Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Three members of an Intel development team focused on PC gaming discuss the development, including source code, of "Mars Sucks," a conceptual prototype that attempts to infuse gameplay with Google Earth.

As part of an Intel team focused on pushing the limits of PC gaming, we decided to investigate whether Google* Earth could be used as the foundation of a video game. Of course the best way to find out was to try it, which we did with a small prototype we call “Mars Sucks.” This article shares what we learned along the way. We’re giving away the art and code, and hoping that others will pick up where we left off. We'll be offering these assets at the end of this article, on page four.
Google Earth is a standalone application; it is not web browser based like most of Google’s other tools. Google Earth also makes use of 3D hardware acceleration and is thus quite fast and responsive on a modern PC. There are a few games available for Google Earth such as “Find Skull Island*” and EarthContest*. These and other existing games we found all require switching back and forth between a web browser window and Google Earth. Our goal was to develop a game with all the action inside a single window, similar to a traditional video game, leading to a more immersive and responsive experience.
We wanted a game concept that was simple and fun. Since the primary goal of our project was to explore the possibilities of gaming on Google Earth, we didn’t want a complicated concept that might distract from the technical exploration at hand. Ultimately we chose a classic concept that fit Google Earth—aliens invading our planet:
Martian robotic spacecraft are invading Earth and sucking up humans for experiments! We were able to capture one Martian spacecraft, which we need you to pilot in an attempt to blast other Martians out of our atmosphere. The Martians are being sent messages that direct them to their next target. Your mission is to decipher the messages, and blast these Martians before they can suck people off the planet. Stay tuned for intercepted Martian messages!

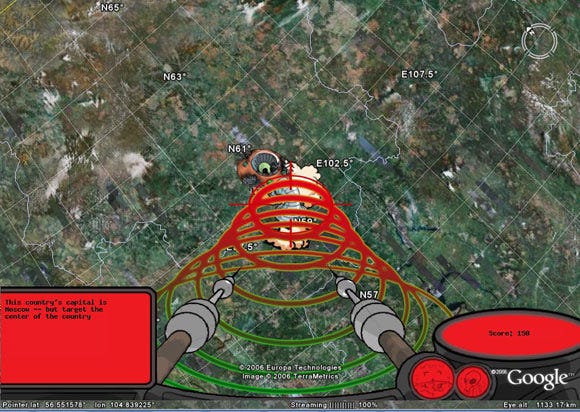
The game play would need to be as simple as the concept; a short prototype project can’t require complex functionality. We decided to overlay an image of a Martian craft cockpit over the Google Earth window and let the standard Google Earth controls handle moving around the globe. In the cockpit, players see a sequence of clues about the location of each Martian invader. Each clue gets more specific about where to find the Martian. For example, the first clue for one country is:
This middle-eastern country has almost 2 million square kilometers of land but contains no bodies of fresh water.
The third clue is:
The people in this kingdom speak Arabic in cities such as Mecca, Medina, and the capital Riyadh
The 5th and final clue identifies the country as Saudi Arabia and gives the longitude and latitude of the country. We put the clues and locations in a text file so that any player (or teacher) could easily edit the clues to create a modified game.
To wrap up our simple design, when the player stops with a Martian craft in his sights, firing begins automatically (this choice was made necessary by issues described below). A simple scoring system rewards players for shooting down Martian invaders as quickly as possible.
* Other names and brands may be claimed as the property of others.
We implemented Mars Sucks using the Google Earth client and server, KML, a game server, and PHP5:
Google Earth Client: the same Earth viewer that thousands have played with on their PCs
Google Earth Server: provides the data and view for all copies of Google Earth
Keyhole Markup Language (KML): A scripting language for Google Earth, run on the client PC to change the contents of Google Earth.
Game Server: A game (non Google) web server, set up to create and load dynamically generated KML to the Client.
PHP5: Web scripting language used to generate the dynamic KML on the Game Server
The player starts Mars Sucks by loading a single local KML file into the Google Earth client. This file makes the initial connections to the game server and loads the rest of the KML dynamically from the game server where it is processed by PHP5.
The Google Earth client makes calls to Google servers to obtain data corresponding to the region currently being viewed. These standard calls are built into the Google Earth client and require no developer involvement. We used another type of communication between the Google Earth client and a game web server that let us create a richer interactive experience. Information is sent to the game web server via asynchronous HTTP requests made using Keyhole Markup Language (KML) tags described below. On the game server, developers can make use of scripting languages to create new KML scripts. These scripts are then sent back to the client where they are executed. The client then retrieves new information from the Google server, and the process repeats. In this way the game dynamically updates itself as it is played, with only initial startup code living on the client machine.
In Mars Sucks, PHP5 is the scripting language running in the background. PHP5 was chosen (from the vast list of scripting languages) for several reasons. Features such as object-oriented capabilities, available language documentation, existing libraries/extensions, and web server independence made PHP5 the best choice.
In KML, several tags such as provide the functionality of making asynchronous calls to the game server on regular intervals or based on certain events. Along with the calls, information can be sent corresponding to the viewable region. The game server processes these calls and sends new KML back to the client that updates the screen.
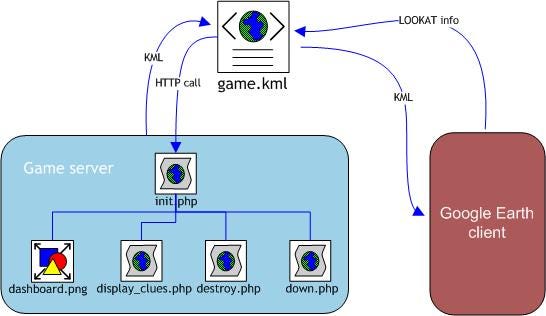
A specific example, is the interaction between game.kml and init.php. The file game.kml makes a call to the game server for init.php using a tag.
Init
http://localhost/mars_sucks/init.php
The file init.php is composed of more tags to load the main game components:
the cockpit image overlay
display_clues.php
destroy.php
down.php.
The file init.php returns content type compatible with the Google Earth client by using the PHP function header("Content-Type: application/keyhole");. The diagram below displays this interaction in a simplified manner.

Figure 1. Interaction diagram
The foundation of any game is drawing images on screen. Fortunately this was fairly easy to do using KML. This sample code from init.php shows how we displayed the image of the cockpit on a fixed screen location:
Dashboard
Dashboard
1
1
images/Mars_Sucks_Dashboard.png
We also needed to show Martian spacecraft hovering over the planet. These would be drawn relative to locations on Earth, not screen locations. This sample code shows how we added Martians above the Earth:
First of all, a Craft object is created within display_clues.php with the information of the current alien craft.
$craft = new Craft( $craft_num, new Point(trim($lon),trim($lat),500) );
Once the craft is created, a simple test is performed within destroy.php on the current craft to see if it has been hit more than the maximum number of allowed times. This determines if the clues for this craft keep showing up or if the craft has been destroyed.
if($_SESSION['craft']['hits'] < $_SESSION['CRAFT_MAX_HITS']) {
$craft_kml .= $craft->toKML();
} else {
// count current craft as destroyed
}
Within lib.php, a Craft class is defined with the following toKML() method used to display the craft:
public function toKML() {
switch($this->hits) {
case 0: $state = "default"; break;
case 1: $state = "hitOnce"; break;
case 2: $state = "hitTwice"; break;
case 3: $state = "hitThrice"; break;
default: $state = "destroyed";
}
$kml = "";
$kml .= "styles.xml#{$state}";
$kml .= "{$this->location->toKML()}";
$kml .= "";
return $kml;
}
To display the game clues we needed to get text on to the Google Earth client screen. There was no direct way to display text so we got around this limitation by using the tags which are used to place images on the Google Earth screen. The workaround was to use PHP5 with the existing GD library to create images on the fly. The clues' text is extracted from a file and an image is created from the text in order to place it on the screen using the tags. The extensive libraries that work with PHP5 made this solution easy to implement.
A limited set of information can be passed on from the Google Earth client to the game web server. This information consists of:
the latitude and longitude of a point on the ground where the camera is looking
the range from the camera to the point
the tilt of the camera with relation to the point
the heading of the camera with relation to north
This information was used to infer location of the camera on Earth and distance from the alien crafts.
To make the game interactive and immersive we needed the ability to shoot the alien ships. The basic approach for shooting was to use the location information retrieved from the Google Earth client and compare it to the locations of the alien crafts.
The first strategy, which seemed to be the most intuitive, was to shoot by clicking on the alien crafts. This strategy fell through because there was no direct way to track clicks on objects.
The click event was not easily tracked but there was some functionality on the mouseover event, so the next obvious strategy was to shoot by moving the pointer over objects. This strategy did not work because the only functionality attached to a mouseover event was to change the style of the object.
The third strategy was to use the location information to create vectors from the point on the ground to the camera and from the point on the ground to the crafts. If the angle between vectors was in a predefined range, it would be considered a successful shot.
In the end, the simplest strategy to implement was the most useful. This strategy was to use the point on the ground as the center of a region with a defined radius. If an alien craft was found within this region, it would be considered a successful shot. Since the point on the ground is the point that is being looked at by the camera it also corresponds to the point on the screen that the cockpit cross hairs are centered on, thus everything works as expected, you can successfully shoot the alien when it is in the cross hairs.
We wanted to trigger the shooting with a key press or a mouse click but there was no way to map events to unused keys or mouse clicks. The shooting trigger had to be based on stopping the camera motion which is a pre-defined key that we could bind to an event. It’s not the most intuitive method but it was the best workaround available.
Our prototype project was successful in that we learned a lot about what can — and can not — be done currently to build games on top of Google Earth. We ended up with a prototype that is fun to play, but is more scavenger hunt than action game. The player searches the Earth for aliens but can only blast them by stopping with an alien in the ship’s sights.
You can try the game by setting up a web server (see reference section at the bottom of this page for instructions) and client with the files available for download (see "Source Code," below). We learned that very simple games and casual games are possible now on Google Earth. We also learned that Google Earth is not yet ready to be the foundation of a serious action game.
While we think the prototype is fun to play, it is just an early prototype. Further enhancements—some by Google and some by game developers—would go a long way to improving the game and making bigger and better games available.
As we write this, rumors are that Google is planning to release an application programming interface (API) for Google Earth, and we hope that will indeed happen soon. That step would really unleash the potential for building games and other applications over Google Earth. With the API release, we are hoping to find it’s much easier to display text on the screen and handle mouse events.
Honestly, most game developers don’t need our recommendations to make something vastly superior to the quick prototype we put together. But for those looking for a few suggestions on how to get started, here are a few of the tasks at the top of our list:
Add levels. This is game design 101: levels add a lot to a game. They would be easy to add to Mars Sucks.
Improve shooting. We’ve described the trouble we ran into and the solution we used above. Perhaps you can be more creative in solving the problems we ran into.
Add sound. A game without sound is, well, a prototype.
We know we’ve barely scratched the surface of what can be done with Google Earth and games. We encourage you to contact the authors with any questions or suggestions. We look forward to hearing from you and seeing what you can do with Google Earth games.
Download the source code: mars-sucks-source-code-files.zip
Google APIs: http://code.google.com/apis.html
KML (Keyhole Markup Language) Google Earth KML
Also check out the KML tutorial and documentation and the Keyhole BBS.
Another article about server-Google Earth interaction (in Java): http://www.javaworld.com/javaworld/jw-11-2005/jw-1114-google.html
Artist Spencer Boomhower who created the art for the prototype: http://www.rockettree-llc.com
How to install IIS web server on XP: http://www.webwizguide.com/asp/tutorials/installing_iis_winXP_pro.asp
How to install PHP5 on XP: http://us2.php.net/install.windows
Game: movie promotion “Find Skull Island” www.findskullisland.com
Game: http://earthcontest.com
Read more about:
FeaturesYou May Also Like