
Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs.
Beat-chart – game designer's best friend
Level and player progression design approach in 2D action-adventure game

Hi everyone!
My name's Nick, I'm game designer working on 2D action-adventure game Die With Glory. I want to share with you my approach to level and player progression design.
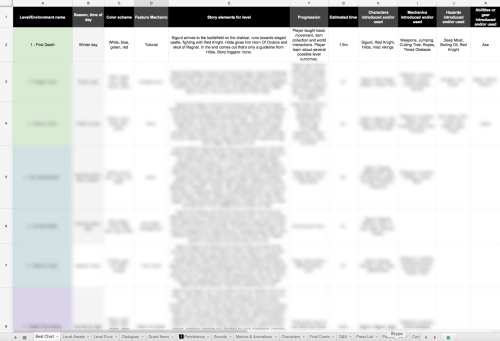
To begin with, let’s discuss what is beat-chart and why it is very convenient thing for a game designer. Beat-chart is a one-page document that describes the structure of the game as a whole (all content, mechanics, narrative, etc.)

Beat-chart allows to monitor the progress of the gameplay, making sure that player is always entertained and never overloaded at every moment at each location. I use a table beat-chart, as this is the most convenient form for this kind of data.
To create a beat-chart for your game, you will need:
1. to describe all the parameters required for each location
2. a list of the game mechanics and content that you want to use
3. to carefully distribute the content and game mechanics, avoiding a) excessive overload b) obvious gaps c) boring repetition of game element combinations

Let’s take a look at our beat-chart for example.
In my case, each location has:
- name or code name
- brief description (time of day, season, color scheme)
- extra mechanics (almost every our location has some new global mechanic)
- storyline events
- player progress (what is gameplay focus, what player learn about the game, what game resources he obtain and where he can spend them)
- the approximate time of the passing
- content list (characters, objects, items, threats, even a specific game mechanics)
- audio content list (sound and music)

It’s very convenient to have all this data scope at hand for gameplay tuning. The main recommendations for content distribution are simple: do not overload player with new information and do not repeat game elements combinations often.
You may find more details about beat-charts (as well as bunch of other useful tips) in “Level Up” book by Scott Rogers (alas, Scott does not pay me for advertising).

Okay, we have outlined game structure, it’s time to move on to the design of the individual locations.
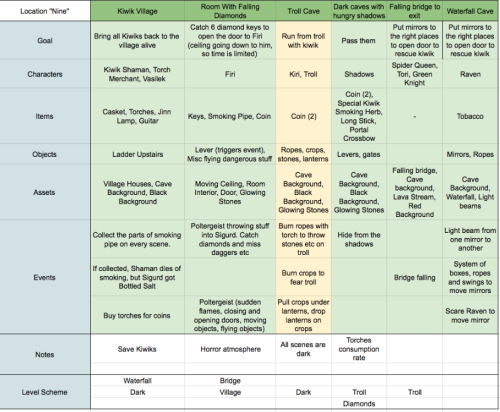
Now I create one more table. It slightly repeats data from the beat-chart, but takes it to the more detailed level. Each location is divided into “screens”. Game objects / items / characters / other content are distributed between those screens.

This is a very old version of Die With Glory location “Nine” table. There is also the level scheme at the bottom of the table, describing relative position of the screens…

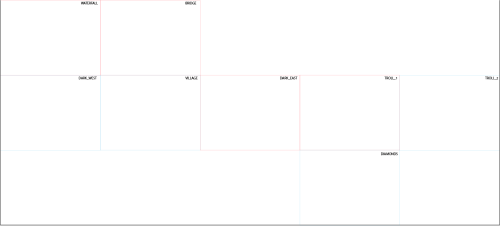
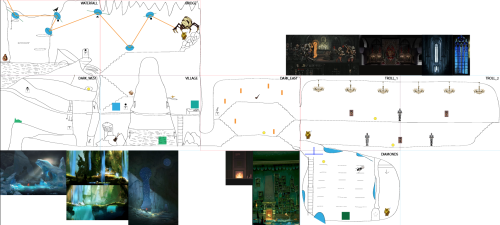
… which I after recreate in Illustrator. Now I have the blank location “map” and the list of every single game element that’s need to be placed on it. It’s time to place them all!
Initial configuration of the location may change. In fact, it happens almost every time. Elements and their relationships (dis)appear, change their location, etc. This is a normal process but you should try to avoid it when the team already started to work on this location. Later changes are made to the original plan, more they cost. So it is important to try to take into account the maximum of details in advance.
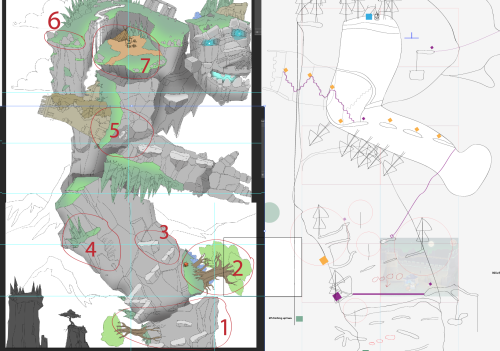
Here’s the location map after I tried my best to paint all objects and landscape.

Even if you are as awful artist as I am, information is always better perceived in the visual form. This is an important point that should not be neglected.
I usually draw “by hand” only the landscape. Characters and objects are often depicted by colored markers or placeholders. IMHO, it is also very important to provide detailed visual references for any of your game design thoughts. It will greatly simplify the communication with your artists. I always include background refs to the location map.
Throughout the process, we gather all together once or twice to discuss the location. So I could listen to my teammates lines like “We’ll never gonna code this shit” or “Let’s replace poisonous cave unicorns by giant berserk jerboas”. Considering the results of those meet-ups I’m humbly tune the location.
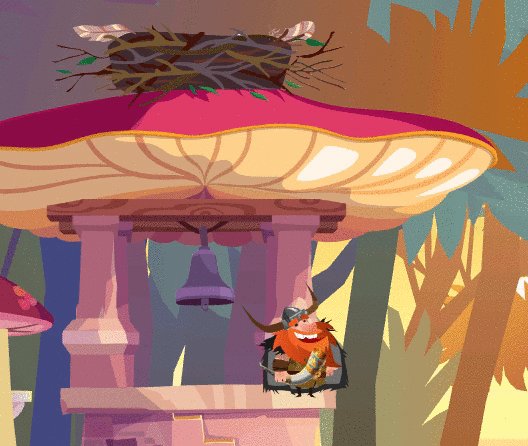
As soon as everything is prepared, discussed and approved, I send location map to our artists. And then the magic is happening! :)

Hope this post was useful or at least interesting for you!
P.S. If you are interested in more info on our game, feel free to check diewithglory.com
Read more about:
Featured BlogsAbout the Author(s)
You May Also Like













