Incorporating Elements & Principles of Design in your game
The article will take you through most of the elements and principles of design and how they can inspire, improve, and play a role within the design of video games.

The purpose of this article is to describe different ways that various video games have used the principles and elements of design to help shape their level design, mechanics, and user interfaces. I first learned about the elements and principles of design in high school when I was taking an architectural/industrial design course and since then they have been ingrained in my mind. Essentially the principles and elements of design are a breakdown of the best visual design practices which helps in creating something attractive and pleasing to the eyes. When applying them to my work, I’ve found value in them and they have made a drastic contribution to the visual direction I took in many aspects of video game development, and that’s why I’ve decided to discuss them with a focus on video games.
Elements
Line

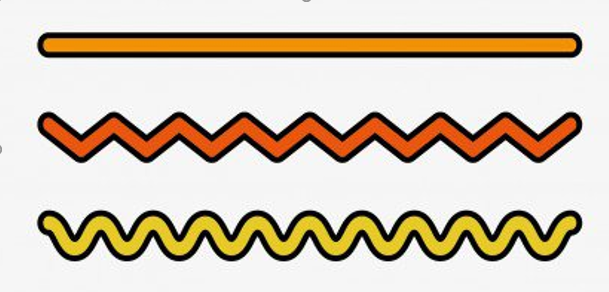
A line could be composed differently from being formed as straight edges to fluid curves as shown in the image to the right. Lines are useful for helping in directing the eyes, creating emphasis, and giving a sense of movement. The first example is a hallway in Dark Souls 2 where the use of lines are evident in leading the player in the direction they are supposed to follow. This can be seen in the floor tiles that run down the hallway, and the weapons being held by the statues facing each other. Lines combined with repetition can help create a focal point that guides the eyes of the player. For a level designer, this is important when constructing levels with certain objectives in mind where the level should reflect the intended direction the player must take.

Image 1 - Dark Souls 2
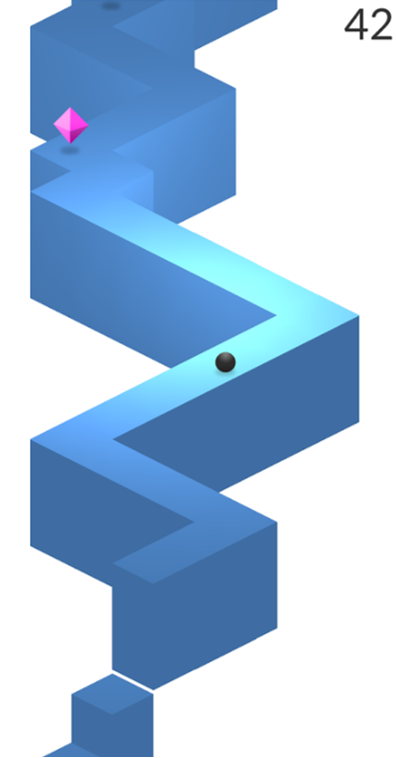
The second example is the arcade version of Donkey Kong displaying the use of zigzag lines in the level design. This has helped indicate the direction the player should head in traversing upward by going back and forth in each direction, which directly correlates to the mechanics of the rolling barrels. Nowadays, zigzag lines help provide character and personality to a level where instead of shaping the level in a simple straight line, a different approach was taking which can be seen in image 2 of the mobile game ZigZag.

Image 2 - ZigZag Image 3 - Donkey Kong
My third example is pertaining to dashed lines which can be very useful in attracting attention as well as portraying a message of something must be done before completion. In addition, a dashed line could also be interpreted that an item is hidden from view. As you can see in image 4 below, the dashed lines are used to inform the player of their objective. Moreover, by having the dashed outline, space is being used more efficiently instead of having to display some sort of separate image to describe what the objective is.

Image 4 - Paperama
To conclude this section, lines help make up different forms and shapes and can be used in various ways to give a different meaning to them. Lines can act as a boundary, help outline objects, act as a guide, and give a sense of movement.
Colour
Colour can play a vital role in any work of art, therefore, it’s important to understand how colour works. Colour is comprised of hue (the actual color), saturation(richness/vividness), and brightness(how much white or black is mixed in). Colour can fall under warm (red, yellow, oranges) or cool (blue, green, purples) tones which can each contribute to a specific mood or theme. In addition, colour can help communicate certain emotion, and create emphasis. It’s important to understand what colour work and don’t work together to reviewing colour theory is important when constructing a colour palette for any game. The following example takes the idea of colour but instead of decorating the environment, it makes use of it as a mechanic which I found is interesting that an element isn’t just limited to being a building block for something, but instead can be the focal point of a video game.
Image 5 - Hue
Space
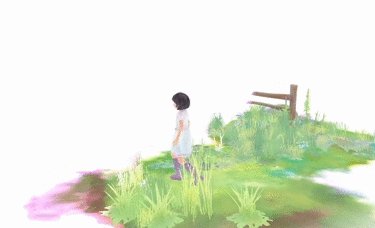
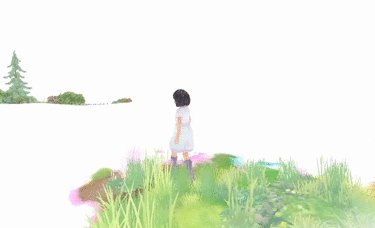
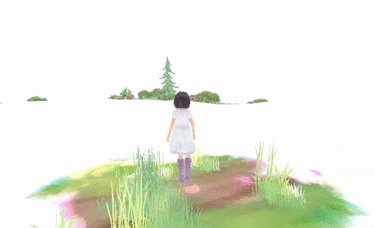
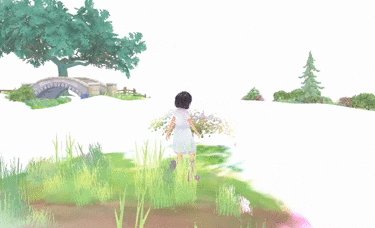
By combining both positive and negative space you can create emphasis as to where the player should be focusing. In the image to the right, depending on how you look at it, you may see a face or a vase. If you see faces then you are seeing black areas as a positive space and white as a negative. Negative space is, quite simply, the space that surrounds an object in a image. Just as important as that object itself, negative space helps to define the boundaries of positive space and brings balance to a composition. This can also be used in video games. Image 6 below is taken from a game called Beyond Eyes where you play as a visually impaired girl who learns about her surroundings as she traverses the world. As you can see, the white area around is the negative space where it creates a contrast to the current focus, the girl and coloured environment. This type of design approach can create a visual impact that helps add to the story being portrayed, the blindness of the girl.

Image 6 - Beyond Eyes
Principles
Balance
Balance is the distribution of visual weight of color, objects, texture, and space. Balance could be symmetrical, asymmetrical, and even radial. By balancing the interface of all of its elements, you can display the proper amount of information for the player and not overwhelm them by having pieces of UI elements cluttered together. A game example showcasing symmetrical balance is Journey in image 7. In the image, you can see how the glyphs on the walls are balanced as well as the 4 statues where all of them combined help create an appealing piece. By creating an equal distribution of visual weight in a level design, it draws the eyes towards it since as humans, we are naturally drawn to symmetry.

Image 7 - Journey
Contrast

Contrast can be used to create emphasis by having a difference in light and dark as well as thick and thin and can help make designs pop. In the image below 8, you can see how the game, The Unfinished Swan, used contrast as a mechanic for the first portion of their game. In order to traverse the level, the player must shoot ink that splashes onto the map to show you what is there. But you can’t just shoot everywhere as that would lead to pure black environment where the contrast would be lost. To progress through the level you must balance the contrast to distinguish what is around you and where you must progress towards.
Image 8 - The Unfinished Swan
Hierarchy
Hierarchy is important in helping users know how to navigate your designs to signaling the importance of certain elements based on the placement within an interface. Usually, elements at the top are the most important and the first to be seen or noticed by the audience. Image 9 is an example of borderlands skill tree. The way they arrange the information is by having the most important element be placed at the top which is the player’s special ability. While the rest of the skills follow below in segmented sections.
Image 9 - Borderlands’ skill tree
Repetition
When trying to create a harmonious and unified look, the principle of repetition can come in handy. This principles helps tie individual items together as it allows them to appear as if they belong together which is very important in a development team composed of multiple artists with each their own artistic sense. Repetition can also be used to create a sense of rhythm or movement by placing the items in a sequential order as displayed earlier in image 10 through the statues in the hallway of Dark Souls 2. A video game example of this is from Dragon age inquisition. The repeated element in this image is the cards used for each member and even through the buttons. Having repetition can create a sense of unity and make you feel as everything fits together. In addition, the cards are placed next to each other which creates this sense of movement tying back to the selection system. This approach is incorporated into the rest of the selection systems, race and class selection, as they use the cards throughout the game.
Image 10 -Dragon age inquisition’s party selection menu
To conclude, the elements and principles of design can have a big impact on the design and visuals of a video game. They can provide you with the necessary tools in helping you improve your work, providing you with inspiration for mechanics and ideas, and unifying the individual elements of a video game. Principles could also be combined together where the result could be interesting. It is important to keep these elements and principles of design in mind and refer to them as guidelines in your creative work and especially for video games as they will contribute to a better experience for our players.
*I do not own any of these images*
References:
http://www.edb.utexas.edu/minliu/multimedia/PDFfolder/DESIGN~1.PDF
https://www.johnlovett.com/design-overview
https://play.google.com/store/apps/details?id=com.fdgentertainment.paperama
https://play.google.com/store/apps/details?id=com.ketchapp.zigzaggame
http://understandinggraphics.com/brainy/the-visual-language-of-dashed-lines/
https://designschool.canva.com/design-elements-principles/
Read more about:
BlogsAbout the Author(s)
You May Also Like













