Inside a world of wobbles, wiggles and sticky hand thievery in Rubblar
A beloved childhood toy becomes a tool for crime and mischief in this quirky browser game.

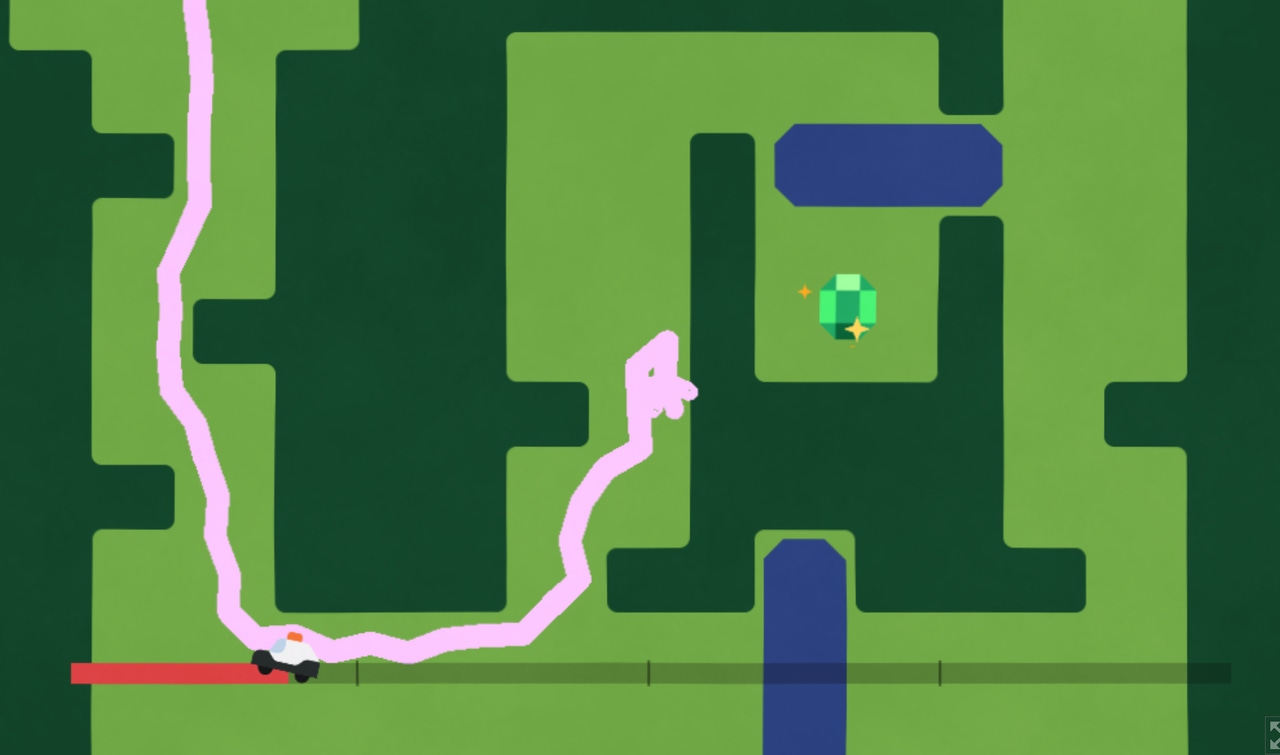
Rubblar sees you using a long rubber hand to steal things from twisty-turny environments while on a tight time limit. Players will need to use their stretchiness to pull their purloined items back in time before they get caught.
Game Developer spoke with Thibaud Goiffon and Sander Vanhove, creators of this game of sticky banditry, to talk about the work that went into making their sticky hand movements feel right, how they create a jiggly, wobbly feeling throughout all of the game's elements, and how the game's wiggly style let them get away with some extra quirkiness in its mechanics.
What drew you to mix sticky rubber hands and robbery in Rubblar? Where did the idea for this game come from?
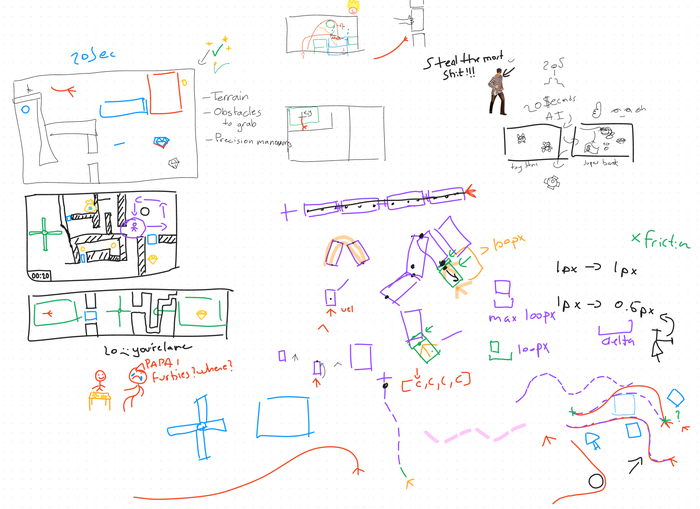
Goiffon: The game was made as part of a 20-second game jam. The main constraint was pretty big, as the main game loop had to be completed in this short amount of time. Initially, the idea was rather vague, and we went off in many different directions. We started to joke about a robber with a very dramatic backstory with rubber arms who needed to steal stuff in a store for the sake of his family, but the store would be filled with many different items, and some of them were pretty lame. The goal was to steal the best ones. We took this premise and threw in some gameplay ideas. At this stage, we were on track to make the final game.

A sketch from the game's conception phase.
Can you tell us about how you designed the wiggly hand and your choice to have it reel back quickly at the press of a button? What thoughts went into designing what players could do with this grabbing hand?
Goiffon: Although Godot’s physics engine does the heavy lifting, the physics of the arm was quite hard to come up with. We both tried different approaches. We knew that the hand was the main element of gameplay, so we focused heavily on it for the first days of development, testing different physics setups with different parameters like friction and drag. It's pretty simple in the end, but there are a lot of moving pieces that added difficulty (the arm alone is about a third of the whole game codebase).
Without the reel mechanic, the player would have to go against their own arm when returning from tight spaces. So, it comes rather naturally that a “return” procedure should be added. We wanted a way to “quickly” reset the arm in the already time-limited scenario. We wanted to minimize the number of inputs for the game, too. It also explains why all the buttons in the menus are intradiegetic.

Even the title screen for Rubblar sees players using its sticky hand to play the game.
What thoughts went into designing the puzzling environments? How do you make puzzles for a retractable sticky hand?
Goiffon: The main question was what could be fun to manipulate with a sticky hand. At first, we wanted each level to introduce at least one mechanic. We quickly realized that adding just one mechanic was rather time-consuming because a lot of stuff can go wrong in a physics-based game. So, we focused on adding fun mechanics in a few levels, like sliding doors, cables, and such, to be sure that they worked correctly. We had a lot of different ideas, like lasers and secret passages, that couldn’t be implemented in time.
In general, we didn’t take a very structured approach to designing the obstacles and puzzles. Normally, you would start by thinking, “What would be interesting interactions?” We just straight up went into creating a bunch of different obstacles and seeing which ones were fun and frantic enough to keep in. The great thing is that people will tolerate some quirkiness in the mechanics as part of the game’s style. So, going fast and just trying out stuff worked out very well.
Can you walk us through the design of a favorite puzzle room and how you put it together to challenge players using the stretchy hand mechanic?
Goiffon: The second level was initially a playground to test mechanics and make us realize that we could make more complex objects that would be manipulated by the hand.
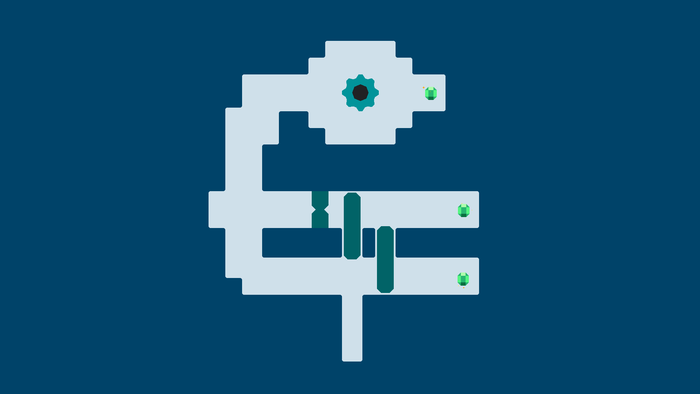
Vanhove: Personally, I really liked designing level three. There are multiple sliding doors that, if you slide them open to get to one gem, you close the path to another gem. I always love seeing people do the obvious first and block the path to the other gem. Then, they see that this door is now costing them precious time, and they fail the level. But equipped with this information, they are sure to finish the level on their second try. It’s nice to build these little "Aha!" moments in your game.

The level we feel we kind of failed at is the first one. Although it is a good level in and of itself, it is also way too hard for new players. They still need to learn how the arm works and that you need to move the mouse quite fast. I think we could have done a better introduction to the game’s main mechanic.
Rubblar's entire world wiggles as well. How did you infuse a sense of jiggliness into all of the environments and elements of the game?
Vanhove: First, the whole world wiggles because of a shader applied to the screen. We also tried to polish the element as best we could. Remember: it’s a game jam title, so our attention was split between gameplay, visuals, and sound. Every interactable element had a basic bounce effect on grab and release. The hand’s finger jiggles and bounces when closing. The jiggliness is reinforced through the game-feel to be cohesive.
The game keeps things visually simple to ensure players can easily figure their way through it. What thoughts went into designing visuals that would clearly communicate what the player could interact with and make it clear where they could go or what they should do?
Goiffon: For this game, visual clarity is important as the player only has 20 seconds per level to search for elements. The art style is very simple, but we still wanted to add some polish (like the changing color theme for each level and little wobble effects). Even if it was simple, we still sought for the game to be pleasant to look at. The simplicity also adds to the quirkiness of the whole experience.
What thoughts go into creating the audio and effects for this kind of wiggling experience? How do you capture bounciness with audio as well?
Vanhove: For the music, I drew a lot of inspiration from old police imagery, murder investigations, and spy movies. When I say that I was inspired by them, I mean that I misremembered them and tried to recreate what I think they sounded like.
The sound effects, on the other hand, had to feel quirky. By that, I mean that they should have this quality of being handmade, on the border between being genuine and kitsch. Some of the sounds are self-recorded. For instance, I’m voicing the robber and police, and the start/finish sound is me playing harmonica.
There is a natural joy in just playing with the rubber hand as if we are playing with a toy. What thoughts go into making the core interaction of a game into something that's enjoyable all on its own? What thoughts go into evoking that sense of playfulness from the player?
Goiffon: I think playfulness comes from little details, like, for example, how the hand shakes and does a little hurt animation with particles if you slam it against a wall. It doesn’t add anything gameplay-wise—it doesn’t change a score or anything—but we thought it was just fun to add.
Vanhove: I genuinely think that the classical computer mouse is not yet fully explored as an input device in games. It is the device that most people can operate with fairly high precision in daily life. Think about how small hyperlinks can be on a web page, yet even my grandmother can easily navigate the mouse there and click it.
The trick is finding interesting and fun mechanics that make use of this mastery and precision of the mouse so that old skills get framed into new problems that the player can solve. Don't just press buttons, select tiles on a board, or aim a gun. Add some physics into the mix, you know!
There are some other very interesting games out there that do this like Klifur (which got featured earlier here on Game Developer). I’ve also been experimenting with similar mechanics in games I made for other jams, such as Taart or Headbutt Dino.
That being said, one of the first things we did was design and polish the arm’s movement. This took us half the jam (two weeks) to do, if I remember correctly. There was a lot of back and forth about what felt good and what didn’t. And we also encountered a lot of physics engine bugs that we had to resolve. Not that Godot Engine’s physics is bad or anything. It is just that when you have two to three hundred segments of an arm that drag the hand down while the player is pulling these at full speed through a wall, you are bound to come across jitters or glitches. But I feel like we solved most of the edge cases.
About the Author(s)
You May Also Like







.jpeg?width=700&auto=webp&quality=80&disable=upscale)








