Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Steingraber, senior game designer at Darkwatch developer High Moon Studios, discusses a streamlined process for level design, creating the initial parts of a level, from 2D design basics through to basic 3D geometry, with a minimum of fuss.

Introduction
One of the biggest production issues today for a Game Designer/Level Designer is translating that great concept from your mind into a playable 3D world fast and effectively. I've seen some designers draw out their level with a pencil onto paper, sketch ideas in Photoshop, use simple pictographs in various 2D packages, or bypassing that altogether by building in 3D from nothing at all. All these methods are perfectly acceptable of course, but this doesn't solve our problem of moving from a 2D idea quickly into a 3D world with known gameplay limitations and parameters already included. Using the above techniques described will not give us perfect scale, exact mission time, or fluid game pacing all before reaching the 3D world. There is a system to accomplish this while directly translating to Maya, to know the final results of your level in 2D and it starts with Adobe Illustrator.
This demonstration assumes you know how to use the basics of Adobe Illustrator (if not, reading through Adobe's help files will be enough). Let's begin and setup Illustrator correctly (using Illustrator CS):
In your Preferences, set Units to Centimeters.
Set Grid to "Gridline every .1 cm" and "Subdivisions 10" (you now have a square per centimeter which will translate into one square meter in Maya).
With a new document created, under the View menu, set "Artboard" to visible (this shows you that 0,0,0 in Maya is located at the lower left hand corner).
Under View, set "Grid" to visible (you can zoom all the way to 2400% in order to see your exact centimeter squares).
Under View, use "Snap To Grid" (optional, if you want precision).
Production and Game Engine Limits in Illustrator
Obviously, every game has its own unique limitations with production and the engine being used, so this demonstration will be set with arbitrary standards. This demonstration will also feature two levels, an "On-Foot First Person Shooter" and a "Racing Track" for vehicles only. Given the types of levels we want to create we must know our boundaries up front to create our levels, while they can be any size we want, we will set a 500 meter draw distance restriction with a 10 kilometer total track limit for vehicles and a 2 kilometer total distance limit for our on-foot level. I have chosen 2km for an on-foot FPS level and 10 km for a vehicle racing level because I know both will be equal to a month of production. Due to budgets and scheduling; art, sound and design are limited to only one month for each level which gives us our first big restriction, the actual size of both levels.
Build Proxy Objects
With Illustrator setup properly, let's get our feet wet and just build some simple proxy objects that we can use to tile throughout a level. Remember, we're building to scale so keep this in mind as we build these objects (each of those squares is a meter in Maya). Begin by building a few sections of simple roadway and later we will build a varied selection of items.
Knowing that we have a 500 meter visible draw distance we know for sure that a straight stretch of roadway should not exceed 12.5 of these 40 meter long pieces (assuming that we won't clip the distance with fog). Right now you can use these basic road pieces to construct the pathway of an entire level and you will know precisely the type of scale your level will be.
Timelines
Let's back up a bit before we start building a level and think about our level as an entire gameplay experience. The Timeline is a good place to start when you have your first idea for a level. With our on-foot level we want a solid 15 minute FPS experience, so we'll establish our player top speed to be 400 meters per minute, which gives us this easy equation:
Player Speed = 400 meters per 1 minute
2 km Level Distance = 6 minutes for the player to transverse
Gameplay Interference needed = at least 9 minutes
Minimum Gameplay Time for our level = 15 minutes
From here we can create our visual timeline that will be mirrored into the level layout. Just by looking at the Timeline you can get a mental image of what the level might look like before we start on our design. I've broken up my level into only two distinct styles, Rooftops and Back Alleys; because these are the restrictions I've been given by my artist that will be working on the level. Also, I am limited to 25 unique scripted events where I place them as "Pacing Bars" which gives me a sense of the gameplay and exactly where along my level they will occur. Those Pacing Bars are going to create at least nine minutes of gameplay as described in the above equation (note: the Timeline has no need for scale, this is primarily a visual reference).
Looking to our vehicle racing level, I again know that I can only have two distinct types of visual areas of art (Streets, Backstreet Alleys) and 25 scripted events. Repeating the same steps with a 15 minute goal, we'll establish that the speed of our vehicle is 1 km per minute, giving us that same basic equation followed by the visual timeline:
Vehicle Speed = 1 km per minute
10 km of Track = 10 minutes to transverse
Gameplay Interference needed = 5 minutes
Minimum Gameplay Time for our level = 15 minutes
The Iterative 2D Layout Process
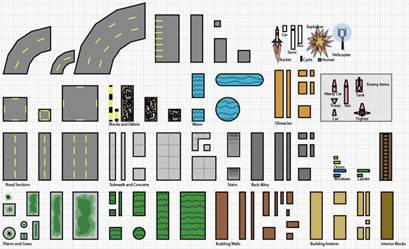
 Proxy Library: Road, Sidewalk, and even gameplay objects.
Proxy Library: Road, Sidewalk, and even gameplay objects.
After getting a feel of the whole level with our Timeline, we will now build a small library of Proxy Objects that we think we might need (built to scale) so that we can begin our 2D level layout. I tend to be a little on the creative side with my proxy pieces because it helps others visualize what they are looking at when presenting the finished 2D level for review (but the visual prettiness of our Illustrator layout does nothing for us in Maya so simple and ugly is okay too).
Using our Proxy Objects, we can now quickly define a level knowing our limits and restrictions along with the guidelines we've created in the Timeline layout. Using our FPS on-foot Timeline, I created the following first 500 meters of the level:
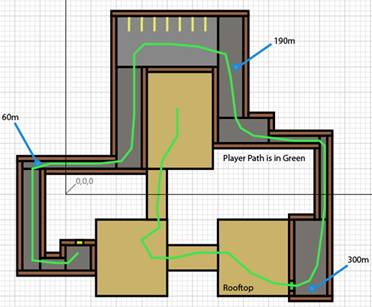
 The first 500 meters including alleys and rooftops.
The first 500 meters including alleys and rooftops.
Using the Pen tool to create the path taken by the player, we measure our distance using the Illustrator measuring tool. In the Info Window after making a measurement, we get the magic number (circled in green) represented by "D". Move the decimal over two places and you have your exact distance in meters (in the pictured example, 26.08 meters). It can be helpful to mark out your measured distance numbers on the 2D map (shown in blue). Again using our Timeline, we can call out all those unique gameplay moments (from the Pacing Bars in the Timeline) that can be described fully at a later date. Knowing where you want to place your gameplay moments, those areas of the level can be concentrated on to fit those events accurately. Compare the following image with the first 500 meters of our FPS Timeline and you can literally see the Timeline embedded into the level itself.
With this in hand, we can sit down with our fellow game/level designers and quickly iterate on the best possible level flow with gameplay in mind. After working on several iterations I have a 2D layout that is approved and ready to begin the process of converting the Illustrator format into a 3D game space. The following is a sample FPS level expected to be about 15 minutes minimum in length with gameplay elements fleshed out:
Focusing back on our Racing level, we can use our proxy objects to approximate our Timeline ideas. As an example, here is the first simple 500 meters of our racing track:
To finish this level, again measure out the distance using the measuring tool to reach our 10 kilometer goal. Using our proxy pieces, create the entire layout from beginning to end. As we create the level we can also define our gameplay moments (with various items like cop cars or explosions) from our Timeline idea which gives us the final result of our first 500 meters:
Other 2D Methods
Up until now we've been focusing on very manmade city-like structures, so to show off the versatility of Illustrator, I'll demonstrate a more natural landscape using the same principles we've already discussed. Using the Illustrator Pen tool, we can layout a more organic natural shape where the blue is a river, green are tunnels and brown is open forest. As before, I can use my measuring tool to find out that I've made 2km worth of forest.
Using a Pre-Existing Map
Perhaps we want to build a level that resembles a location from real life; this can be easily done by importing a background texture map as a template. As in the example image, I've taken a screenshot from MapQuest.com and then scaled the image to be about the appropriate size that I'd want. With the Illustrator pen tool, I've outlined a lake and the surrounding streets which gives me the realistic and accurate shape of this given location. Before, we've been really complex, but this simple outline shows all that is necessary to import Illustrator data into Maya and to start building your level.
Setting Up For Maya
It is usually best to save a separate copy of your Illustrator file that interfaces with Maya. You will want to delete any unnecessary objects that are not directly part of your level layout in this Maya interface copy (it can become confusing if you have a large amount of items). Save this version of your level with all Illustrator options turned off (no compression, no PDF) otherwise nothing will be imported into Maya.
Import into Maya
Use the following as a guide to import your Illustrator files into Maya:
In Maya, use meters (depending on your project, this may change).
Select "Import Options" and choose Illustrator as the file type.
Use this magic number as a scale factor -- 25401.9
If you've saved your Illustrator file correctly and imported into Maya as described, you will see new spline data correlating in space to where you've placed them in Illustrator (this is why it's a good idea to use that 0,0,0 spot in Illustrator as your center or starting point).
Build Your 3D Geometry
If you are using Y-up you will need to rotate your spline data -90 on the X axis for the splines to lay flat on the ground, if you are using Z-up there is no need to do this. Use the spline data in any way that you want to build your low-res geometry by using the splines as a template or extruding them into geometry.
The Handoff
Typically here at High Moon Studios, I would handoff my low-res geometry to the concept artist who would then create detailed paintings of various points in the map. These paintings, plus the low-res geometry is then handed off to the artist to begin full art production.
Conclusion
This is an incredibly powerful yet easy approach to creating and designing levels that can be quickly learned as you've seen throughout the demonstration. Depending on your need for detail in your project, these maps can be extremely simple or heavily complex. Even if you want to re-design half of a level that you've already brought up to 3D in Maya, you can quickly do this in Illustrator by moving a few pieces around, re-import that data back into your level and you have your outline of changes right there in Maya with no guesswork involved. After building your level in Illustrator using this method, you will have confidence that the ideas you want to express in your 3D layout will work precisely within budget while accommodating engine restrictions. For a Game Designer/Level Designer, this is an excellent time saving system that will help you design and build the perfect level.
______________________________________________________
Read more about:
FeaturesYou May Also Like