Ski Stunt Simulator, are more fluid and achieve ownership through extremely high input sensitivity and subtlety. Minute differences in the angle of skis to ground, for example, produce a totally different kind of landing. Because there are global rules about object interaction in Ski Stunt –a crash occurs if the skis hit at a certain angle or when the skier’s head hits the ground – there’s a lot of space for interesting improvisation and expression. For example, when the skier is extended, standing his full height, he raises his arms in the air. If you’re in the air, about to hit your head and trigger a crash state, you can extend the skiers arms to prevent his head from hitting. This ability isn’t explicitly defined but, instead, is a product of the recombination of a few simple rules (e.g., you can move the skiers arms up, crash is only triggered when his head hits.)
Finally, when multiple players are involved, expression becomes communication, which opens a whole new realm of powerful social experiences. In Battlefield 2, for example¸ if you sneak up on someone and stab them with a knife, their state goes from alive to dead. In that context, knifing an enemy player is just playing the game, and slightly embarrassing the enemy player who allowed himself to be snuck up on. If once the player is dead, however, you continue to knife the corpse, this action has a totally different meaning. It’s directly insulting and belittling to the player, who has to watch from his corpses’ perspective as he’s stabbed over and over again until he can respawn.
Here’s a personal example: I once got very lucky sneaking up on someone who was clearly an experienced player and very difficult to sneak up on. I climbed up a ladder behind him just as he turned away. As soon as I reached the top of the ladder, I pulled out my knife in preparation for an easy, embarrassing kill. To my surprise, he immediately turned around again, sweeping for enemies behind him. I had just enough time to stab before I was gunned down. His avatar jerked wildly, translating the actual jerking motion of his mouse hand swinging wildly in real surprise and alarm across the internet and back to me.
The goal of any game is to provide entertaining, life-enriching flow and social experiences, experiences that don’t exist watching a film or reading a book. Compelling virtual sensation is a great foundation for these experiences, providing feelings of challenge, mastery, and control as well as a beautiful kinesthetic experience unique to any medium. The game designer, then needs an understanding of what gives rise to these experiences and the tools and skills to create them. I hope these principles of virtual sensation can be such a tool.
Throughout the paper I referenced Csikszentmihalyi’s “flow” theory where appropriate. In games, this is often referred to as “immersion”; so, for the purposes of this paper, consider those terms interchangeable. For a detailed description of the flow state, how you can tell if someone is entering or exiting it, how it enriches people’s lives, and the conditions necessary to achieve it, reference Csikszentmihalyi’s original work on flow, Beyond Boredom and Anxiety. For more information about how flow applies directly to games, reference Sweetser and Wyeth’s Gameflow: A model for evaluating player enjoyment in games.
Read more about:
FeaturesYou May Also Like